This content originally appeared on Bits and Pieces - Medium and was authored by Andrea Perera
Iframes with React: Best Practices | Bypass CAPTCHA with Privacy Pass
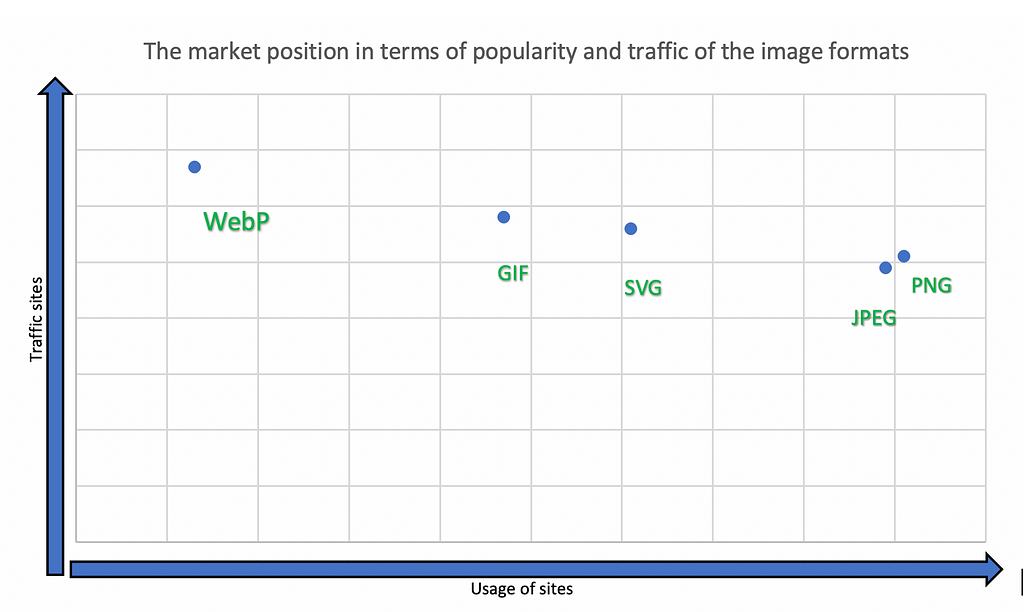
Get to know the latest image formats and when to use them.

In this article, I will introduce the 4 latest image types to help you choose the best one for your next project.
1. WebP — An exciting alternative for JPEG and PNG

WebP is an open-source image format developed by Google in 2010. Although it is not very popular, WebP is used by well-known organizations.
For example, Facebook was using WebP in the Android application, which reduced the image size by;
- 25–35% compared to JPEG
- 80% compared to PNG.
According to Google’s WebP study, WebP is 25–34% smaller than JPEG when it comes to lossy compression.
Besides, Google have observed 10% improvement in page speed when they moved Youtube thumbnails to WebP.
The advantages of WebP are as follows:
- Supports both lossless and lossy compression.
- The image file size is largely reduced compared to other image formats.
- Supports lossless transparency.
- Supports web animation.

Browser Support
But, you might wonder, why it’s not popular among developers yet?
The main reason is behind its browser support. Even though Chrome, Firefox, opera mini, and Edge supported WebP, Safari didn’t support it until recently. With safari support, we can expect rapid adoption of WebP in the coming years.
2. AVIF — Next-Gen image coding format

AV1 Image File Format (AVIF) is a royalty-free open-source file format developed by Alliance for Open Media (AOM). In some cases, AVIF could reduce the image size by;
- 50% compared to JPEG.
- 30% compared to WebP.
According to Netflix, AVIF is the Next-Generation Image Coding format which is infinitely greater than JPEG, PNG, and even the latest WebP.
The advantages of the AVIF image type are as follows:
- Supports web animation.
- Supports transparency.
- Supports lossless compression.
- Supports any image codec.
- Supports 10 and 12 bit color at full resolution.
Browser Support
Though Chrome85, Opera, and Firefox (only basics) support AVIF, it has less browser support than WebP.
3.SVG — Scalable high-quality images

SVG (Scalable Vector Graphics) is an XML-based vector file type for two-dimensional graphics.
The advantages of the SVG image type are as follows:
- SVG images can be searched, indexed, scaled, and compressed.
- Supports web animation using CSS and JavaScript.
- Remains sharp and clear at any resolution or size.
- Supports transparency.
However, the SVG image size is larger than other image formats, and as most of you are aware, it is not suitable for photographic images.
4. HEIF — Fast Encoding and Decoding
(Note: Currently supports Native MacOS and iOS Only)

