This content originally appeared on DEV Community and was authored by Aya Bouchiha
hello everyone, I'm Aya Bouchiha, today, I will talk about 5 HTML tags that almost nobody knows.
<mark>
<mark> is a tag used to highlight or mark a part of a text. This tag supports all HTML global attributes, the default color is black with a yellow background color.
<!DOCTYPE html>
<html>
<head> </head>
<body>
<p>
in this paragraph, there is a text
<!--
by default => (
color: black;
background-color: yellow;
)
-->
<mark>highlighted</mark>
</p>
</body>
</html>
Output:
You can change the yellow color like this:
<mark style="background-color:green">highlighted</mark>
Output:
<address>
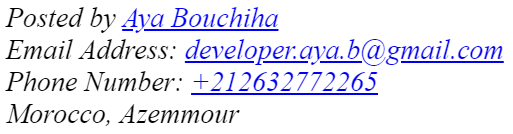
<address> is a tag that displays the contact information like email and phone number of the author of a document or an article, additionally, it supports all Html global attributes.
<!DOCTYPE html>
<html>
<head> </head>
<body>
<address>
Posted by
<a href="https://t.me/AyaBouchiha"> Aya Bouchiha </a>
<br />
Email Address:
<a href="mailto:developer.aya.b@gmail.com">
developer.aya.b@gmail.com
</a>
<br />
Phone Number:
<a href="tel:+212632772265">+212632772265 </a>
<br />
Morocco, Azemmour
</address>
</body>
</html>
<noscript>
<noscript>: this tag can be inside a head or body tag, it displays alternate HTML content if the script type is not supported or if the browser has scripting disabled. if not the tag will not display the alternate HTML. But you have to be careful, <noscript> tag sometimes impacts the SEO due to writing the same sentence on every page of your website... solutions & more details.
<!DOCTYPE html>
<html>
<body>
<script>
alert("javascript is supported in your browser :)");
</script>
<noscript> Javascript is not supported in your browser :( </noscript>
</body>
</html>
Output:
<time>
<time>: represents a specific period in time. It may include the datetime attribute to translate dates into a machine-readable format, allowing for better search engine results or custom features such as reminders. (supports all global HTML attributes) more details...
<html>
<head></head>
<body>
<p>
The next meeting will be held on
<time datetime="2021-11-25">
Nov 25
</time>
in Rabat
</p>
</body>
</html>
Output:
<var>
<var>: supports all HTML global attributes and indicates the name of mathematical variables such as x and y, by default its text content is italic.
<html>
<head></head>
<body>
<div>
<!--
by default (
var {
font-style: italic;
}
)
-->
<p>Ex:1 solve this equation:</p>
<var>4x</var> + <var>2y</var> = 12
</div>
</body>
</html>
Output:
Summary
<mark>: for highlighting text.
<address>: for showing contact informtation.
<noscript>: for displaying alternate HTML content if the browser does not support scripting.
<time>: representing a specific period in time.
<var>: for indicating mathematical variables like x & y.
Happy coding!
#day_32
This content originally appeared on DEV Community and was authored by Aya Bouchiha
Aya Bouchiha | Sciencx (2021-07-14T23:21:33+00:00) 5 HTML Tags That Almost Nobody Knows. Retrieved from https://www.scien.cx/2021/07/14/5-html-tags-that-almost-nobody-knows/
Please log in to upload a file.
There are no updates yet.
Click the Upload button above to add an update.