This content originally appeared on Telerik Blogs and was authored by Martin Ivanov
Implement scheduling solutions easily with the Telerik UI for WinUI RadScheduler control.
It wasn’t raining when Noah built the ark. This is something you may want to keep in mind when it comes to doing tasks, scheduling meetings or going to the next great concert. Always plan ahead. The brand new RadScheduler for WinUI component comes in handy for those situations.
RadScheduler comes with WinUI R2 2021 and you can integrate it into your WinUI Desktop or UWP app in order to allow the end user to manage its appointments. The control comes with a lot of love in it, like great performance, different view types, beautiful design, zooming and great editing capabilities. And this is only a small portion of its advantages. I am going to cover some of its major features in the next several minutes of your life.

Get Started
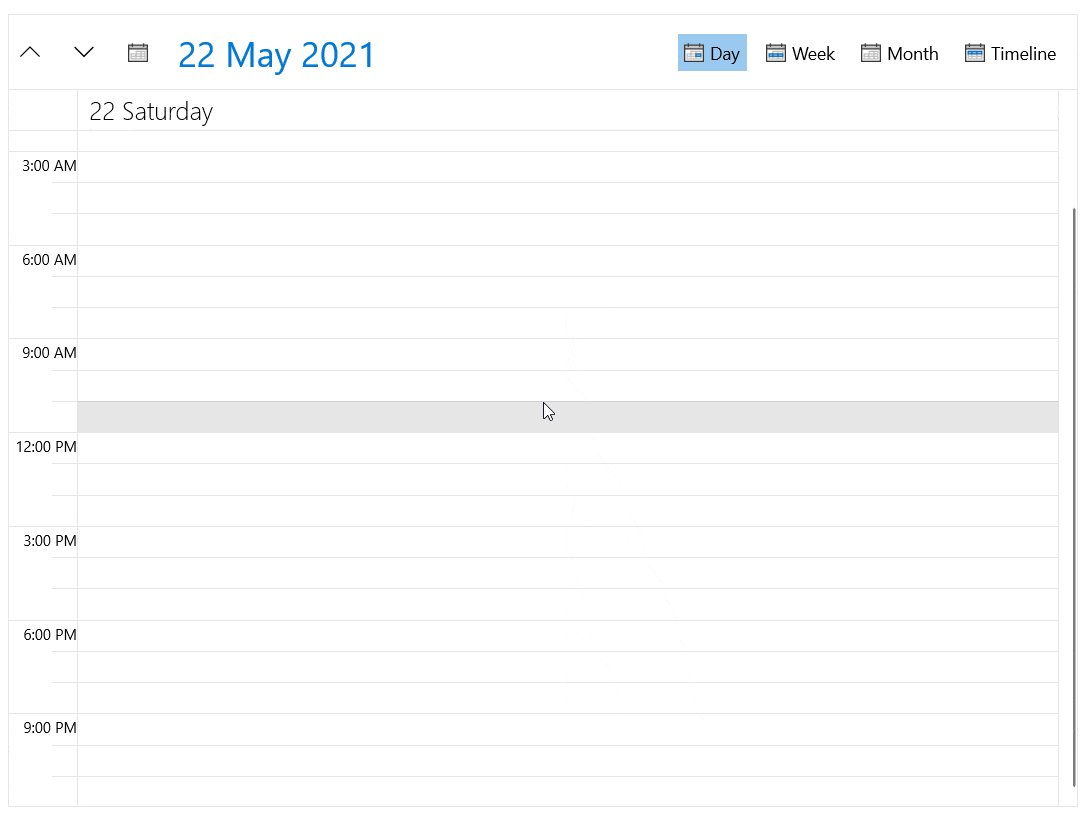