HEIF (High-Efficiency Image File Format) is another leading competitor for JPEG Image format. HEIF image format was developed by the Moving Picture Experts Group (MPEG) in 2015.
HEIF compresses images small in size but with higher image quality than JPEG.
The advantages of the HEIF image type are as follows:
- Half in size compared to JPEG image but retaining the same or better quality of the image.
- Uses High-Efficiency Video Compression format compression and quick encoding and decoding.
- Supports web animation.
- Supports both lossy and lossless compression.
- Supports transparency and 16-bit color.
Browser Support
HEIF supports macOS Sierra and iOS 11 and above for native applications. Currently, no browser support is available.
So, if you are looking at using HEIF for web applications, we have to wait until a proper browser support announcement before proceeding.
How to choose one over the other?
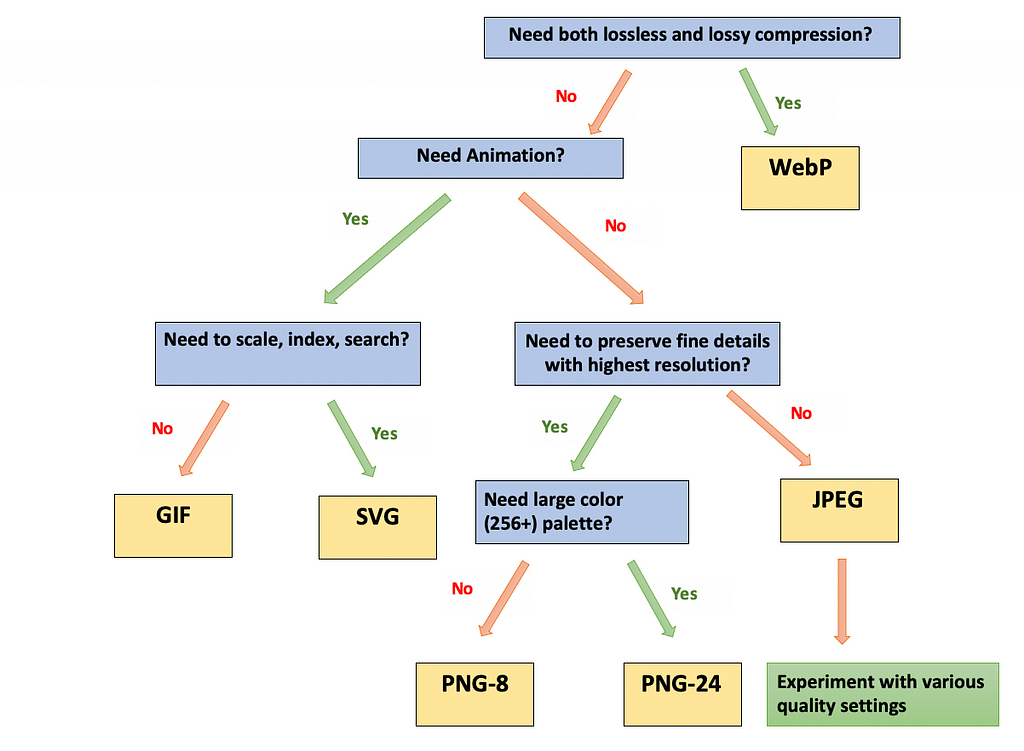
In addition to the above 4, some common image formats like JPEG, PNG, and GIF are often used in web applications. So, I’ve prepared a decision tree to help you choose a suitable format depending on your requirements.

