This content originally appeared on DEV Community and was authored by Roden
Introduction
2 years ago, wandering through the expanses of Behance, I came across an interesting work from the studio Flöra. And in it I saw interesting geometric objects that reminded me of trees. I really liked the style of these illustrations and decided to try to implement them using CSS.
DEMO
You can also download the project from my
GitHub repository. (There is also a demo onGitHub Pages).
Kerthin / trees-templateSait
The geometric representation of trees
Description
This site is an example of work created specifically for the portfolio. If you want to take a look at it, then you can follow the link given below.
Use technology.
The following technologies were used to create this project:
Task-Manager
Software platform
Preprocessors
Libraries
Package manager
Plugins
To develop the project through gulp, I used the following types of NPM plugins:
…
Plugin Status Description gulp-sourcemaps Intended for generation of css source mapswhich will be necessary at debugging of a code.gulp-imagemin Minify PNG,JPEG,GIFandSVGimages withimagemingulp-autoprefixer Prefix CSSwithAutoprefixerimagemin-pngquant Pngquant imageminplugingulp-uglify Minify JavaScriptwithUglifyJS3.gulp-rigger Riggeris a build time include engine forJavascript,CSS,CoffeeScript.gulp-minify-css Gulpplugin to minifyCSSrimraf The UNIXcommandrm-rffor node.gulp-watch File watcher that uses super-fast chokidar and emits vinyl
Full Page Demo (GitHub Pages)
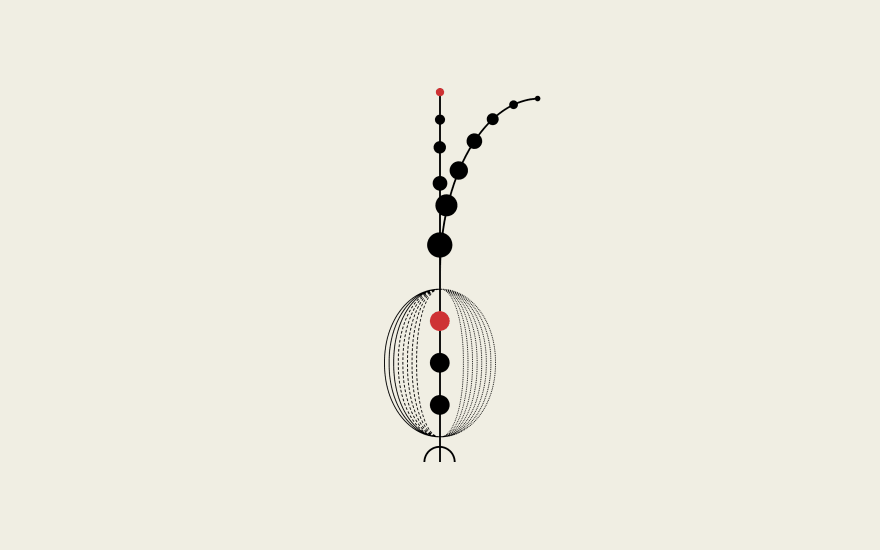
01. Seedling
Creating this tree took the most time because of the need to create the lower oval dotted lines. Since to create such lines, I needed to create 16 hemispheres, each of which had a different size.
02. Sepal
A very simple tree. There are no complicated shapes or lines.
03. Linden
04. Pine
To create winding lines with two or more corners, it is enough just to use several blocks with rounded corners that need to be connected in the necessary sequence.
05. Palm
To create winding lines, the same method was used here as in the fourth tree.
06. Fir
To create the moon, I used a round invisible block, which had the box-shadow property set with the value 20px 20px 0 0 #000.
I used the same method in my other works with illustrations
In order to create curved lines, you just need to set the properties for rounding individual corners. For example: border-bottom-left-radius or border-bottom-right-radius.
07. Rose
08. Willow
09. Sunflower
To create such petals, you just need to use the border-radius property and set it to 50% 100px 0 80px or 100px 50% 80px 0. Depending on which way you need a slope.
10. Bell
To create winding lines, the same method was used here as in the fourth tree.
11. Poplar
THE END
Well, that's it. I just wanted to share my old work and nothing more. Thanks for attention.
This content originally appeared on DEV Community and was authored by Roden
Roden | Sciencx (2021-07-23T18:40:07+00:00) How create Geometric objects – 11 Trees ? Pure CSS. Retrieved from https://www.scien.cx/2021/07/23/how-create-geometric-objects-11-trees-%f0%9f%8c%b3-pure-css/
Please log in to upload a file.
There are no updates yet.
Click the Upload button above to add an update.