This content originally appeared on DEV Community and was authored by Kumar Nitesh
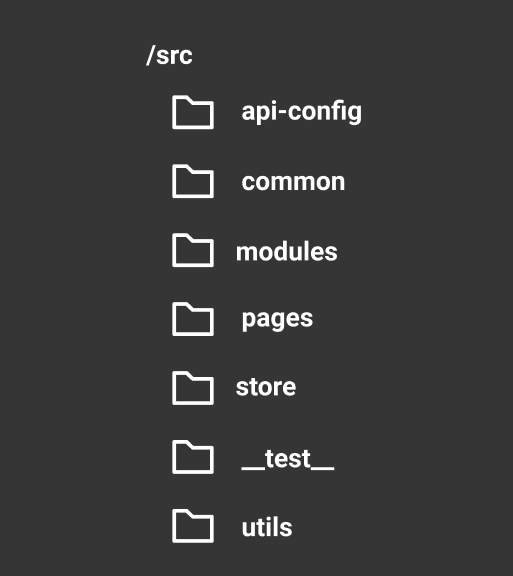
Just throwing out the my current preference for a React project folder structure. I think this gives a good view and segregation of files for my react based projects.
Let's go through each folder inside the src folder.
1. api-config
api-config consist of file containing the api endpoints. This folder doesn't have any logic. This helps having a single place for all api url end points and not to be scattered around in components, mostly inside useEffects.
2. assest
assets folder mostly consist of images(.png,.svg..) and any other static files that might be needed.
3. common
common folder is divided into more react specific folders.

components folder consists of individual components, which are atomic in nature and doesn't compose any other components.
hooks as the name suggest consists of custom hooks, that you might develop for your project
4. constants
constants as the name suggest consist of constants used across project
5. modules
modules folder contains react components which are composed of smaller components defined under common/components. For e.g. a <Header /> component which may look like
<>
<Title />
<Image />
<Menu />
</>
6. pages
pages are one to one map of the router routes. This is similar to the concept that NextJS or GatsbyJs takes.
This is the bigger react component which presents a whole page. It might contains additional routing, so more nested pages. An example of this page will be dashboard page which might look like (in it's simples form)
<>
<PageHeader />
<PageTopMenu />
<PageLeftNavigation />
<VisitorBlockChart />
<VistorLineChart />
<SomeOtherAwesomeComponent />
<PageFooter>
</>
7. store or Global context
store folder contains global store or global context that are getting used across product.
On side note, if you have not used Zustand as react-redux replacement, give it a try. Very simple and easy to use state management system and you don't have to wrap your component inside a Provider.
Zustand
8. test
Test folder. And please don't give it just a lip service. It's fun to write and really helps you out during refactoring(more than TypeScript.. :P)
React-testing-library
9. utils
Everything else to dump into(..not really, please don't do this).
Store common utility functions inside this folder.
10.routes
A folder to contains all root level routes.
End Note
This folder structure has evolved in last one year and really helping me out in couple of my current big project.It doesn't mean that It will not change again, but at least for my next project, I will continue to use this structure.
Let me know what your preferences are these days?
Till Next Time
Kumar Nitesh
@knitesh
Twitter: @imknitesh
This content originally appeared on DEV Community and was authored by Kumar Nitesh
Kumar Nitesh | Sciencx (2021-07-18T01:55:56+00:00) React Project Folder Structure. Retrieved from https://www.scien.cx/2021/07/18/react-project-folder-structure/
Please log in to upload a file.
There are no updates yet.
Click the Upload button above to add an update.