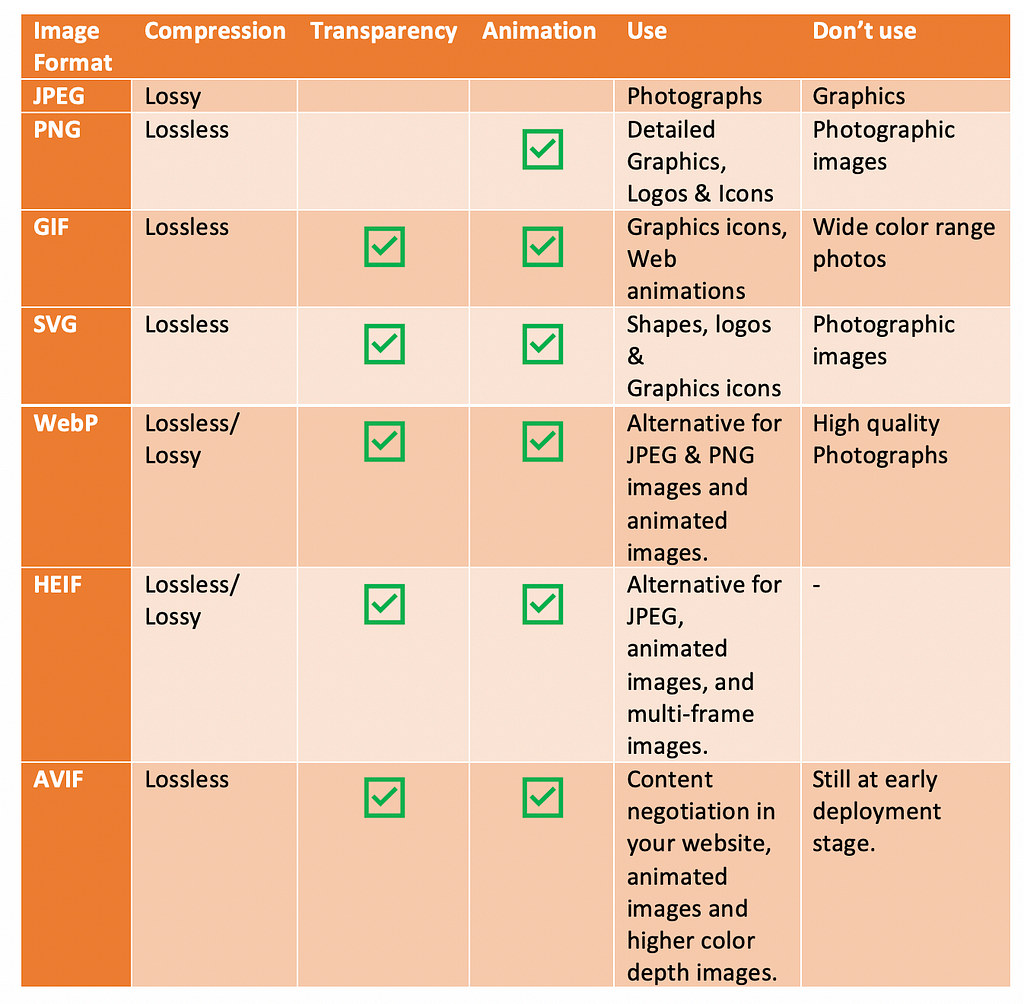
Also, I’ve summarized the properties of these image formats for easy comparison as follows.

Key takeaways
JPEG: This is an ideal image format for colorful photographs.
PNG: This is an ideal image format to preserve fine detail, transparency with the highest resolution graphics, and screenshots with fewer colors.
GIF: This is an ideal image format for animated graphics.
SVG: This is an ideal image format for high-quality images and can be scaled to any size.
WebP: WebP image format is a newer exciting alternative for JPEG and PNG, supporting lossless and lossy compression.
HEIF: HEIF image format is an alternative for JPEG with fast encoding and decoding.
AVIF: AVIF is the upcoming image format which the best alternative for JPEG and WebP.
Conclusion
As you have seen, there are many image options to consider in the year 2021.
However, it’s clear that there isn’t any perfect image format yet, and you need to choose a type base on your requirements, considering the benefits and browser support.
With the latest developments, usage of WebP is increasing steadily, and AVIF can be a good option with the increased browser support.
Thanks for reading!!!? Are there any other leading image formats that that wasn’t showcased here? Leave a comment down below.
Build & share independent components with Bit
Bit is an ultra-extensible tool that lets you create truly modular applications with independently authored, versioned, and maintained components.
Use it to build modular apps & design systems, author and deliver micro frontends, or simply share components between applications.

Bit: The platform for the modular web
Learn More
- Will Bit Replace npm?
- Component-Driven Development with Bit
- Top Image Lazy Loading Libraries for JavaScript
Best Image Formats for Web Applications in 2021 was originally published in Bits and Pieces on Medium, where people are continuing the conversation by highlighting and responding to this story.
This content originally appeared on Bits and Pieces - Medium and was authored by Andrea Perera
Andrea Perera | Sciencx (2021-07-12T16:30:11+00:00) Best Image Formats for Web Applications in 2021. Retrieved from https://www.scien.cx/2021/07/12/best-image-formats-for-web-applications-in-2021/
Please log in to upload a file.
There are no updates yet.
Click the Upload button above to add an update.
