This content originally appeared on DEV Community and was authored by murtuza
Ever tired of writing multiple lines of similar HTML? If you are, then you can automate the process by using template literals in JavaScript. Let's see how we can do that.
Let's say you have multiple boxes which are actually hyperlinks and you want to create multiple of them.
One way is to just copy and paste the HTML code and make changes to a particular section of the code. This approach can work for small projects but if your project is big enough, then it can become a mess.
Alternatively, you can create your own HTML generator using template literals in JavaScript which will generate HTML code for you!
Template Literals in JavaScript
Template literals in JavaScript are nothing but string literals which allow you to embed various expressions into the string. They are enclosed in backticks. For embedding an expression the syntax goes like this,
let string = `first part of the string ${expression} second part of the string`;
Now, let's create the HTML generator.
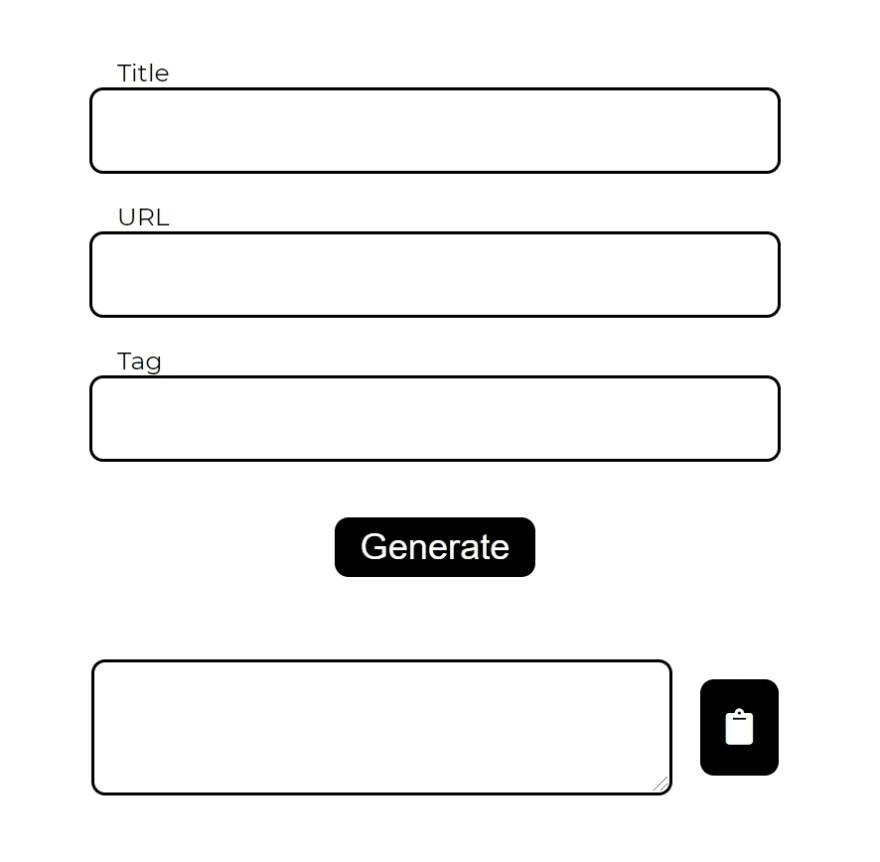
Create respective input fields for link URL, Title & a Tag. You can add your own input fields also if you want to.
<div id="contains">
<label for="title" class="title">Title</label>
<input type="text" id="title" name="title">
<label for="url" class="url">URL</label>
<input type="url" id="url" name="url">
<label for="tag" class="tag">Tag</label>
<input type="text" id="tag" name="tag">
<button id="submit">Generate</button>
</div>
Next, create a textarea field in which the resultant code will be displayed as well as create a button to copy the code to the clipboard.
<div class="result">
<textarea class="result_text" type="text" rows="5"></textarea>
<button class="copy_btn"><i class="fas fa-clipboard"></i></button>
</div>
JavaScript
We will create a function named generate(). This function has three parameters — title, url and tag. It will take in the value of the title, the url, and the tag that we have input in the field as arguments.
function generate(title, url, tag){
//code
}
Further, we will use template literals and we will embed the title, the url & the tag into the string. Then, set the value of the result field to the string that is generated.
let title = document.querySelector("#title");
let url = document.querySelector("#url");
let tag = document.querySelector("#tag");
let result = document.querySelector(".result_text");
function generate(title, url, tag){
let final_string = `<a href="${url}"><div class="link"><div class="banner">${tag}</div>${title}</div></a>`;
result.value = final_string;
}
All of this will take place after the user clicks the generate button and so let's add an eventListener to it.
let submit_btn = document.querySelector("#submit");
submit_btn.addEventListener("click", () => {
generate(title.value, url.value, tag.value);
title.value = "";
url.value = "";
tag.value = "";
});
In order to copy the code from the textarea, we can define a function called copy() and then call the function when the user clicks on the 'copy to clipboard' button.
let copy_btn = document.querySelector(".copy_btn");
copy_btn.addEventListener("click", () => {
copy();
})
function copy(){
result.select();
document.execCommand("copy");
}
Here's a quick demo:
Now, you can copy the code into your main project.
This is just one of the use cases of template literals. You can do a lot of thins by using template literals in JavaScript. They make your life as a JavaScript developer easy.
Signing off.
This content originally appeared on DEV Community and was authored by murtuza
murtuza | Sciencx (2021-07-13T15:17:54+00:00) How to create an HTML generator with JavaScript?. Retrieved from https://www.scien.cx/2021/07/13/how-to-create-an-html-generator-with-javascript/
Please log in to upload a file.
There are no updates yet.
Click the Upload button above to add an update.