This content originally appeared on DEV Community and was authored by Etamar
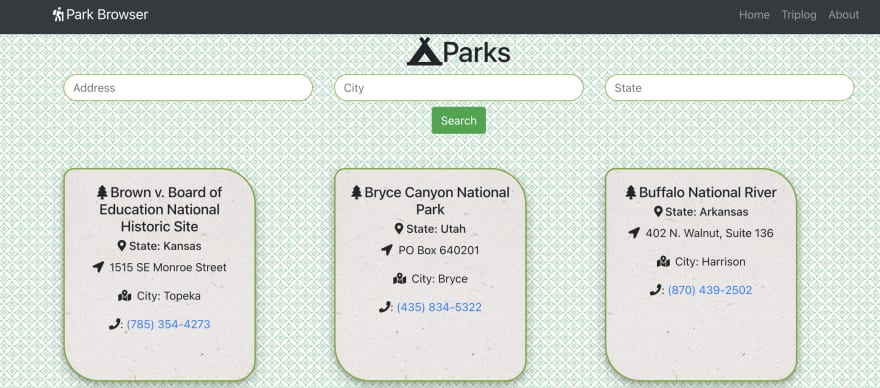
Ive been working on my first "React" project and this project I build is a "Park Browser" which is basically an app that helps you search for a specific national park in USA either by address, city or state.
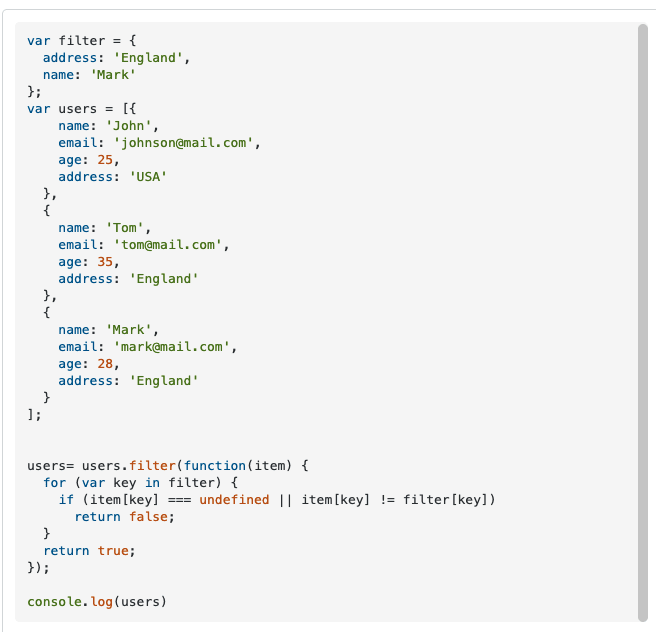
It was really hard to understand how can I filter through an array with multiple conditions and also pass those conditions from a child component to parent.
Of course I googled it right away and I found it on "stackoverflow" (credit to Narendra Jadhav from stackoverflow).
It seemed like its working but there was another problem,
If you searched for a park by one of the conditions it worked but if you wanted to use another condition or use a different one it will not change the search, Until i found the "continue" method in JS.
It is pretty simple what the "continue" method does,
If there are no filters to filter "continue" to the next "if" statement that will show me the parks that I am looking for by filter and if there are no results just return and empty search.
It helped me a-lot with understanding how to pass data from child to parent and how to use multiple conditions to filter and array.
I hope this post helped you with your errors,
Good Luck!
This content originally appeared on DEV Community and was authored by Etamar
Etamar | Sciencx (2021-07-12T21:57:47+00:00) Filter array with multiple conditions. Retrieved from https://www.scien.cx/2021/07/12/filter-array-with-multiple-conditions/
Please log in to upload a file.
There are no updates yet.
Click the Upload button above to add an update.