This content originally appeared on DEV Community and was authored by Nilanth
Optimize your React App during the development stage using these packages and avoid issues during production.
We keep on building apps without considering side effects due to time constraints and other factors. But sometimes, an app will cause major issues in live scenarios. Then we might need to update our app, and sometimes we might need to reconstruct some modules or make some architectural level changes to solve the issue.
Instead of handling such cases in production, we can avoid giving rise to such issues during development itself. So I have listed some packages that will help you find such issues during development. Let’s dive into these.
1. Why Did You Render (6.6K ⭐️)
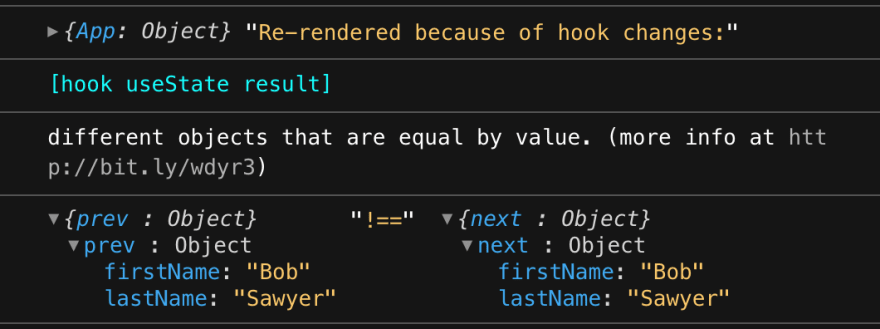
Why-did-you-render is a React package that allows you to find potentially avoidable re-renders. Most of the performance issues will arise from unwanted re-renders. If a big list component re-renders multiple times, It will make the app unresponsive.
To avoid these issues, we will use pureComponents or useMemo but in some cases, those also re-render due to misuse of state updates. We can avoid these using the why-did-you-render package. It will notify when and why the component re-rendered!
Note: For development use only!
Check the below image for how the warning message is consoled.
2. Source Map Explorer (3.3K ⭐️)
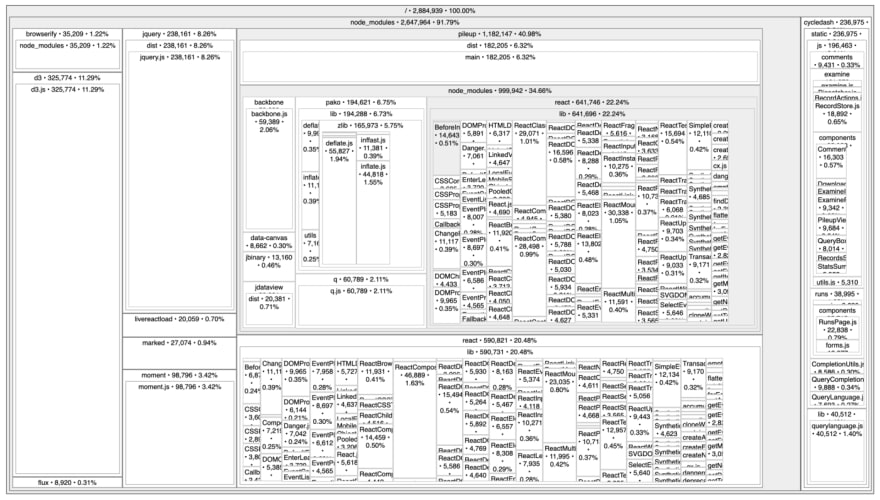
Source Map Explorer gives a view of the build with each file size that occupies the build. It allows knowing which dependency occupies a larger file size in the bundle. We could optimize the file based on the view.
Why this important? As your app features grow, the build size also increases. A large build size will take more time to build. We need to keep the build size small as much as we can. Using Source Map Explorer, we can analyze the build and optimize it. It also supports Sass and LESS files.
Note: For development use only!
Check the below image. You can see the file size, occupied percentage. Also, we can have a detailed view of each file.
3. Redux Immutable State Invariant (800+⭐️)
Redux Immutable State Invariant is a Redux middleware. It detects mutations between and outside Redux dispatches. If you are using Redux for state management, you should not mutate the state in the reducer or outside. As reducer always returns a new state object.
Mutating the state will lead to several issues in your app. To avoid this, we can use Redux Immutable State Invariant middleware. This package will throw an error if the state is mutated. So we can fix these issues in the development stage itself.
Note: For development use only!
4. Bundle Size (4.2K ⭐️)
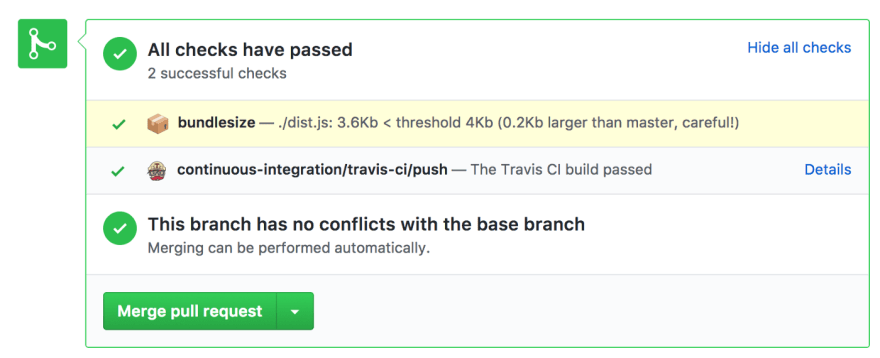
Bundle Size allows keeping your bundle size in check. We can configure each file size in the config file. So we will get a warning If the size exceeds. It ensures the bundle size is in control.
Check the below bundle size config used by bootstrap.
You can also add it to your GitHub to check on every pull request. Check the below image.
5. Immer ( 20.7K ⭐️ )
Mutating a state will lead to more issues. To avoid this, we need to manually clone every state object and mutate it.
Instead of a manual clone, We can use Immer, which will handle it in a more efficient and optimized way. Immer allows mutating states more conveniently. You can also use Immer to mutate states in Redux.
Check the below code for Immer usage with Redux.
Resources
Redux Immutable State Invariant
Conclusion
We can also use react-devtools and redux-devtools for optimizing the app. I hope you have found this useful. Thank you for reading.
Get more updates on Twitter.
More Blogs
- How To Use Axios in an Optimized and Scalable Way With React
- 15 Custom Hooks to Make your React Component Lightweight
- 10 Ways to Host Your React App For Free
- React 18 Alpha: A Quick Overview
- Redux Auth Starter: A Zero Config CRA Template
This content originally appeared on DEV Community and was authored by Nilanth
Nilanth | Sciencx (2021-07-21T15:46:46+00:00) 5 Packages to Optimize and Speed Up Your React App During Development. Retrieved from https://www.scien.cx/2021/07/21/5-packages-to-optimize-and-speed-up-your-react-app-during-development/
Please log in to upload a file.
There are no updates yet.
Click the Upload button above to add an update.