This content originally appeared on DEV Community and was authored by Anjolaoluwa Ogunmefun
The first time I was to ever host a Vue app on Heroku was a hustle. I ran into multiple errors which then inspired this article to help make the life of my fellow Vue developers easier by putting together the right and easy way to host apps on Heroku.
Heroku is one of the tools used by developers to deploy, manage, and scale modern apps. Some reasons you would want to choose Heroku as your host is because it's user friendly, supports several databases and data stores, you also have the option to link your app directly from GitHub and enable default deployment each time you push some code into master (isn't that amazing!).
To follow along, I want to assume you have a Vue app up and running and you also have an Heroku account. That out of the way, lets get right into it.
Create a node server
The first step is to create a node server to serve your Vue files and writing a simple express server can help get the job done. Run the following command to install express and serve-static.
npm install express serve-static
Then create a file in the root of your project called server.js (feel free to name it as you please) and then add the following code blocks.
const express = require('express');
const serveStatic = require("serve-static")
const path = require('path');
app = express();
app.use(serveStatic(path.join(__dirname, 'dist')));
const port = process.env.PORT || 3000;
app.listen(port);
Add package.json scripts
"postinstall": "npm run build",
"start": "node server.js"
The "postinstall" script is the script Heroku will run after installing dependencies but before starting the app while the "start" script is the default script Heroku will try to run once all dependencies are installed to start the app.
Note: incase you didn't name your file server.js, remember to use your correct naming (node [file-name].js).
GitHub and Heroku
The next step is to create a GitHub repository for your project (if you don't have one already) and then push your ready to be deployed code to the branch you choose to deploy.
From your Heroku dashboard create a new app
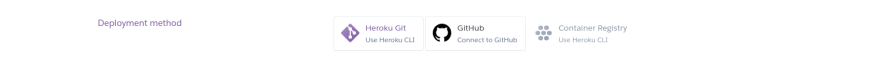
Afterwards, choose the GitHub option(connect to GitHub) as your deployment method. select the appropriate repository to deploy.
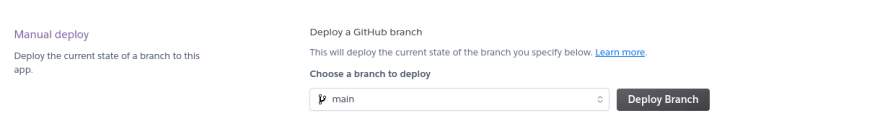
You should see something like the images below. Enabling automatic deploy is optional but then why not?
After enabling automatic deploy, click on Deploy branch (the second image).
This could take a while but by the time it's done deploying, your app is LIVE on Heroku.
You have successfully deployed your Vue.js project to Heroku!
This content originally appeared on DEV Community and was authored by Anjolaoluwa Ogunmefun
Anjolaoluwa Ogunmefun | Sciencx (2021-07-19T00:30:41+00:00) Deploy Vue.js projects to Heroku. Retrieved from https://www.scien.cx/2021/07/19/deploy-vue-js-projects-to-heroku/
Please log in to upload a file.
There are no updates yet.
Click the Upload button above to add an update.