RadScheduler makes it dead-easy to get started once you have set up a WinUI project. You only need to define a new collection of Appointment objects, a RadScheduler tag in XAML and one or more view definition objects.
The following example speaks the previous paragraph in code.
<telerik:RadScheduler x:Name="scheduler"> <telerik:RadScheduler.ViewDefinitions> <telerik:DayViewDefinition /> </telerik:RadScheduler.ViewDefinitions></telerik:RadScheduler>public MainWindow(){ this.InitializeComponent(); var appointments = new ObservableCollection<Appointment>(); this.scheduler.AppointmentsSource = appointments;}
At this point the control is ready to use. You can add, remove and edit appointments.
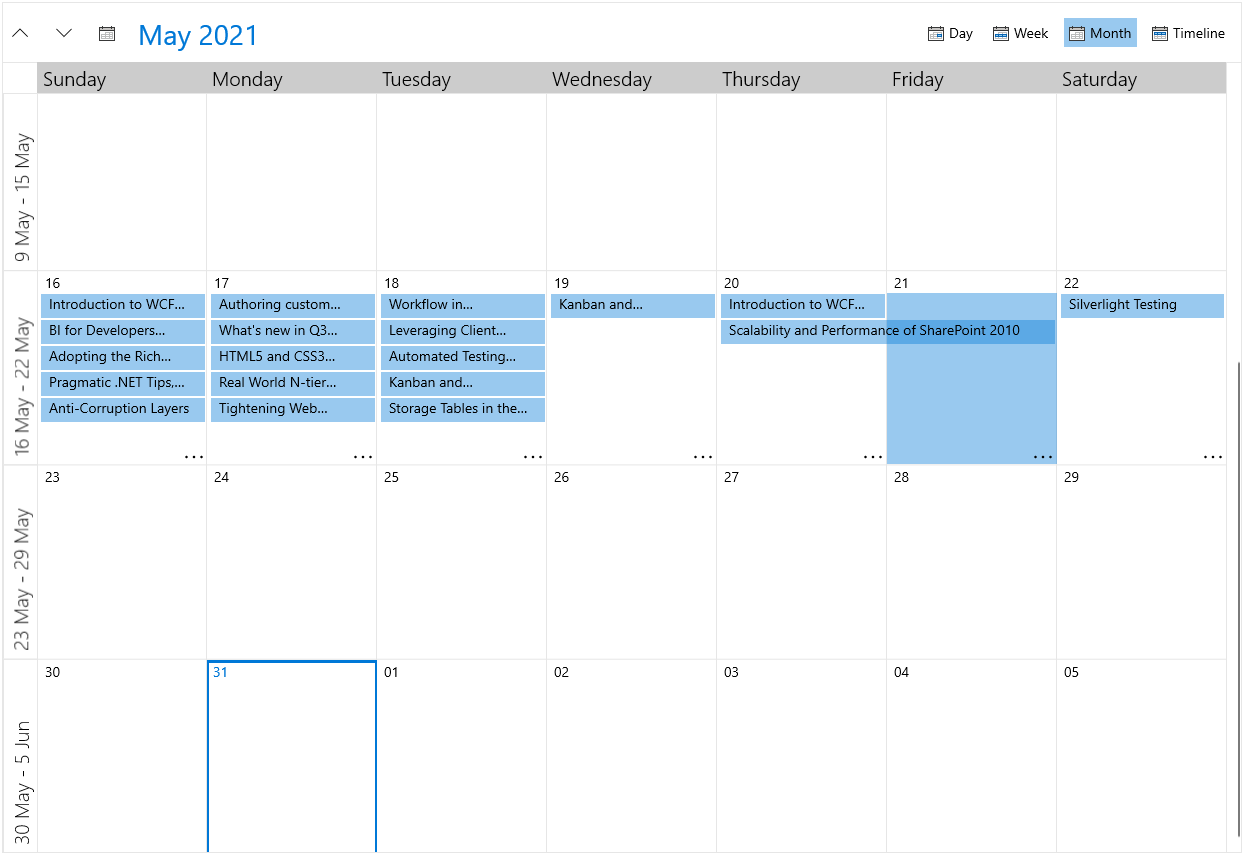
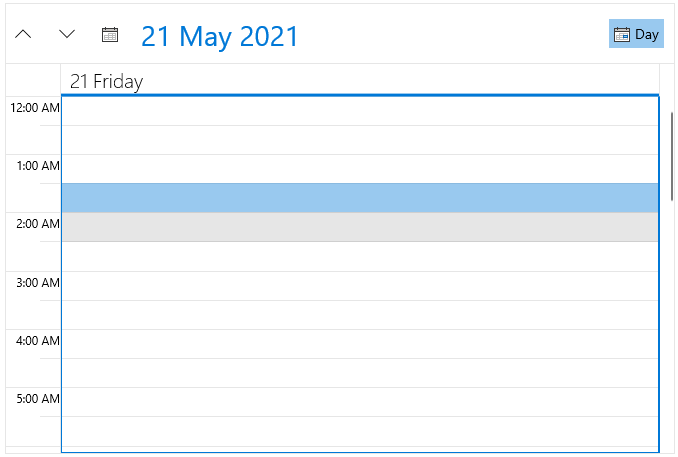
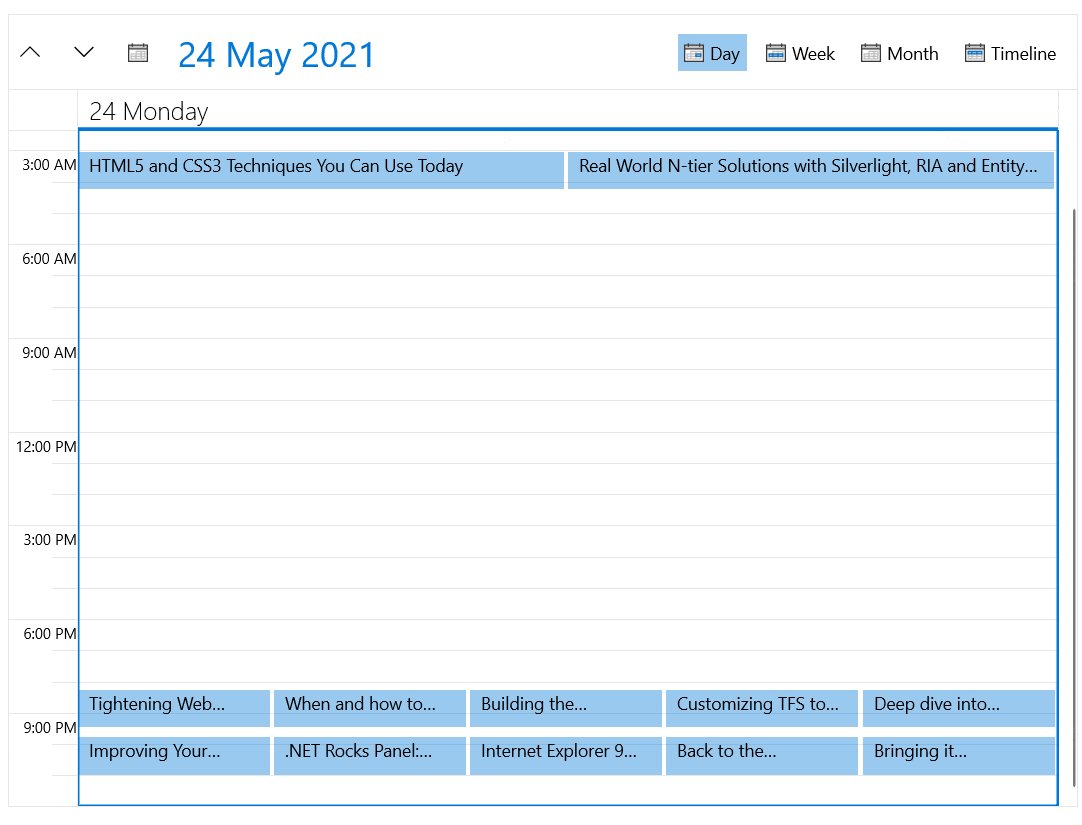
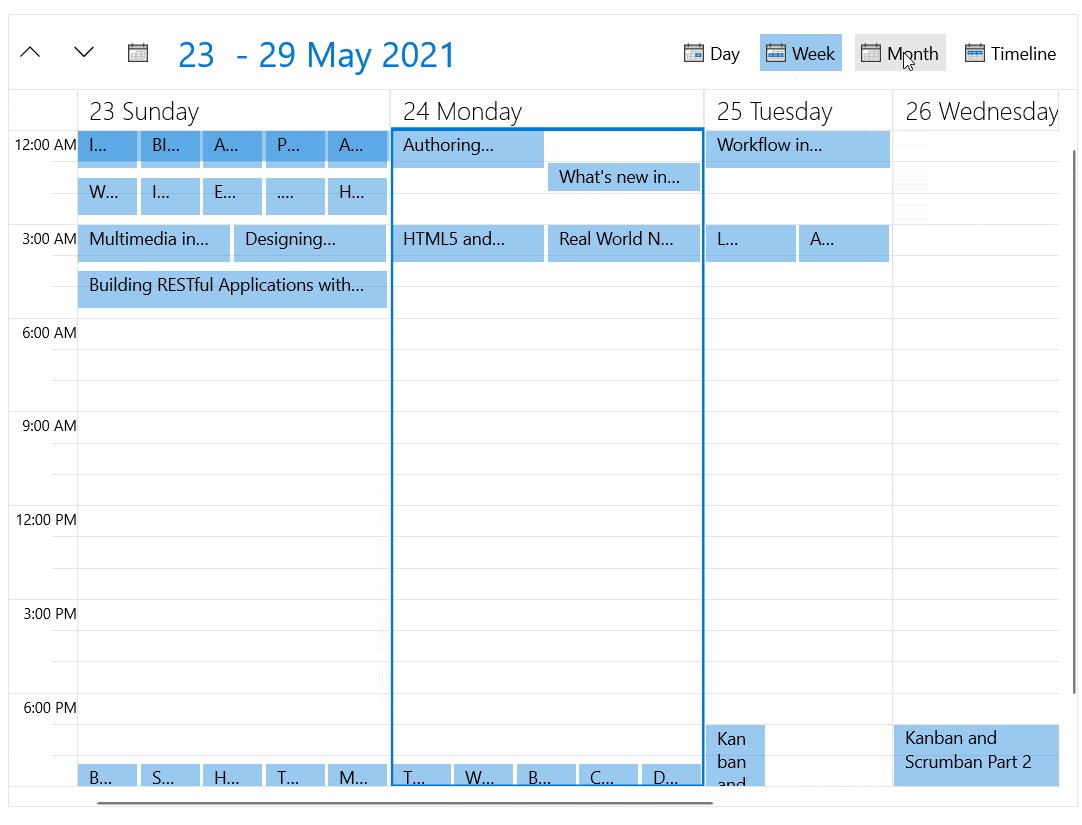
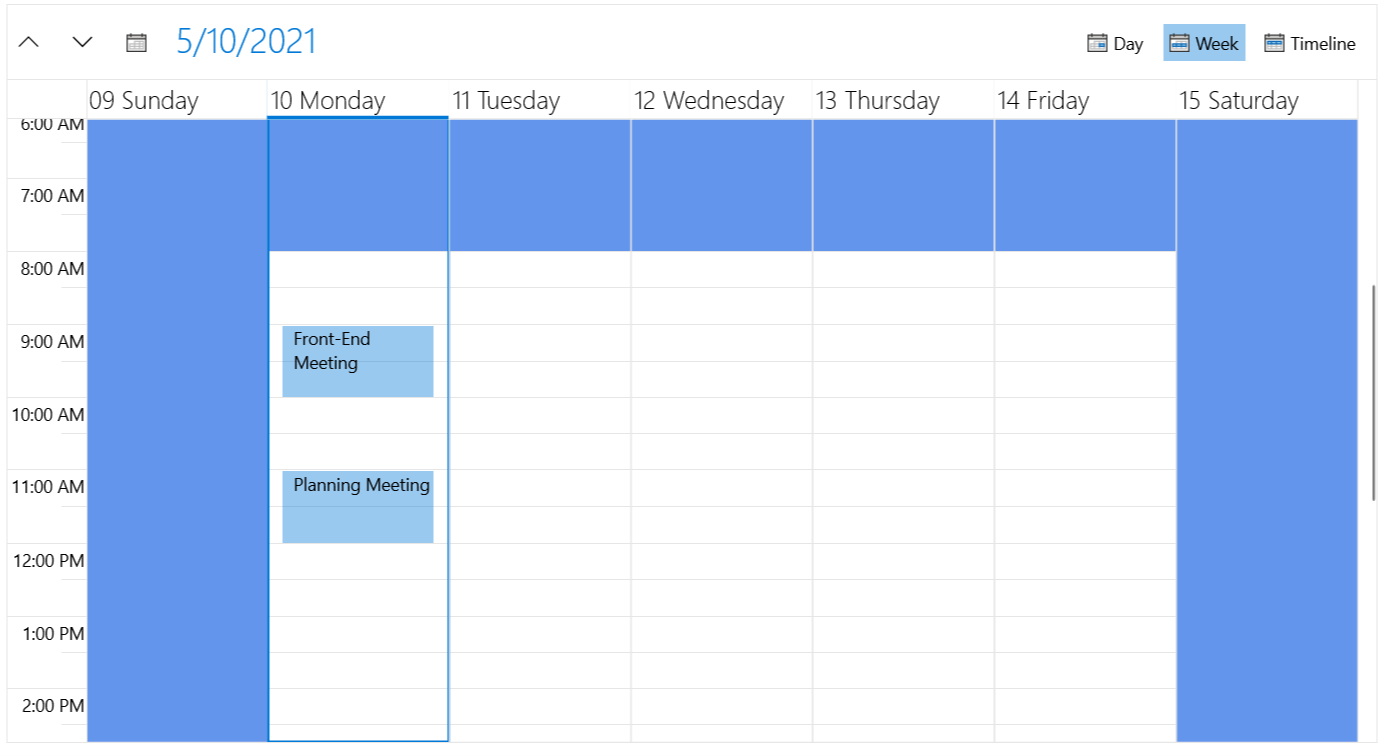
View Definitions
The view definitions are settings that allow you to specify the type of date-time visualization you prefer. The built-in view definitions match the scheduling visualizations used around the globe.
