This content originally appeared on DEV Community and was authored by videosdk.live
Now Building a Video Conferencing Solution Is As Easy As Ordering Your Next Pizza Online.
Presenting you the Prebuilt
Following our announcement on launching the pre-built in the previous blog, we are excited to deliver the manual for the same. This blog will get the readers up and running with the pre-built in no time.
How to embed video calls using the Videosdk.live pre-built
Embedding a video call to your application becomes easy with Videosdk.live. With our Pre-built, you can add video calls on your website and application with just a few lines of code and nothing could be simpler than this. You can share URLs to the participants for the video calls and accommodate more than 5000 people over the same call.
We provide you with a free set-up to experience how to use our prebuilt so you can make the best of it. We also offer you 10,000 minutes, free every month.
Prebuilt SDK enables the opportunity to integrate real-time communication SDK without writing explicit code. It supports all modern javascript frameworks such as React JS, Vue, and Angular including Vanilla JS.
To get started, follow the steps
For better understanding, we have divided the prebuilt setup into few steps. Each step describes the code snippet that one needs to use while constructing integrating the SDK.
The prebuilt has codes that sometimes become difficult for a fresher or an inexperienced developer. In that case, one can take the help of a developer to configure the setup. In aid, you can always reach us, we provide 24/7 customer support for our clients.
Video calls with Videosdk.live offer users amazing features with quality as our prior most concern.
- 10,000 minutes free each month
- Participant capacity up to 5,000
- End-to-end encrypted calls
- HIPAA Compliance in enterprise mode
- HD and Full HD Video calls
- Audio support of 16kHz to 48kHz
- 360 Spatial Audio
- Intelligence Active Speaker Switch
- Real-time messaging
- Cloud recording
- Whiteboard and poll support
Let's begin with the prebuilt setup. Read all the steps carefully before installing one in your application.
Step 0: Generate access token in Node JS
Access token generation (server-side code)
An access token is required to authenticate with Videosdk and make any API calls. You can generate one with the _ API key _ and _ secret _ mentioned in your developer portal at the Videosdk console.
const express = require("express");
const jwt = require("jsonwebtoken");
const cors = require("cors");
const request = require("request");
const app = express();
const port = 9000;
app.use(cors());
app.use(express.json());
app.use(express.urlencoded({ extended: true }));
app.get("/get-token", (req, res) => {
const API_KEY = process.env.ZUJONOW_API_KEY;
const SECRET_KEY = process.env.ZUJONOW_SECRET_KEY;
const options = { expiresIn: "10m", algorithm: "HS256" };
const payload = {
apikey: API_KEY,
permissions: ["allow_join", "allow_mod", "ask_join"], // Trigger permission.
};
const token = jwt.sign(payload, SECRET_KEY, options);
res.json({ token });
});
app.listen(port, () => {
console.log(`Example app listening at http://localhost:${port}`);
});
The available permissions are:
- _ allow_join _: A participant will be permitted entry without request
- _ ask_join _: A participant will not be permitted entry without request
- _ allow_mod _: Allow participant to enable/disable other participant’s mic/ webcam
The generated token must be sent in the _ Authorization _ header for all API calls and it should also be used with the ZujoSDK.config(token) method.
After the initial step of access token generation, one reaches the next or the first step, creating or joining the meeting.
Step 1: Create or join the meeting
Get a meeting ID for a new meeting or validate an existing meeting ID to join a meeting. Below mentioned are two code snippets, where one is for a new meeting and the other one is for an existing meeting for joining.
Create a new meeting ID
app.post("/create-meeting/", (req, res) => {
const token = req.body.token;
const ZUJONOW_API_ENDPOINT = `${ZUJONOW_API_ENDPOINT}/api/meetings`;
const options = {
method: "POST",
headers: {
Authorization: token,
},
};
fetch(ZUJONOW_API_ENDPOINT, options)
.then((response) => response.json())
.then((result) => res.json(result)) // result will contain meetingId
.catch((error) => throw error);
});
OR
Validate existing meeting ID for joining
app.get("/validate-meeting/:token", (req, res) => {
const token = req.params.token;
const ZUJONOW_API_ENDPOINT = `${ZUJONOW_API_ENDPOINT}/api/meetings`;
const options = {
method: "POST",
headers: {
Authorization: token,
},
};
fetch(ZUJONOW_API_ENDPOINT, options)
.then((response) => response.json())
.then((result) => res.json(result)) // result will contain meetingId
.catch((error) => throw error);
});
These two code snippets are the initial ones taking you further to the next part of the prebuilt, where you need to install the prebuilt in the web application.
Step 2: Install prebuilt SDK in your Web app
One can install the prebuilt in your application by using either the script or the npm package manager. Please use the installation method suitable for your project.
Setting up prebuilt SDK using _ _
The easiest way to get started is by just adding our prebuilt script to your website.
