This content originally appeared on DEV Community and was authored by Andrew Malrowe
This article will educate you all about Blisk (https://blisk.io). Blisk is a Chromium-based web browser that improves productivity and code quality by providing a wide array of tools for web development and testing. The main feature of this application is that it offers virtual mobiles, tablets, laptops, and desktops for web development and testing purposes.
Blisk offers two types of licenses: free license with daily limited usage and paid license with unlimited usage. After installing Blisk you get two weeks of free unlimited testing.
In this tutorial, we will work with the GeeksforGeeks website as an example. You can use your own website at any stage: localhost/staging/production.
Step-by-step guide:
Step 1:
Install Blisk application — Blisk is available for Windows, macOS, and Linux (Ubuntu, Debian, Fedora, OpenSUSE). Download Blisk from the official website: https://blisk.io and install it.

Step 2:
Create a Blisk account — Creating an account is optional but recommended. Blisk account allows using extra features (screenshots and screen recorder, cloud storage) and adds an extra week of the unlimited usage of all features for free.

Step 3:
Open a website that you will work with
- Paste a Url https://www.geeksforgeeks.org/ into the address bar and navigate to this website.
- Click the button Toggle Developer Mode (see screenshot below).

Step 4:
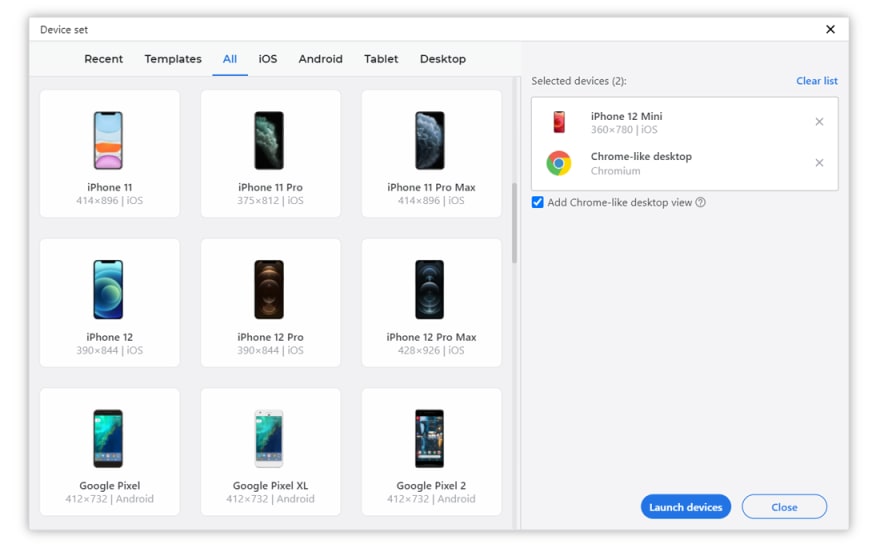
Select the devices - Blisk launches Device Manager where you can select the devices. You can select different types of devices: mobiles, tablets, laptops, and desktops. In addition, Blisk offers a Chrome-like view that represents a regular web view, just like any tab in your browser. Depending on your needs, you can mix different devices to use them simultaneously.
In this tutorial, we will select iPhone 12 Mini and Chrome-like view to check how GeekforGeeks works in regular browsers compared to mobile. Click the button Launch Devices when your device set is ready.

Step 5:
Browse in Developer Mode - Blisk launches the device set with previously selected devices, and now we can perform checks on mobile and desktop simultaneously. Let’s scroll down and browse across the GeekforGeeks website. You will notice that scrolls are synced from mobile to desktop which helps to browse faster and compare two views visually.
Next, let’s open any article to check how it behaves. When navigating to any URL, you will notice that the device and desktop follow each other by URL.
Step 6:
Perform checks - Now, you can check whatever you need. In addition, you can:
- Test portrait vs landscape orientation.
- Check JavaScript errors that appear in each device.
- Simulate slow connection.
- Use DevTools for each device independently.
- Switch to another device.
- Check dark theme.
- Take screenshots of issues.
- Record a video with the steps to reproduce the issue.
- Save screenshots and videos to the cloud storage.
Conclusion:
This application was created for web developers and QA engineers. You can use Blisk in your daily work to create web applications and test them across multiple devices simultaneously to speed up your productivity and deliver high-quality products to your customers faster than before.
This content originally appeared on DEV Community and was authored by Andrew Malrowe
Andrew Malrowe | Sciencx (2021-07-20T11:46:41+00:00) Cross-device Testing of Web Applications with Blisk. Retrieved from https://www.scien.cx/2021/07/20/cross-device-testing-of-web-applications-with-blisk-2/
Please log in to upload a file.
There are no updates yet.
Click the Upload button above to add an update.