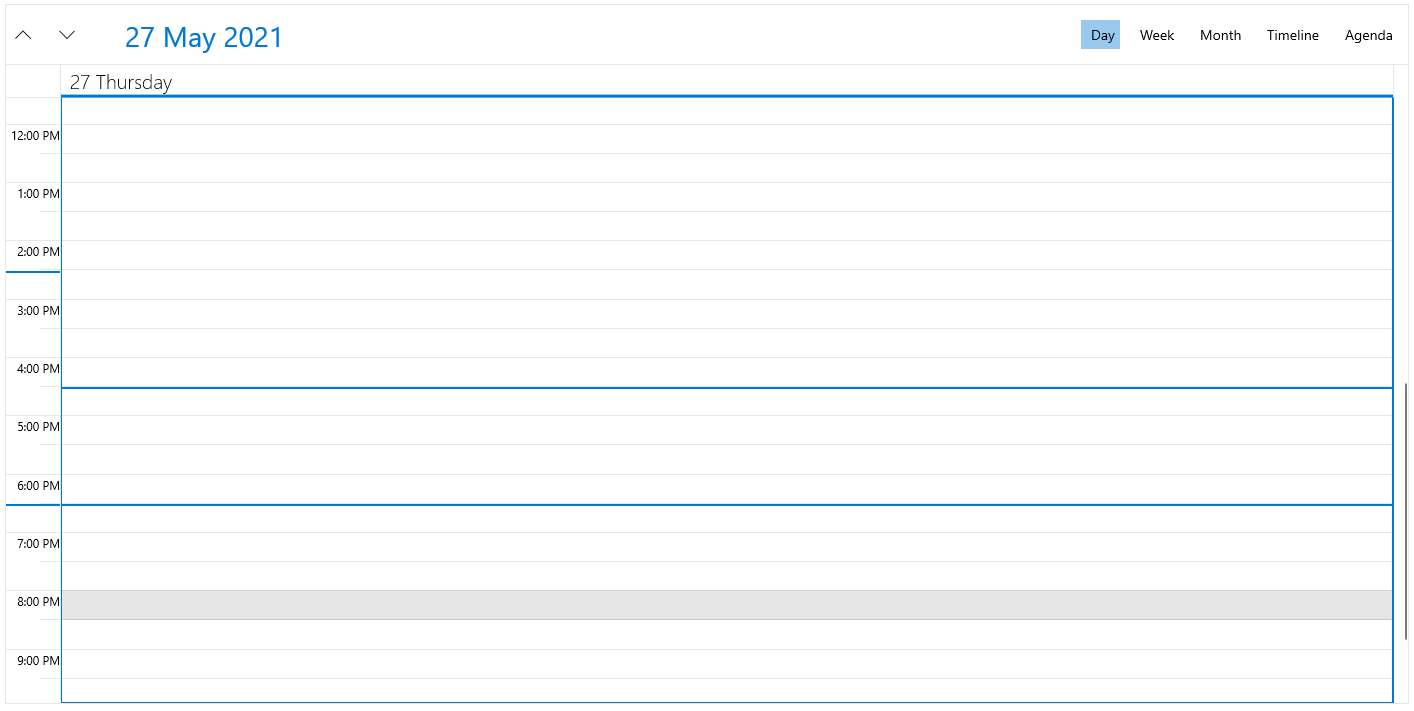
- DayViewDefinitions
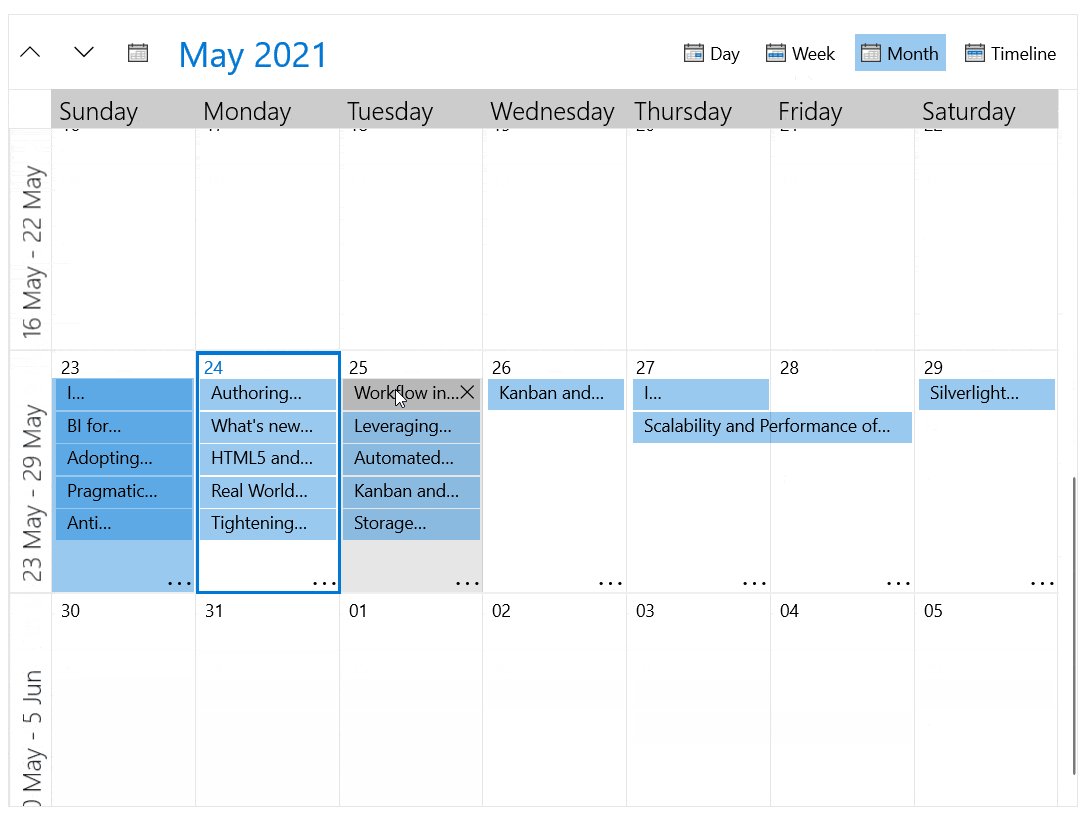
- MonthViewDefinition
- WeekViewDefinition
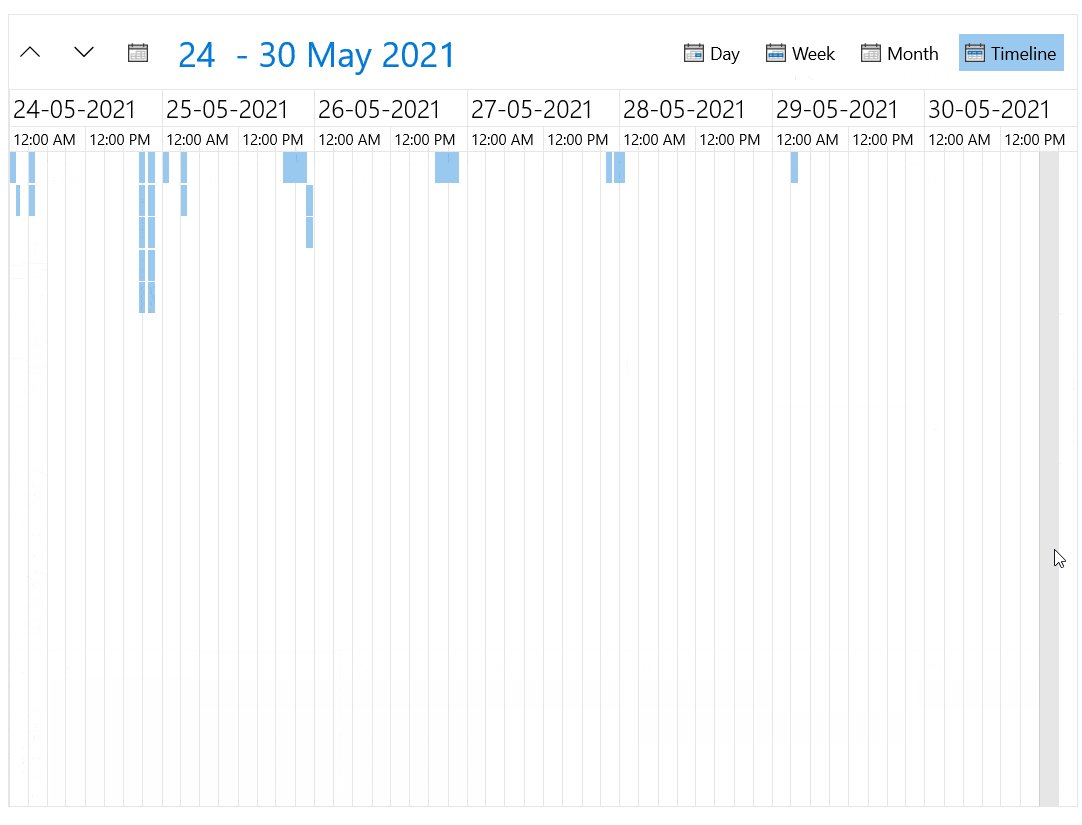
- TimelineViewDefinition
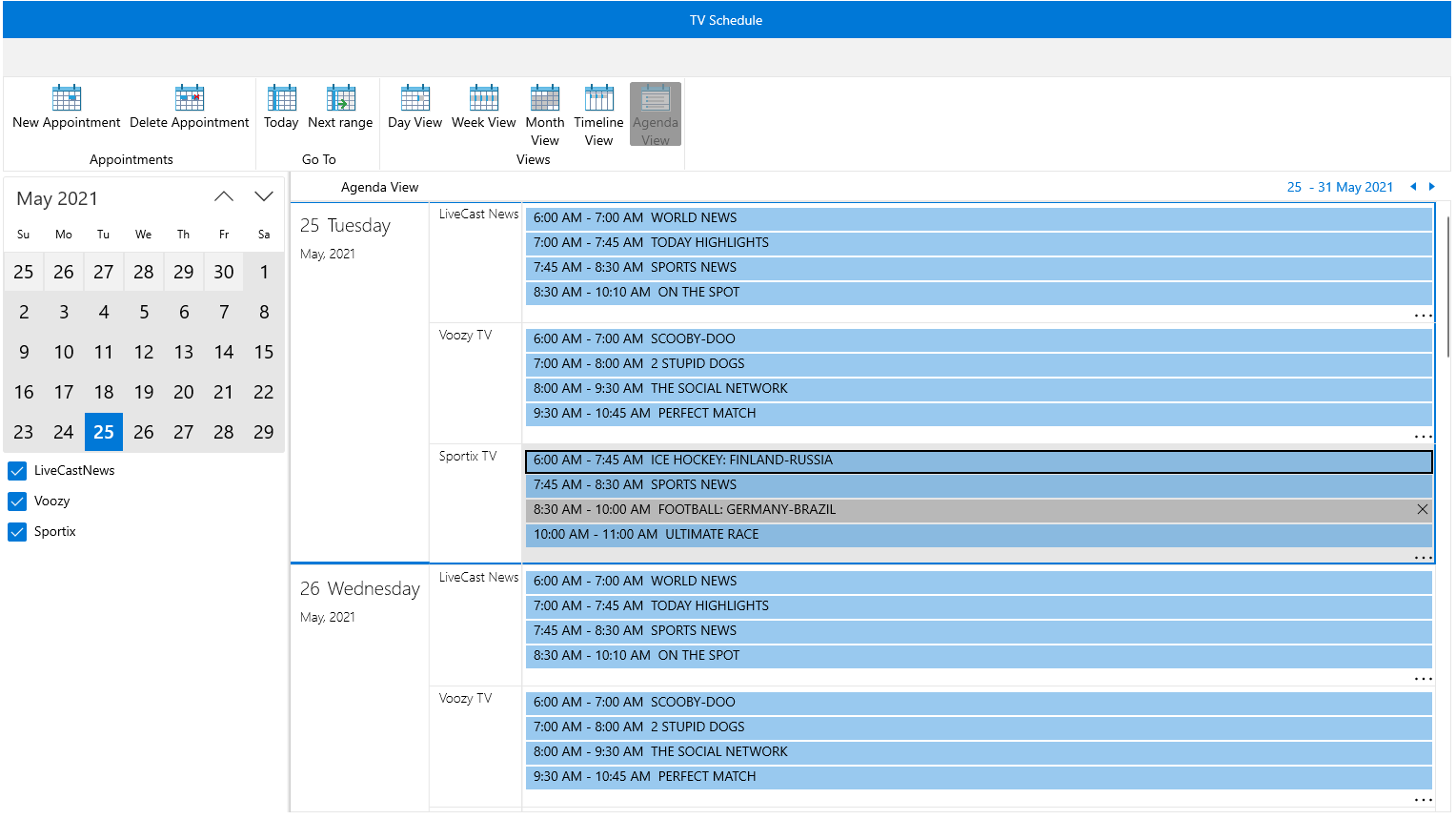
- AgendaViewDefinition
The views are used with the ViewDefinitions collection of the scheduler.
<telerik:RadScheduler x:Name="scheduler"> <telerik:RadScheduler.ViewDefinitions> <telerik:DayViewDefinition /> <telerik:WeekViewDefinition /> <telerik:MonthViewDefinition /> <telerik:TimelineViewDefinition /> <telerik:AgendaViewDefinition /> </telerik:RadScheduler.ViewDefinitions></telerik:RadScheduler>The switch between the views is the set of buttons located at the top area of the RadScheduler control.

