This content originally appeared on DEV Community and was authored by The Nerdy Dev
Hey everyone ??,
In this article, let us see 10 JavaScript Projects Every Beginner Must Try.
Introduction
JavaScript is the language that powers the web and a language that you must know if you want to become a web developer. It is also one of the most popular programming languages in the community. In this article, let us see 10 Projects that you can build to get hired and get a place in the industry.
1. Modals
Creating a Modal using Classes in JavaScript. A fun and interesting project to practice DOM, Event Handling and Classes.
What will you learn?
- Document Object Model
- Event Handling
- Classes and Object Oriented Programming
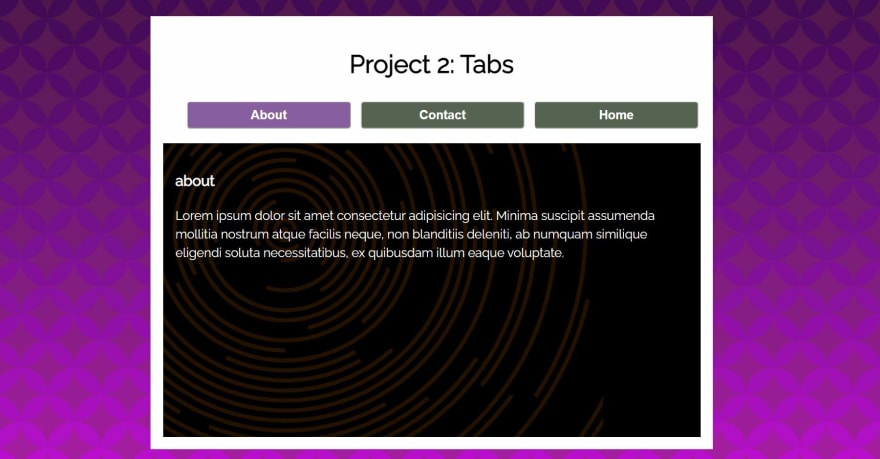
2. Tabs
Implementing a Tabs System in JavaScript.
What will you learn?
- Document Object Model
- Event Handling
- Classes and Object Oriented Programming
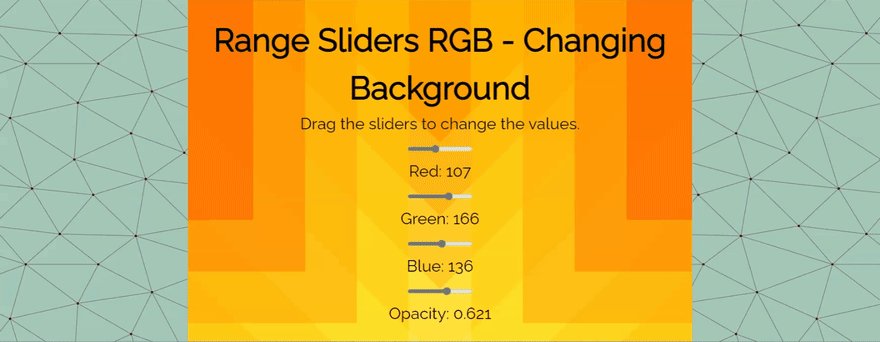
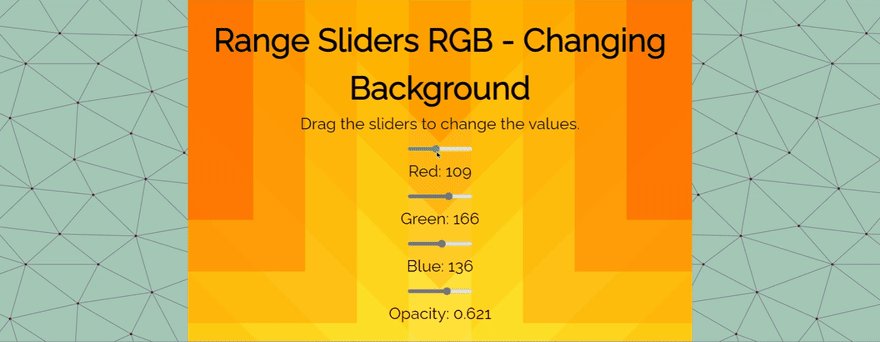
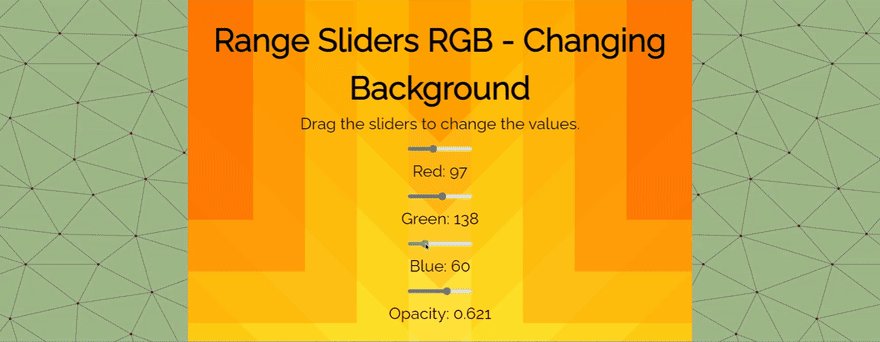
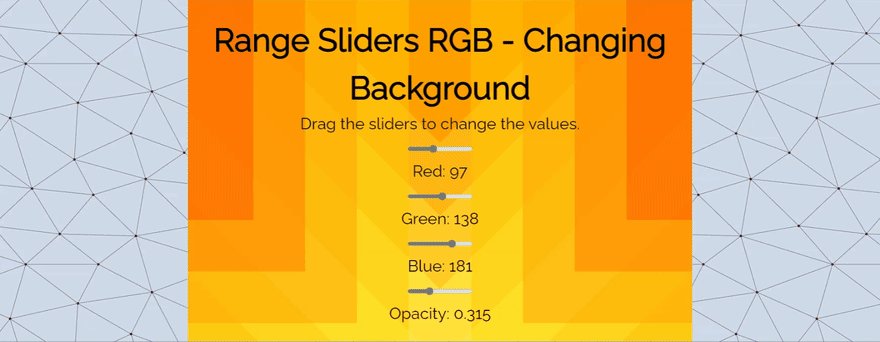
3. Range Slider
Implementing a Range Slider in JavaScript especially an RGB slider to change values for the R, G and B components and to reflect the changes in the background.
What will you learn?
- Document Object Model
- Event Handling
- Classes and Object Oriented Programming
- Higher Order Methods like forEach
4. Slideshow
Implementing a Slideshow in JavaScript to change slides in the horizontal way.
What will you learn?
- Document Object Model
- Event Handling
- Classes and Object Oriented Programming
5. Salary Calculator
Input a Salary for the user and generate the value for different components/allowances like house rental allowance etc.
What will you learn?
- Document Object Model
- MVC pattern
- Event Handling
6. Scroll Indicator
