This content originally appeared on DEV Community and was authored by Danyson
1. Create a Container with items
Html
<div class="container">
<div class="item">A</div>
<div class="item">B</div>
<div class="item">C</div>
</div>
CSS
.container{
width: 720px;
height: 480px;
background-color: blue;
}
.item{
font-size: 18px;
text-align: center;
padding: 5px 10px;
border: 1px solid green;
background-color: orange;
}
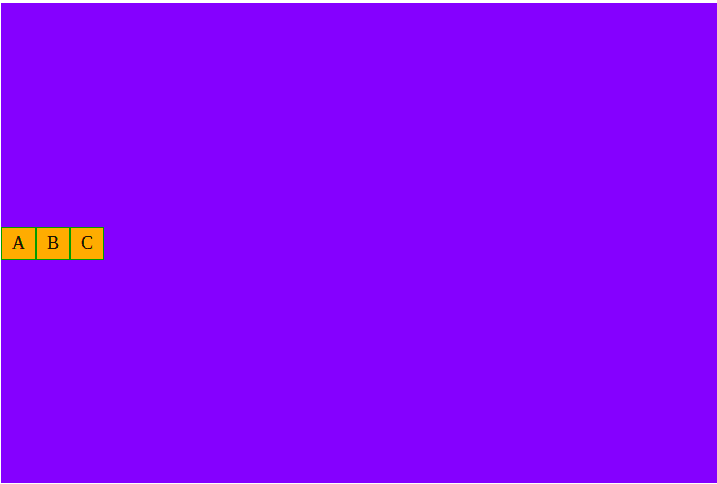
2. Apply Flex Box to the container
.container{
display: flex; /* flex box applied here */
width: 720px;
height: 480px;
background-color: blue;
}
3. Add Flex-Direction
We can now add a ‘flex-direction’ property to the container and assign one of the following values:
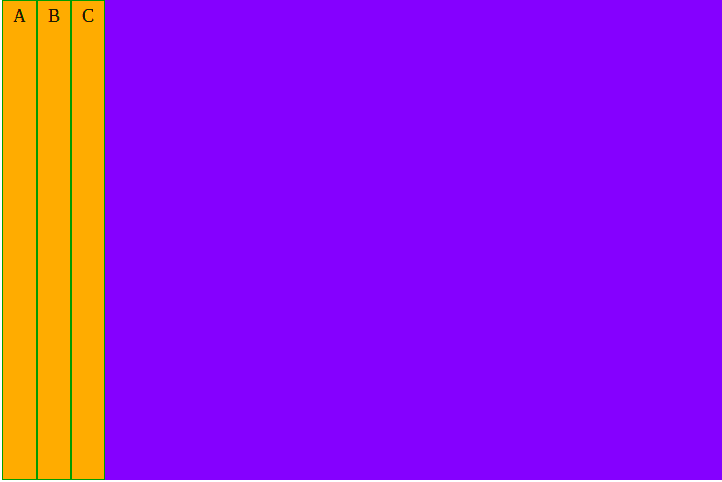
flex-direction: row; - Aligns items horizontally, left to right.
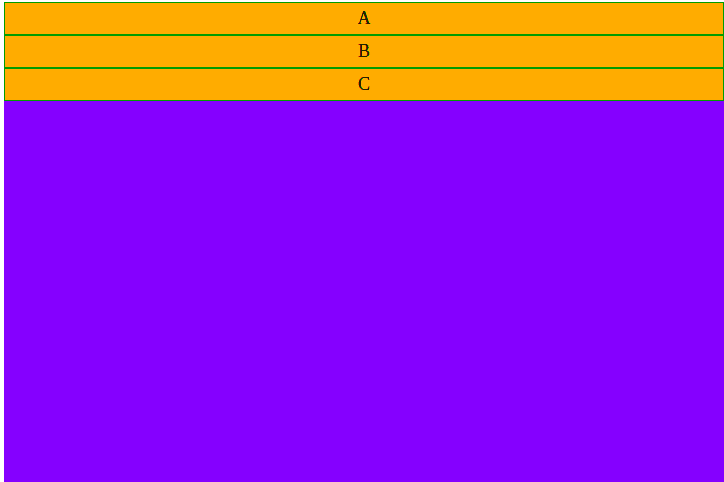
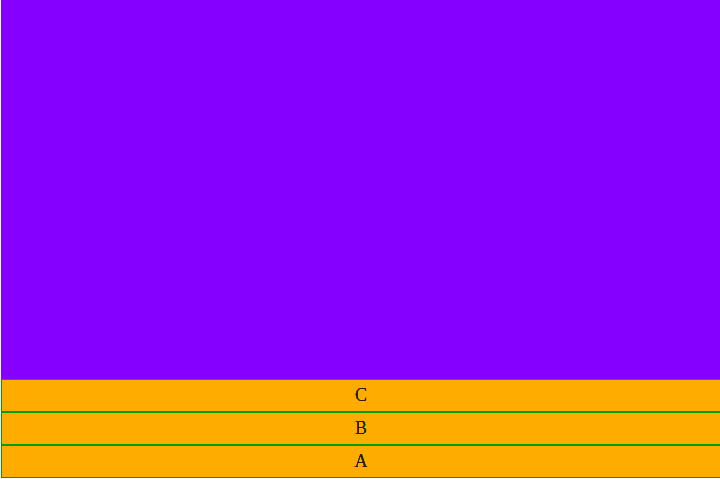
flex-direction: column; - Aligns items vertically, top to bottom.
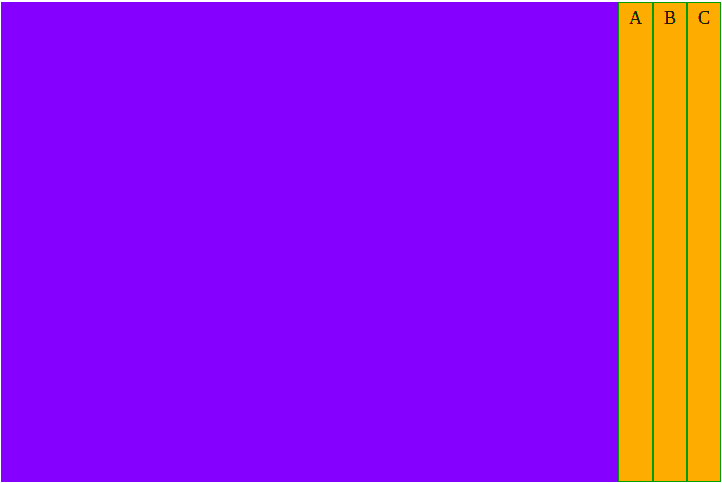
flex-direction: row-reverse;- Aligns items horizontally, right to left.;`

