This content originally appeared on Zach Leatherman and was authored by Zach Leatherman
Here we find ourselves again, with yet another demo of Eleventy Serverless. You may already be familiar with Rainglow, first showcased at the Eleventy Meetup. Uniclode shared that debut.
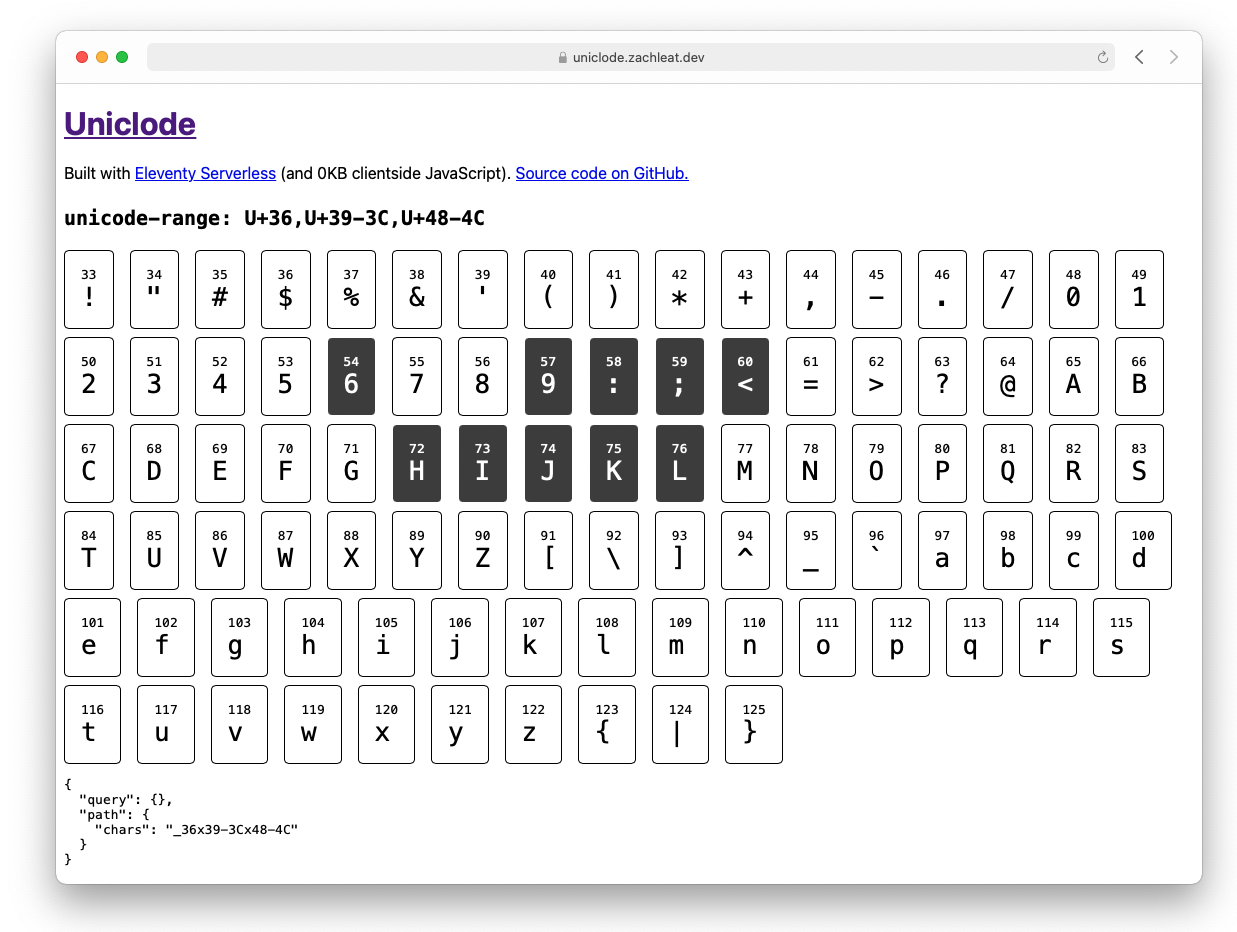
Uniclode is a zero-clientside JavaScript application that lets the end user select individual characters to generate a unicode-range value that can be used in font subsetting.

On first page render, each individual character is a hyperlink containing a new unicode-range set containing the current unicode-range of characters with the addition of itself.
When the links are clicked and the page is re-rendered, all of the link href attributes are recalculated. If a character is already present in the unicode-range, the hyperlink will contain a new set that has it removed. If a character is not yet in the unicode-range, the hyperlink will add it.
This is an interesting use case for Eleventy Serverless, in that it maintains state in the URL and re-renders the template based on that state. One might argue that this is a state machine, but I will not be pressured into assuming that role.
This demo shows that multiple URL paths can be assigned to a single serverless template, e.g.:
---
permalink:
serverless: ["/", "/:chars/"]
---
This demo also makes use of On-demand Builders. That means that once a template is generated for a specific unicode-range, it will serve that cached page instead of re-rendering. This saves on both Netlify Functions quotas and run-time performance.
While this is a fully-functioning demo, I would consider it to be a demo and not a finished product. For this use case specifically, full page refreshes to select a character in a list is not the best-case UX. What this does show is that Eleventy Serverless allows a new class of projects to be built with a progressive enhancement friendly baseline that previously weren’t possible with static build-time templates alone.
Links
- Demo: uniclode.zachleat.dev
- Source Code: zachleat/uniclode on GitHub
- Watch me talk about this at The Eleventy Meetup
- Eleventy Serverless Documentation
- Blog Post: Eleventy Serverless Thus Far
- Related Project: Unicode Range Interchange to do math on unicode-ranges
- Related Project: GlyphHanger to subset fonts
This content originally appeared on Zach Leatherman and was authored by Zach Leatherman
Zach Leatherman | Sciencx (2021-07-21T05:00:00+00:00) Uniclode: yet another demo of Eleventy Serverless. Retrieved from https://www.scien.cx/2021/07/21/uniclode-yet-another-demo-of-eleventy-serverless/
Please log in to upload a file.
There are no updates yet.
Click the Upload button above to add an update.