Editing
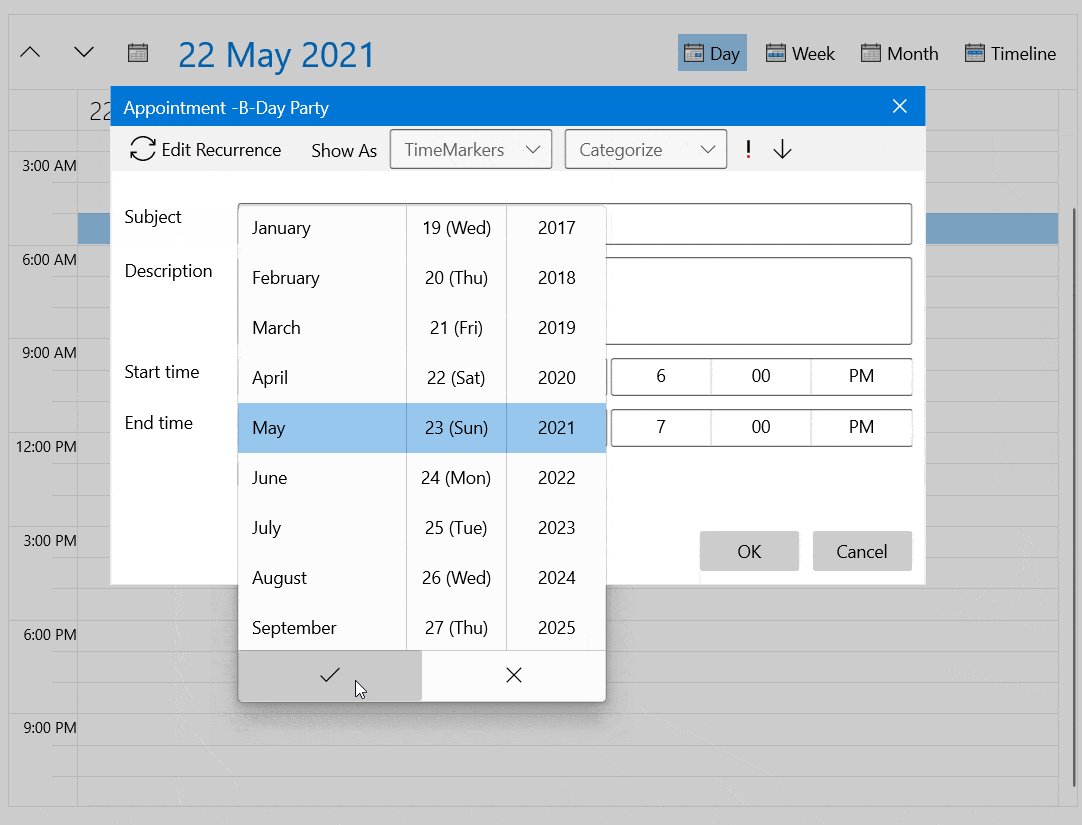
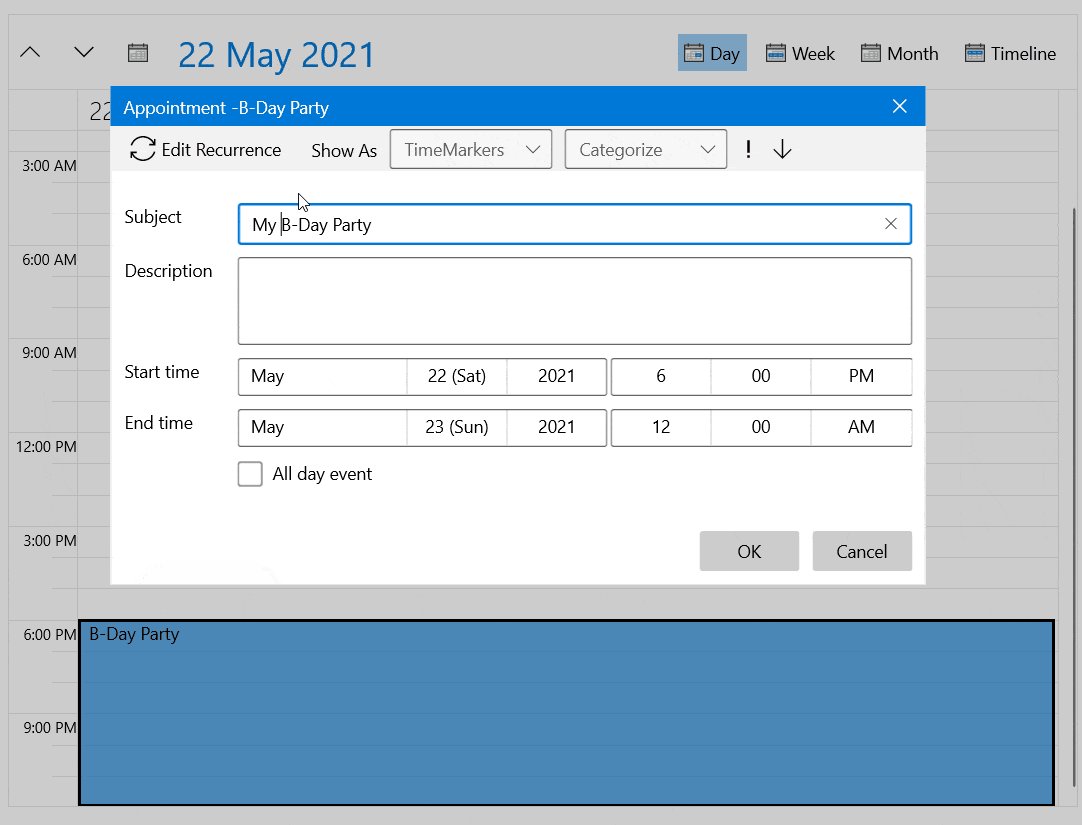
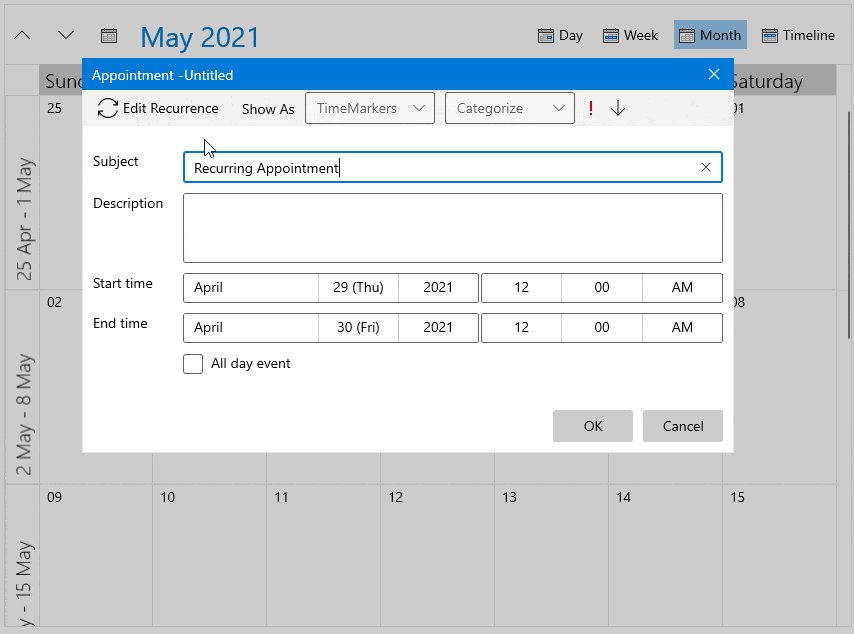
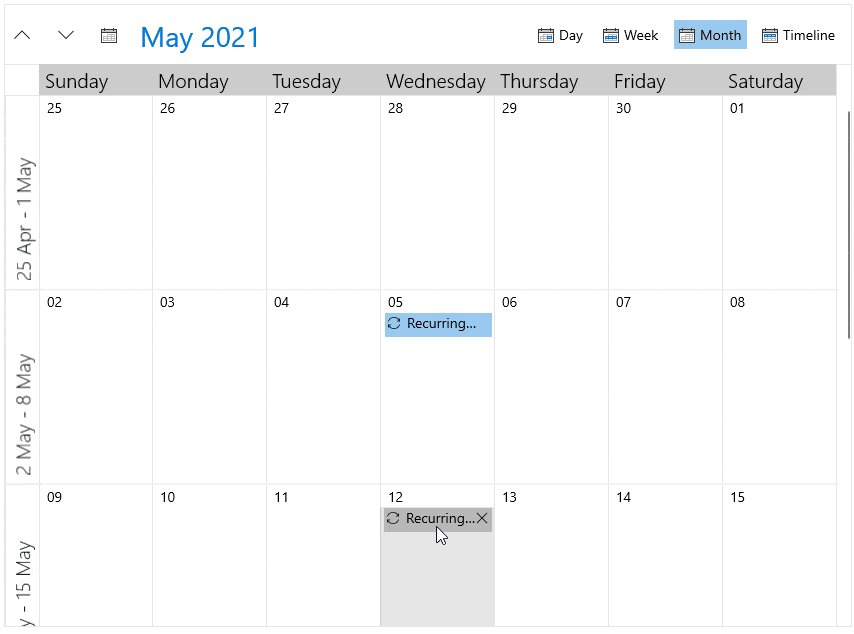
Creating, updating and deleting appointments are all made seamless using the UI. Double-clicking on an empty slot in the control will open a dialog that enables you to create a new appointment which is included in the AppointmentsSource. The same action but over an existing appointment will open the editing dialog where you can update the information of the appointment. And finally, the small “X” button deletes the corresponding appointment or series of occurrences.