<script src="https://sdk.videosdk.live/embedded/index.js"></script>
OR
Setting up prebuilt SDK using NPM package manager
Another way is by installing _ @videosdk
.live/js-prebuilt _ in your app
npm install @videosdk.live/js-prebuilt
#OR#
yarn add @videosdk.live/js-prebuilt
Heading towards the final steps
Step 3: Add script into your application
Initialize _ VideoSDKMeeting _ on the page where you want to start the meeting
const videoMeeting = new VideoSDKMeeting();
const videoMeetingSpecs = {
micEnabled: true,
webcamEnabled: true,
name: "/* NAME OF PARTICIPANT */",
meetingId: "/* MEETING ID */",
redirectOnLeave: "/* REDIRECT ON LEAVE */",
chatEnabled: true,
screenShareEnabled: true,
pollEnabled: true,
whiteBoardEnabled: true,
participantCanToggleSelfWebcam: true,
participantCanToggleSelfMic: true,
raiseHandEnabled: true,
token: "/* YOUR TOKEN */",
containerId: null,
};
videoMeeting.init(videoMeetingSpecs);
Just copy the script and paste it into your application on the page where you want the meeting to take place.
Hold on! There is one final step.
Step 4: Run the Application
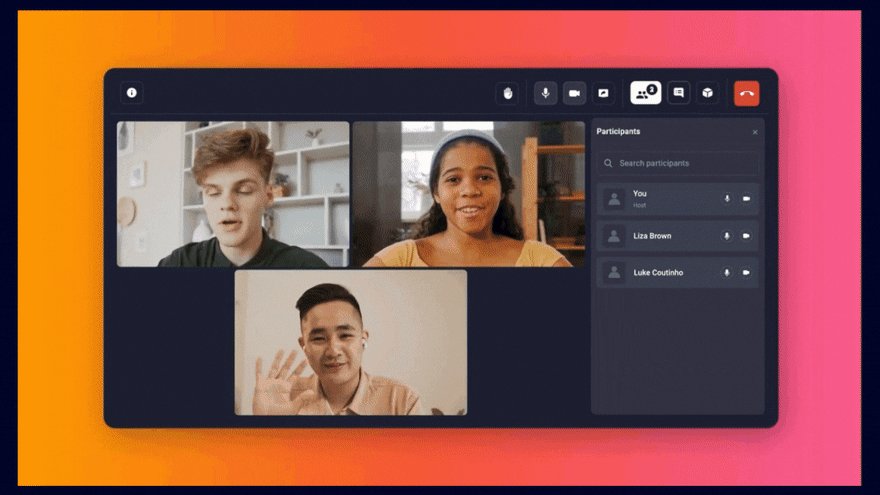
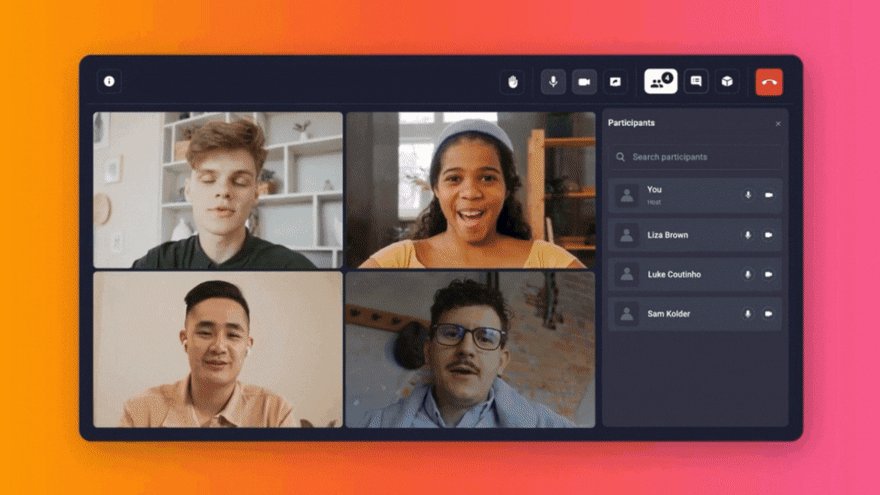
Once call _ init _ and run the application, you will be able to see the meeting screen.
Run the application with the prebuilt. Here is the video call API on your application.
That’s it. You made it.
Send the invite code to the participants or just open the same page in multiple tabs to join the meeting and appreciate yourself investing time on worthwhile goals.
Connect with us. We are happy to serve you!
Find our documentation here:
[
Quickstart for Prebuilt JS | videosdk.live Documentation
videosdk.live tutorials will help you to deep dive into details of all the SDK and API. We tried to include example of all the possible programming langaguges.

](https://docs.videosdk.live/docs/tutorials/realtime-communication/prebuilt-sdk/quickstart-prebuilt-js)
Setup | videosdk.live Documentation
Using prebuilt sdk
Launching: Prebuilt Video SDK for developers 1.0
?Get 10,000 minutes free every month?
This content originally appeared on DEV Community and was authored by videosdk.live
videosdk.live | Sciencx (2021-07-19T10:45:36+00:00) Video SDK Embed: Low-Code Prebuilt SDK 1.0 | videosdk.live. Retrieved from https://www.scien.cx/2021/07/19/video-sdk-embed-low-code-prebuilt-sdk-1-0-videosdk-live/
Please log in to upload a file.
There are no updates yet.
Click the Upload button above to add an update.