A basic app to demonstrate the amount of scroll that the user makes.
What will you learn?
- Document Object Model
- Event Handling
7. Intersection Observer
Implementing Infinite Scroll Feature using Intersection Observer API.
What will you learn?
- Document Object Model
- Event Handling
- Intersection Observer API
8. Playing with Text
Playing with Text like reversing a text, changing font size, changing the font style into bold, italic, underline etc.
What will you learn?
- Document Object Model
- Event Handling
9. Custom Search Filter
A small application that demonstrates adding items to a list, removing items from a list and filtering an item based on some search term.
What will you learn?
- Document Object Model
- Event Handling
- Higher Order Methods like forEach
10. Sticky Navbar
A simply sticky navbar.
What will you learn?
- Document Object Model
- Event Handling
So this is it for this article. Thanks for reading.
Here is the video link if you want to create all these projects from scratch :
PS - If you are looking to learn Web Development, I have curated a FREE course for you on my YouTube Channel, check the below article :

(2021) - Web Developer Full Course : HTML, CSS, JavaScript, Node.js and MongoDB
The Nerdy Dev ・ Apr 28 ・ 2 min read
Looking to learn React.js with one Full Project, check this out :

Learn React with one BIG Project [NOTES included] - Demo and Video Link
The Nerdy Dev ・ Jun 10 ・ 1 min read
?? Follow me on Twitter : https://twitter.com/The_Nerdy_Dev
This content originally appeared on DEV Community and was authored by The Nerdy Dev
The Nerdy Dev | Sciencx (2021-07-15T15:46:14+00:00) ⚡10 JavaScript Projects Every Beginner Must Try. Retrieved from https://www.scien.cx/2021/07/15/%e2%9a%a110-javascript-projects-every-beginner-must-try/
Please log in to upload a file.
There are no updates yet.
Click the Upload button above to add an update.