flex-direction: column-reverse;- Aligns items vertically, bottom to top.

4. Add Justify-Content
We can place the items at different positions along the container’s main axis by using the ‘justify-content’ property coupled with one of the following values:
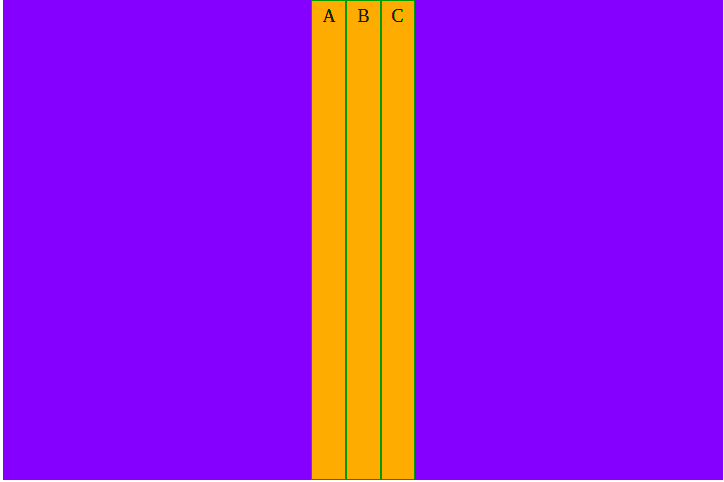
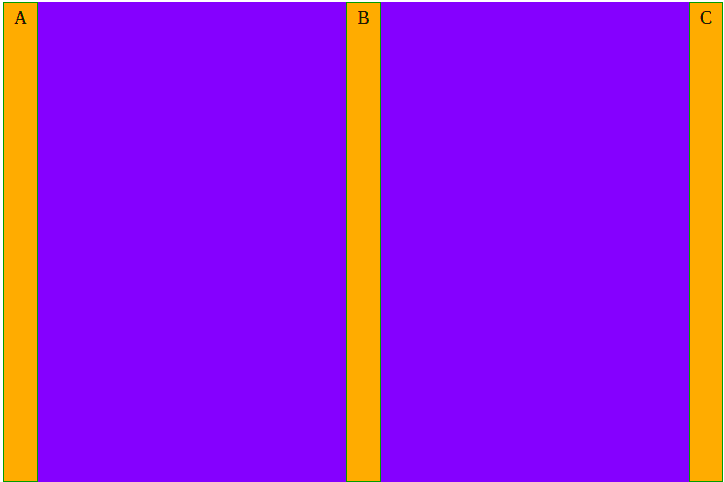
justify-content: space-between;

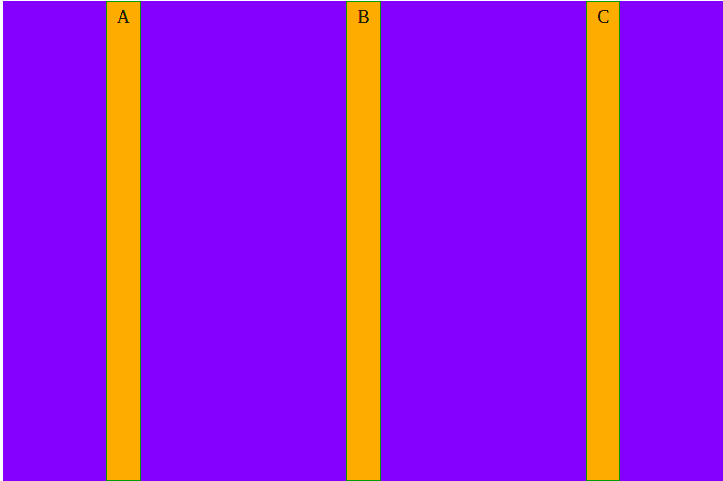
justify-content: space-around;

justify-content: space-evenly;

5. Add Align-Items
We can place the items at different along the container’s cross axis by using the ‘align-items’ property coupled with one of the following values:
Our Tech works @ Matrix Automata
This content originally appeared on DEV Community and was authored by Danyson
Danyson | Sciencx (2021-07-17T21:22:20+00:00) How to position items within a container using Flex Box ?. Retrieved from https://www.scien.cx/2021/07/17/how-to-position-items-within-a-container-using-flex-box/
Please log in to upload a file.
There are no updates yet.
Click the Upload button above to add an update.