This content originally appeared on DEV Community and was authored by Modern Web
CSS is very important in front-end development. CSS can make a website beautiful or horrible. CSS positions are the most important property. Position property is used to specify element's position. It's value can be
- Static
- Relative
- Absolute
- Fixed
- Sticky
Let's see them is more detail.
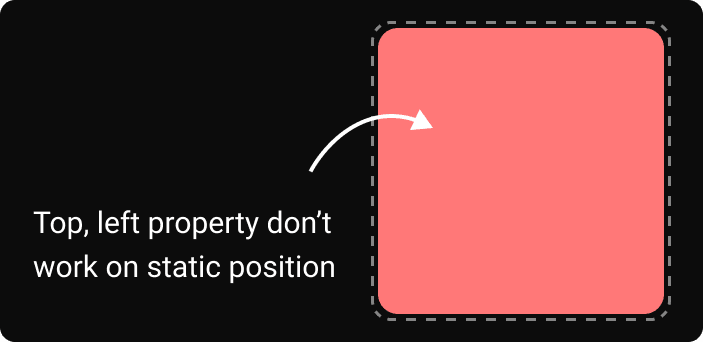
1. Static
position: static;
This is the default value for the element. The element is positioned according to the normal flow of the document. Properties like left, top, right, bottom and z-index do not affect the element having positon static.
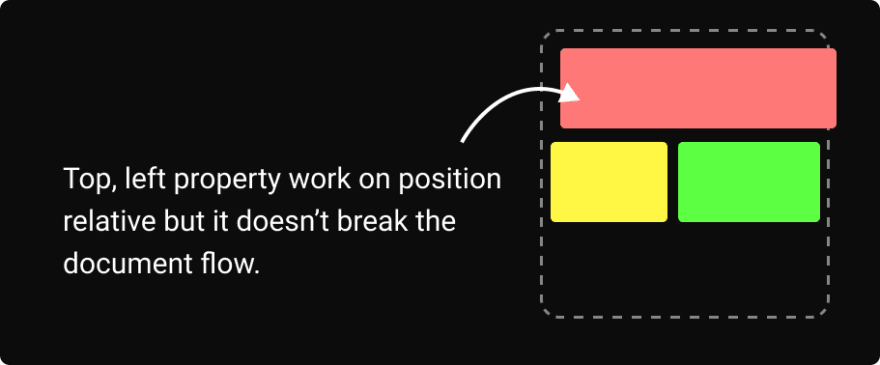
2. Relative
position: relative;
Element with position relative remain in the normal flow of the document. And Properties like left, top, right, bottom and z-index affect the position of the element.
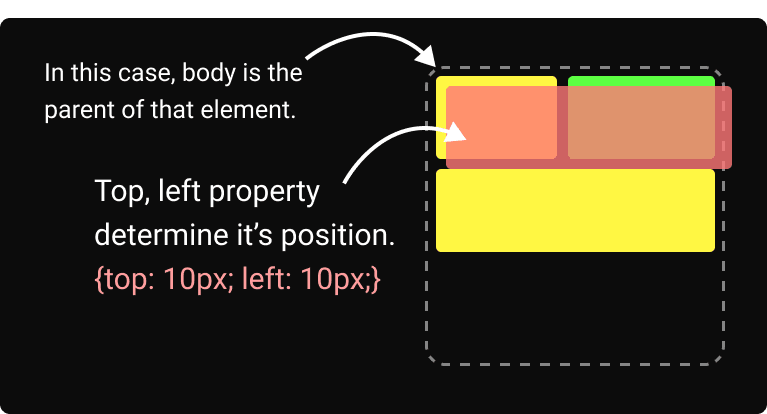
3. Absolute
position: absolute;
Elements with position: absolute are positioned relative to their parent elements.The other elements will behave as if that element is not in the document.The values of left, top, bottom and right determine the final position of the element.
4. Fixed
position: fixed;
Position fixed is same as position absolute. The only thing to note is that fixed elements are not affected by scrolling. They always stay in the same position on the screen.
5. Sticky
position: sticky;
position: sticky is a mix of position: relative and position: fixed. It acts like a relatively positioned element until a certain scroll point and then it acts like a fixed element.
That's it. I hope you understood each and everything. If you have any question feel free to ask me in comments.
If you like, you can subscribe my youtube channel, and follow me on instagram. I create awesome web contents. [Subscribe], [Instagram]
Thanks For reading.
This content originally appeared on DEV Community and was authored by Modern Web
Modern Web | Sciencx (2021-07-12T11:17:15+00:00) CSS Position : Everything you need for good developer. Retrieved from https://www.scien.cx/2021/07/12/css-position-everything-you-need-for-good-developer/
Please log in to upload a file.
There are no updates yet.
Click the Upload button above to add an update.