This content originally appeared on Level Up Coding - Medium and was authored by Prathibha Perera
@Input, @Output, and EventEmitter

When developing applications we need to pass data from one component to another in several incidents. Here in this article, I will try to provide detailed information about how Angular @Input, @Output decorators, and EventEmitter can be used to pass data among parent and child components. Hence I have identified two major criteria to accomplish this:
- Data exchange from parent to child
- Data exchange from child to parent
Now I will explain how we can accomplish the above-mentioned criteria using @Input, @Output, and EventEmitter. In this case, I have created an Angular project named “parent-child” with two components such parent component as AppComponent and the child component as ChildComponent.
@Input Decorator: This is used to define an input property and it is used to send data from parent component to child component.
@Output Decorator: This is used to bind a property of the type of Angular EventEmitter class and it is used to pass data from child component to parent component.
EventEmitter: This is used to emit events in components. Use in components with the @Output directive to emit custom events synchronously or asynchronously, and register handlers for those events by subscribing to an instance.
After getting a brief idea about @Input, @Output, and EventEmitter terms let’s focus on implementations.
Exchanging data from parent component to child component
As I mentioned before AppComponent is the parent component and you can customize app.component.html as you wish. Here I created an instance of the child component. <hr> tag will separate the parent and child components.
<h1>Angular - Parent child component data passing</h1>
<h4>Parent Component</h4>
<hr><hr>
<app-child></app-child>
After that, using app.component.ts I send a message to the child by passing a string under the parameter called “inputText”.
import { Component } from '@angular/core';
@Component({
selector: 'app-root',
templateUrl: './app.component.html',
styleUrls: ['./app.component.css']
})
export class AppComponent {
inputText: string = 'Hi...have a nice day - message from parent';}
}
The message sent by the parent component(AppComponent) will be received by the child component(ChildComponet). Then app.component.html passes this variable inside the child component instance, which is passed inside the parent component. We need to create a string variable called “inputFromParent” under the @Input Decorator and inside the child.component.ts. That “inputFromParent” will help to fetch the message from the parent.
<app-child [inputFromParent] = "inputText"></app-child>
By using @Input Decorator(import from @angular/core) it will be captured by the child component. It will display using a console.log. Therefore child.component.ts code should be as follows.
import { Component, EventEmitter, Input, OnInit, Output } from '@angular/core';
@Component({
selector: 'app-child',
templateUrl: './child.component.html',
styleUrls: ['./child.component.css']
})
export class ChildComponent implements OnInit {
@Input() inputFromParent : string;
constructor() { }
ngOnInit() {
console.log(this.inputFromParent);}
}
Happy? !!!! Now you have successfully completed the data passing from parent to child component using @Input Decorator. Your console will print “Hi…have a nice day — message from parent”.
Exchanging data from child component to parent component
Using @Output Decorator and EventEmitter (import from @angular/core) child component will send data to the parent component. First, we need to create a variable called “outputFromChild” with @Output Decorator, and another variable called “outputText” is needed to store and pass the message to the parent component in the child.component.ts.
@Output() outputFromChild : EventEmitter<string> = new EventEmitter();
outputText : string = "Hi ... message from child";
Then to show that message in our console, we need to have a button in our ChildComponent and add it to child.component.html. To fire the click we need to have a method called “sendDataToParent”.
<button class="btn btn-success" (click)="sendDataToParent()">Send to Parent</button>
“sendDataToParent” method will implement by emitting the “outputText” in the ChildComponent.
sendDataToParent() {
this.outputFromChild.emit(this.outputText);
}Now we need to implement a method called “receiveChildData” in the app.componet.ts to receive the message from the ChildComponent.
receiveChildData(data){
console.log(data);
}To fetch the value, app.component.html must be like below.
<app-child [inputFromParent] = "inputText" (outputFromChild) = "receiveChildData($event)"></app-child>
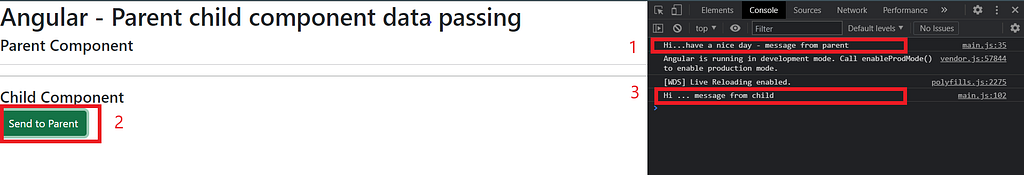
Then if we click the create button in the child component, “sendDataToParent()” method will fire and the parent component will receive data from ChildComponent and the console shows “Hi … message from child”
Now we successfully completed the sending data from the child component to the parent component.
Summary of the output;

Here is the link to the GitHub repository.
Thank you for reading ? !!! Hit a clap if this article is helpful for you.
Reference
Data passing in parent and child component with Angular was originally published in Level Up Coding on Medium, where people are continuing the conversation by highlighting and responding to this story.
This content originally appeared on Level Up Coding - Medium and was authored by Prathibha Perera
Prathibha Perera | Sciencx (2021-07-12T18:19:55+00:00) Data passing in parent and child component with Angular. Retrieved from https://www.scien.cx/2021/07/12/data-passing-in-parent-and-child-component-with-angular/
Please log in to upload a file.
There are no updates yet.
Click the Upload button above to add an update.
