This content originally appeared on DEV Community and was authored by Billi Ramirez
al construir aplicaciones web con React, te encontrarás con la necesidad de manejar el estado de tu aplicación, ya sea de forma local (componentes) o global (única fuente de la verdad). Si bien podrías administrarlo con las distintas formas que React te ofrece (useState, setState, ContextAPI, etc) con el tiempo se volvería un poco tedioso tener que recordar las decisiones arquitectónicas que tomaste en cada componente para manejar el estado de tu app.
Redux ya te ofrece una arquitectura para manejar el estado de tu app, basada en Flux, sin embargo entrar a esto sin tomar el tiempo para comprender como funciona realmente, es decir, los fundamentos, será sumamente dolorosa la curva de aprendizaje para incorporar Redux en tus proyectos.
En este post, trataré de trasmitirte de la mejor manera algunos de esos conceptos para que sean fáciles de comprender para ti. Algunos términos los dejaré en ingles porque es mejor quedarse en una misma nomenclatura y evitar confundirnos en sus traducciones.
State Management — Manejo del Estado
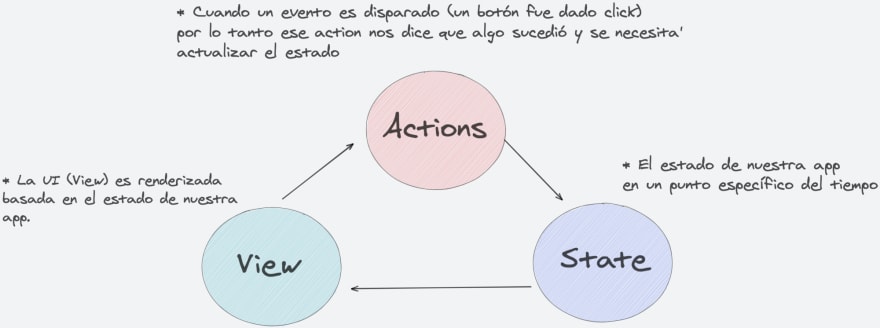
Podríamos decir que el manejo del estado de un aplicación común está conformado por:
State (estado) : Unica fuente de verdad
View (vista): Una declarativa (como deseo que se vea) descripción de la UI, basada en tu state actual.
Actions: Son los distintos eventos que suceden cuando el usuario realiza una acción en nuestra aplicación, por ende actualiza nuestro estado y nuestras vistas se actualizan también.
Localmente esta solución pareciera funcionar, pero ¿Qué sucede cuando necesitamos propagar esos cambios del estado a distintas parte de nuestra aplicación? Pasando props de componentes padres a componentes hijos, pudiera ser una solución, la cual no la veo muy eficiente, más cuando son componentes sumamente anidados.
¿Qué pasa con componentes que están en distintas partes de nuestra aplicación? Ya nuestra solución local no podría solventarla.
Una manera de solucionar esto es centralizando nuestro estado y permitiendo que los componentes tomen las piezas que necesitan para mostrar en la UI, o actualizar el estado. Esto nos permite tener un código más estructurado y mantenible, independencia entre views y states.
Esto vendría siendo lo básico detrás Redux, tener un punto centralizado de nuestro estado, un patrón definido para actualizar nuestro estado, haciendo nuestro código más predecible, de manera que cualquier desarrollador que entre al proyecto pueda entender de que se trata y poder integrarse fácilmente.
This content originally appeared on DEV Community and was authored by Billi Ramirez
Billi Ramirez | Sciencx (2021-07-16T19:24:05+00:00) ¿Qué necesito saber antes de iniciar con Redux ?. Retrieved from https://www.scien.cx/2021/07/16/que-necesito-saber-antes-de-iniciar-con-redux/
Please log in to upload a file.
There are no updates yet.
Click the Upload button above to add an update.