This content originally appeared on DEV Community and was authored by Alex Salgado
Write CSS that is easy to read and everyone can understand
One of the struggles developers encounters while writing CSS is the fact that the property you are looking for can be in any line inside a class selector. To help to solve that problem I thought about a structure to organize the styles so you can know where to write and search the properties you need.
I have a way of writing my CSS codes that makes people think I have some kind of OCD, but the truth is I have dyslexia so reviewing code or hunting down some CSS property in a class selector is a big challenge so right at the beginning of my career I “created” an organized structure to write CSS that changed the whole experience.
This structure consists of splitting properties of a class selector into blocks so you know where to look for properties by going straight to their corresponding block.
The Structure
- Positioning Block
- Structure Block
- Typography Block
- Modifier Block
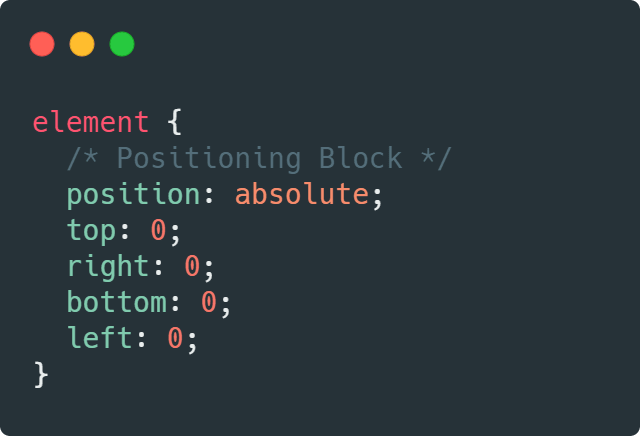
Positioning Block
Properties that change the absolute positioning of the element on the page like position, top, right, bottom, left.

\
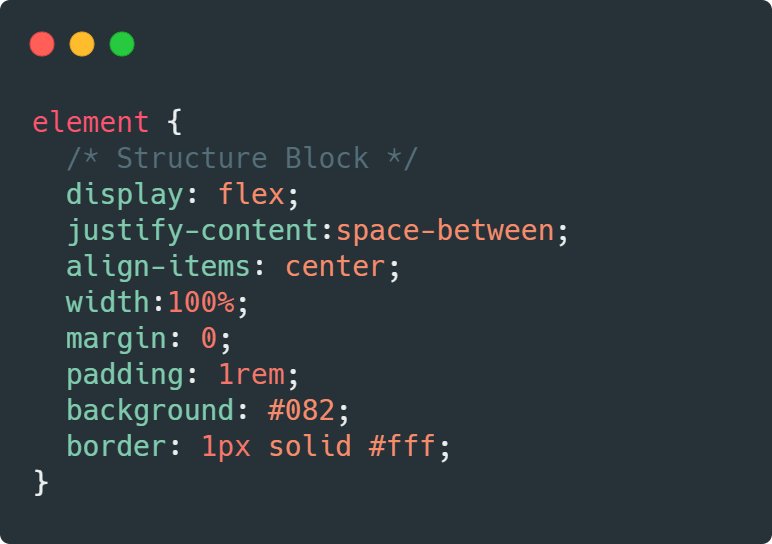
Structure Block
Properties that modifies the structure, shape, size and details of the element like display, flex and grid properties, margin, padding, background, border...

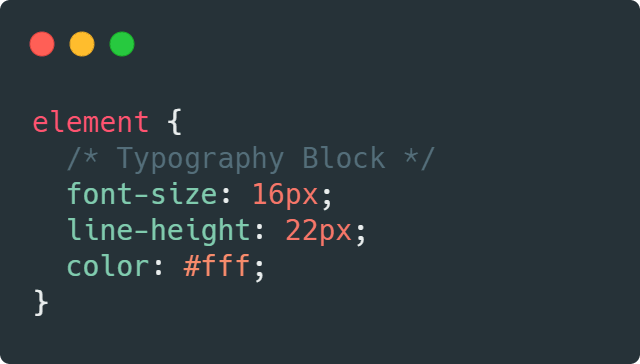
Typography Block
Everything relate to the lettering in general, text and font properties like font, text-align, color, text-decoration, text-transform...

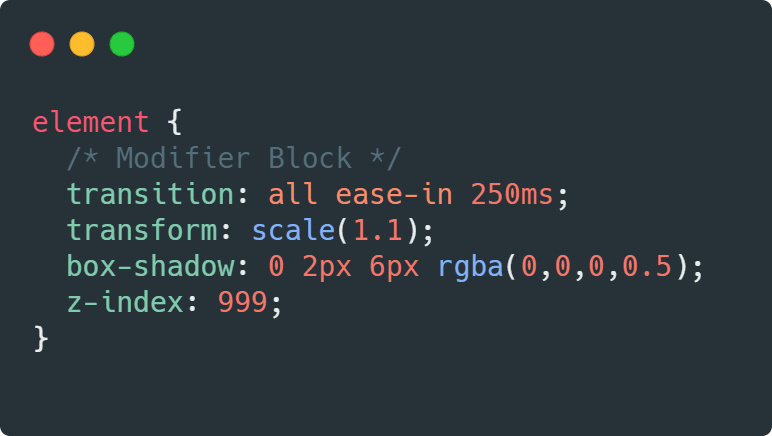
Modifier Block
CSS Properties that change the element in any way or add some detail to it and you can't fit in the other blocks. In my case, I put usually properties like transition, transform, box-shadow, cursor, animation...

This content originally appeared on DEV Community and was authored by Alex Salgado
Alex Salgado | Sciencx (2021-07-16T20:06:09+00:00) CSS Structure. Retrieved from https://www.scien.cx/2021/07/16/css-structure/
Please log in to upload a file.
There are no updates yet.
Click the Upload button above to add an update.