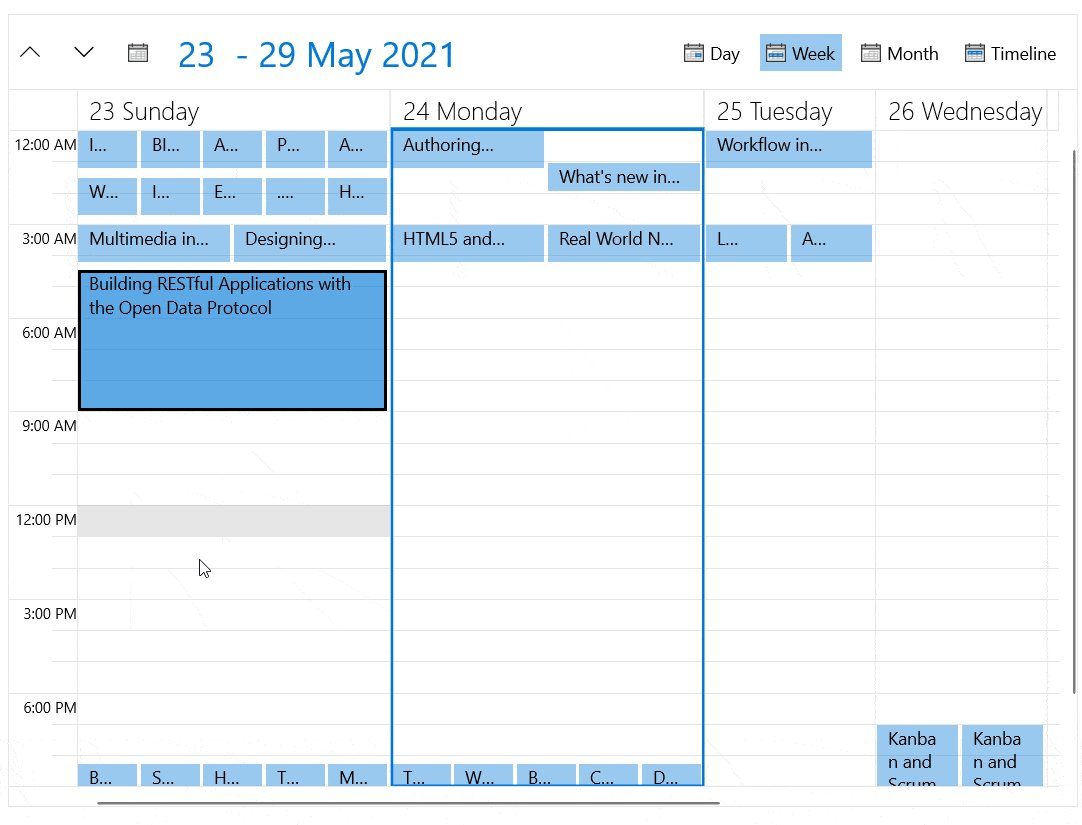
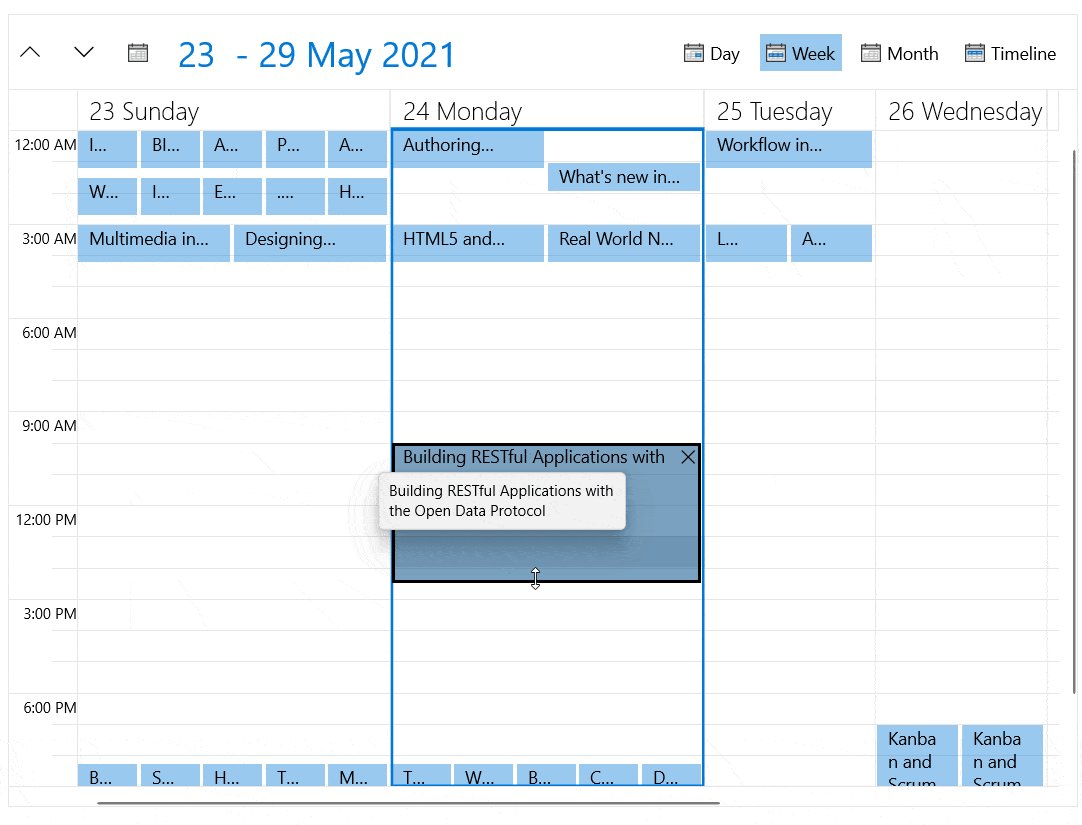
Drag and Drop
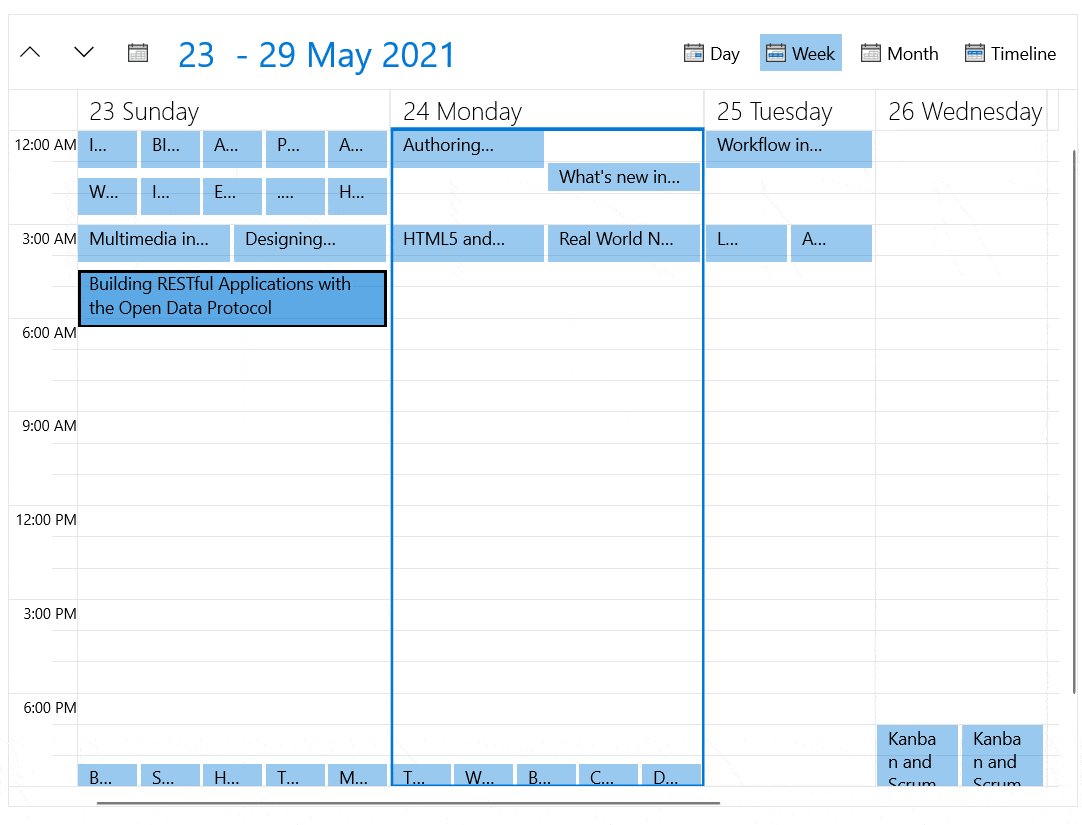
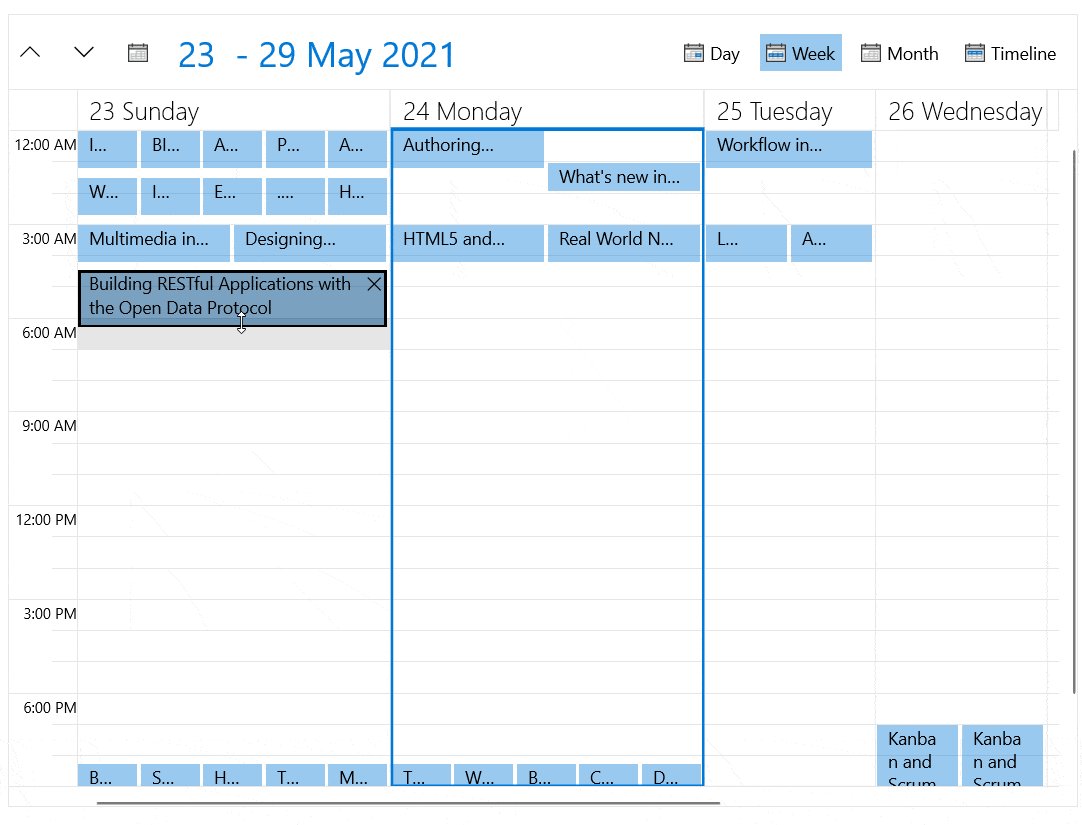
The built-in drag-and-drop mechanism allows you to easily move appointments from one time slot to another or resize them using the mouse.

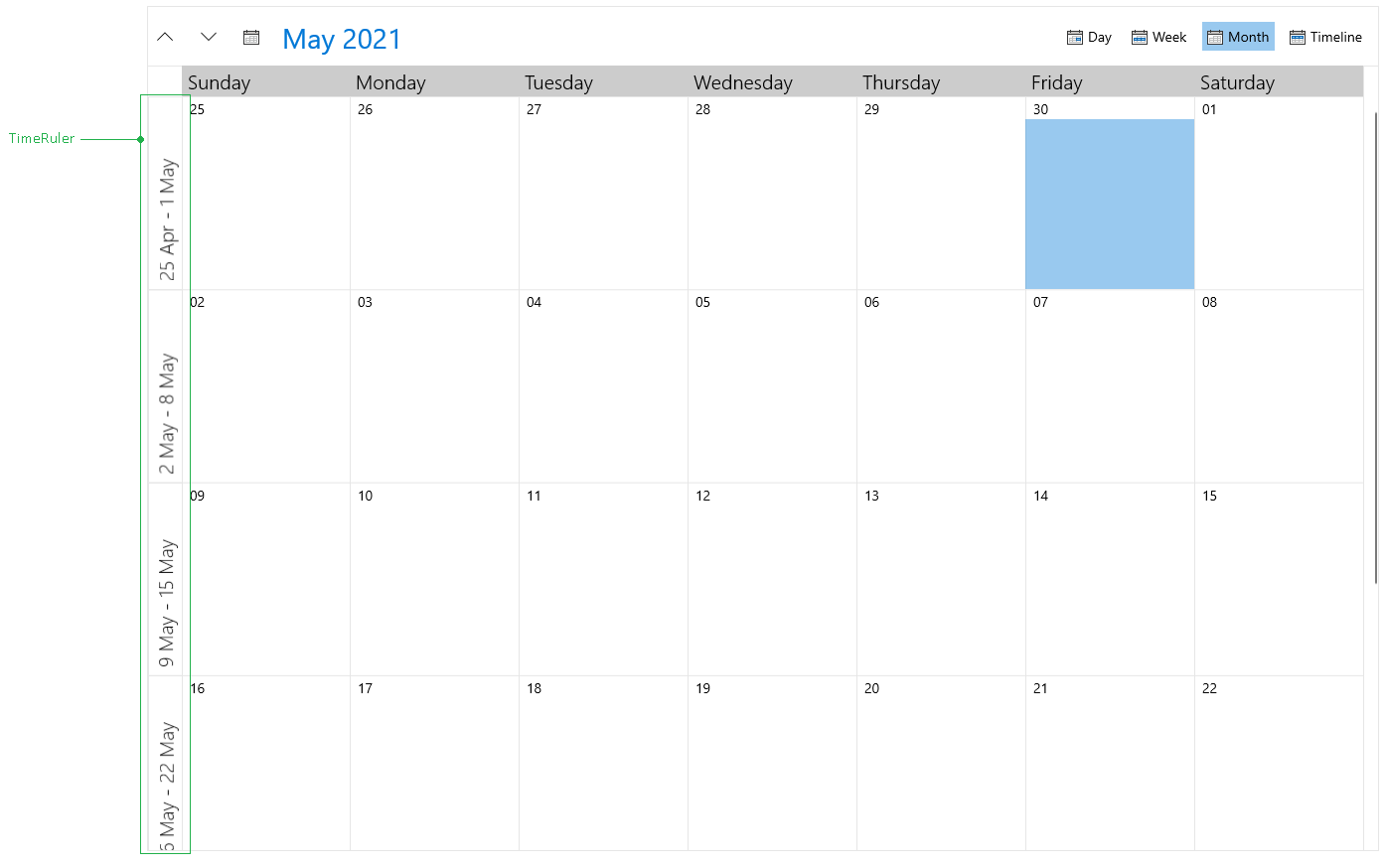
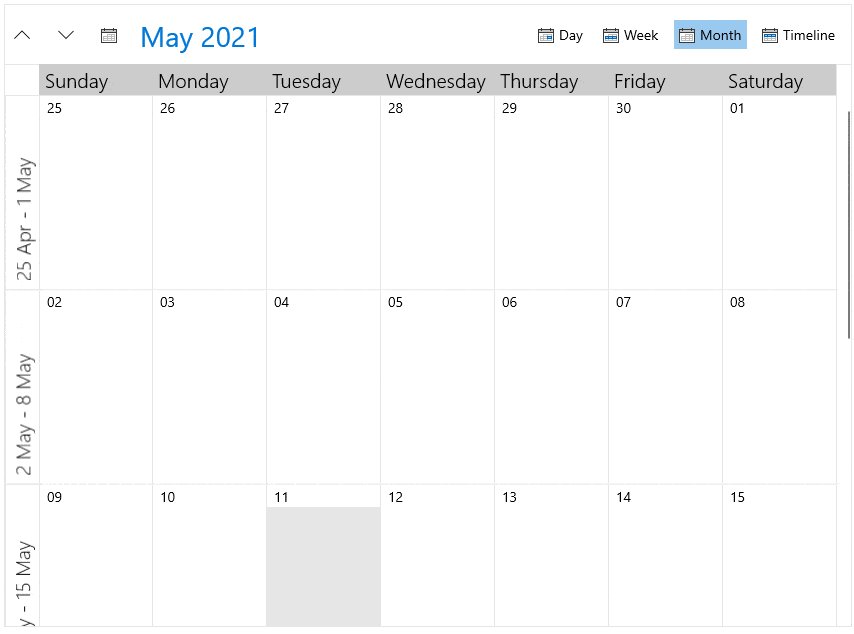
Time Ruler
The time ruler brings the notion of time separation to the scheduler component. A set of time slots are created and you can use them to snap, create or reorder the appointments.

Recurrence
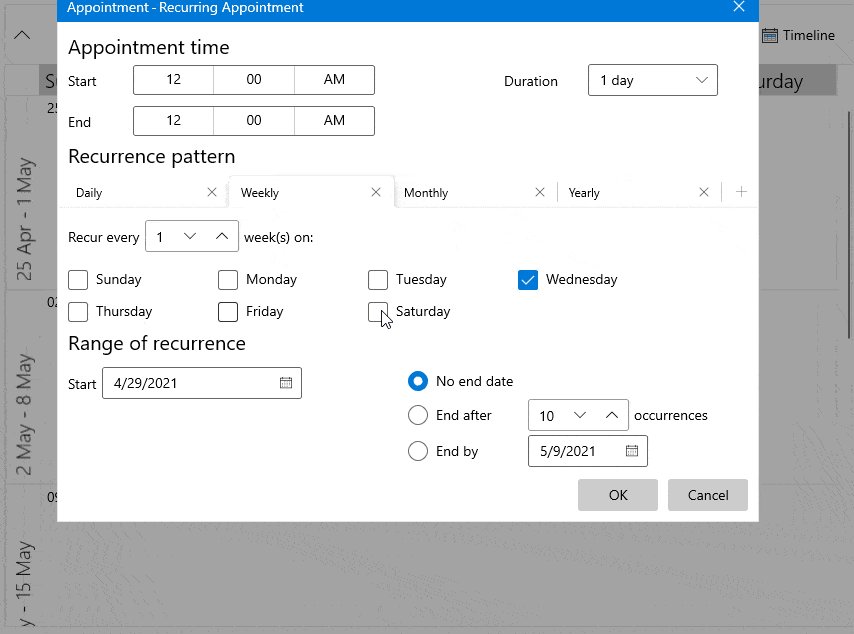
The recurrence feature can be used to create a series of repeating events where you can edit the whole series or just a single occurrence in the series. The recurrence pattern can be adjusted according to your needs by making the event occurring daily, weekly, etc.

Grouping Appointments
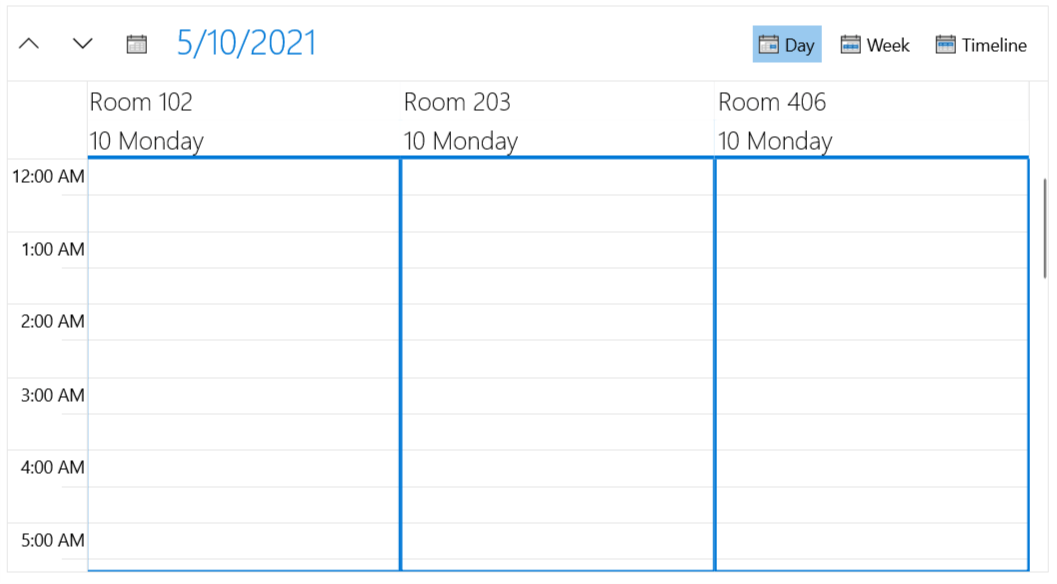
The appointments in the scheduling control can include additional data by using the resource type collection of RadScheduler. Then you can use this information to enable grouping visualization. For example, the following picture shows the scheduler grouped by a set of resources that describe meeting rooms.

Special and Read-Only Slots
The scheduler’s API allows you to customize the visual appearance of the time slots in the UI. By providing a collection of objects containing information about the time slots, you can customize the visual appearance and hit test visibility of specific slots in the appointments area.

Time Indicators
The time indicators are lines annotating specific moments in time. This can be the current hour of the day or an arbitrary moment in time. Each indicator can be spanned over the appointments area only, over the time ruler only or over both areas.

Outlook Import/Export
The iCalendar import/export support allows you to use the iCalendar format and transport scheduling data from one application to another. This way you can transfer your schedule between your WinUI application and external applications that support the iCalendar format, like MS Outlook, Google Calendar, Apple Calendar and so on.
Integration With Other Components
The RadScheduler control visualization can be enriched by adding RadRibbonView into the view. This brings a great MS Office look to the application.

Final Words
RadScheduler is a great addition to the Telerik UI for WinUI family, so go on and test out its perks with a quick download from your telerik.com account. To overview all the features, I will need to write several more articles, so I won't bore you. Instead, I recommend you check the help documentation where you can find a list of all features and also tutorials on their usage.
If you are new to the product, you can get a free 30-day trial:
Additionally, you can see what is new in the latest release in the following blog post: Telerik UI for WinUI R2 2021: Scheduler, ListView, Latest Project Reunion Support and More.
In case you have any feedback, please do not hesitate to let us know here in the comments section or in the Feedback Portal.
This content originally appeared on Telerik Blogs and was authored by Martin Ivanov
Martin Ivanov | Sciencx (2021-07-15T10:56:01+00:00) Introducing RadScheduler for WinUI: Plan Long Ahead. Retrieved from https://www.scien.cx/2021/07/15/introducing-radscheduler-for-winui-plan-long-ahead/
Please log in to upload a file.
There are no updates yet.
Click the Upload button above to add an update.
