This content originally appeared on TPGi and was authored by Brad Henry
TPGi’s ARC Platform is a very powerful tool for developers to identify and fix underlying accessibility issues. It provides a wealth of code-level insights, Web Content Accessibility Guideline (WCAG) violations, and even remediation techniques approved by our experts. There is no better solution for developers looking to identify and fix accessibility errors and monitor accessibility long-term. But… What if you are not a developer?
The “default” accessibility program manager
While I can write basic HTML, CSS, and read/understand JS and other code, I am not a developer, and I’m certainly not an accessibility engineer. I don’t spend my time coding, but rather building business and tech architectures, designing, messaging, analyzing, and launching campaigns, GTMs, and other marketing activities.
Like many marketers or other business managers, executives, or product managers, I’m the one leading the initiatives for digital content production and the technologies that help make them happen. As a result, I am somewhat of a “default accessibility program manager” for one of the world’s leading accessibility consultancies (No pressure, right?). I am sure marketers at other small or medium-sized organizations are in similar positions. This post offers a glimpse into how I use ARC to be successful in this aspect of my role.
Four primary capabilities of ARC Platform I use regularly
As a marketer with relatively limited accessibility engineering experience, ARC’s four primary capabilities allow me) to deliver accessible digital content.
- Analytics – Like all marketers, I rely on a wealth of analytics across multiple systems. I am no stranger to KPIs, how to evaluate and action against them, and measuring the impact of such actions. Regardless of what is being measured, KPIs allow responsible parties to quickly understand directional movement and create accountability (i.e., are you progressing or moving in the wrong direction?). ARC automatically captures the KPIs (from WCAG Densities to engine assertions) necessary to treat accessibility like any other marketing initiative. You’ll get baseline data, directional analysis, benchmarking insights, and can easily see when something needs to be investigated. Read more about ARC domain analytics here.
- Test Initiatives – These have multiple uses but I tend to view them similarly to Google Analytics goals. They can be set up to represent very specific efforts to solve a problem, and once configured, will automatically associate future scan data to this feature so that you can easily see when the item has been achieved. This is super helpful because I don’t have to chase down things; I can look in a specific place and know whether that initiative has been achieved. Test Initiatives also make accountability for a development partner and our own business goals super fast and effective.
- ARC Toolkit – This free Chrome extension is a powerful and very user-friendly way to drill into specific issues and isolate the source of a failure. It also uses the same rules engine as ARC, so your results will be consistent throughout testing. Once ARC identifies the issue and page it’s on, I can pull up the page using ARC Toolkit and screenshot the specific element and the source code. This technique is useful for creating tickets and summarizing the work to be completed.
- Team Access – In most cases, I need an engineer’s help to resolve problems at a code level. This is where team access is beneficial. I granted my primary website developer (Jen at Windmill Strategies) access to my account so she could see the same things I can. Developers with access to ARC also have the benefit of ARC’s contextual KnowledgeBase, which provides code-level techniques to solve problems. I can easily point to an accessibility issue ARC identified and prioritize that in our backlog, and feel confident that they have everything they need to solve the problem.
So, how do these elements work together to enable non-developers to deliver and maintain accessible content? Below is a specific and recent use case of how I used them together to ensure TPGi’s website remains accessible.
Use case process:
As you can imagine, our tolerance for accessibility issues on the TPGi website is very low. We launched a completely new website in February of this year with our rebrand, then continued to release new features/functionalities over the following several weeks.
Step 1: Look at your performance dashboard
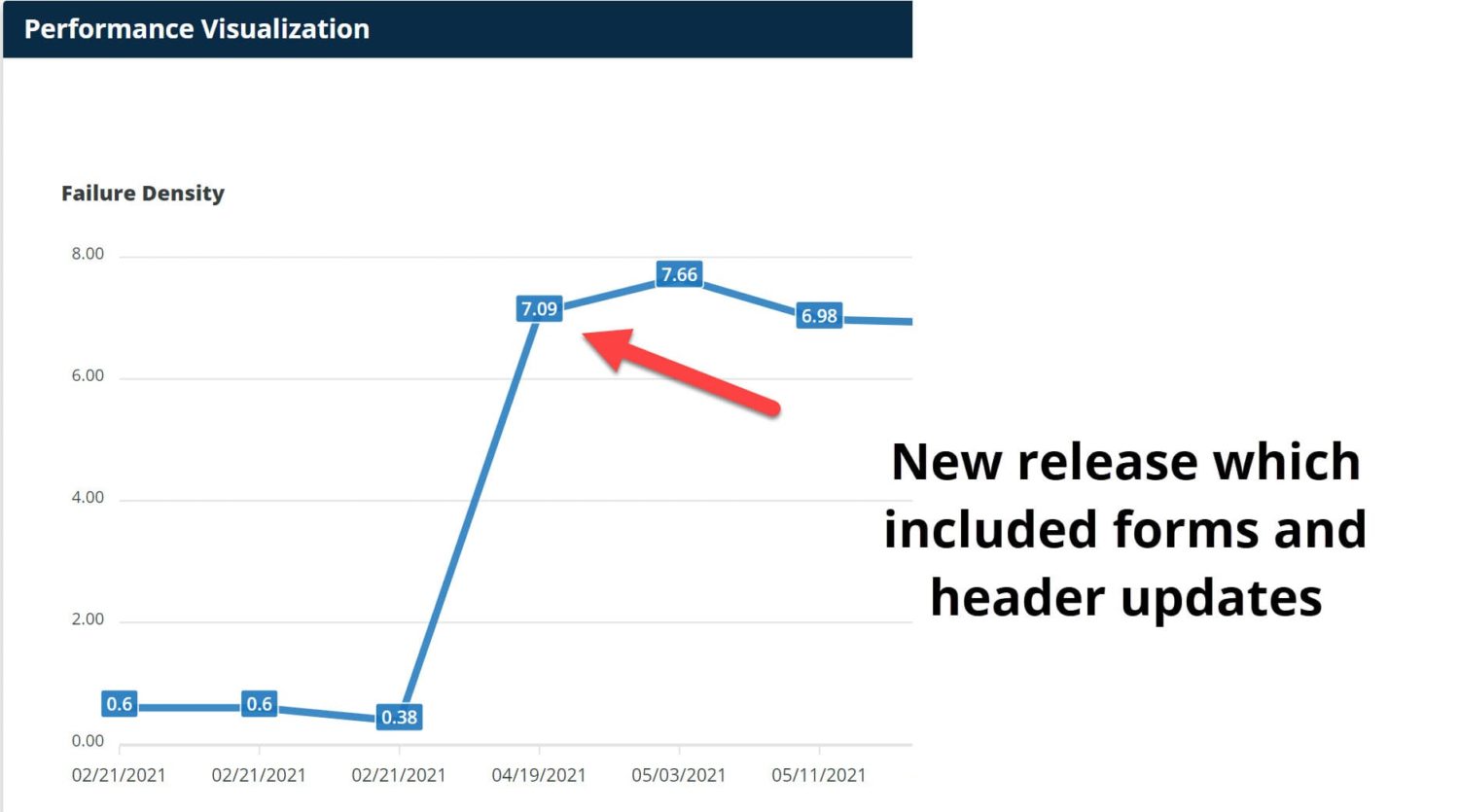
Around the April time frame, I noticed a sizable spike in our WCAG density score (the average number of WCAG failures per page on our site). Screenshot from the Performance Dashboard below.

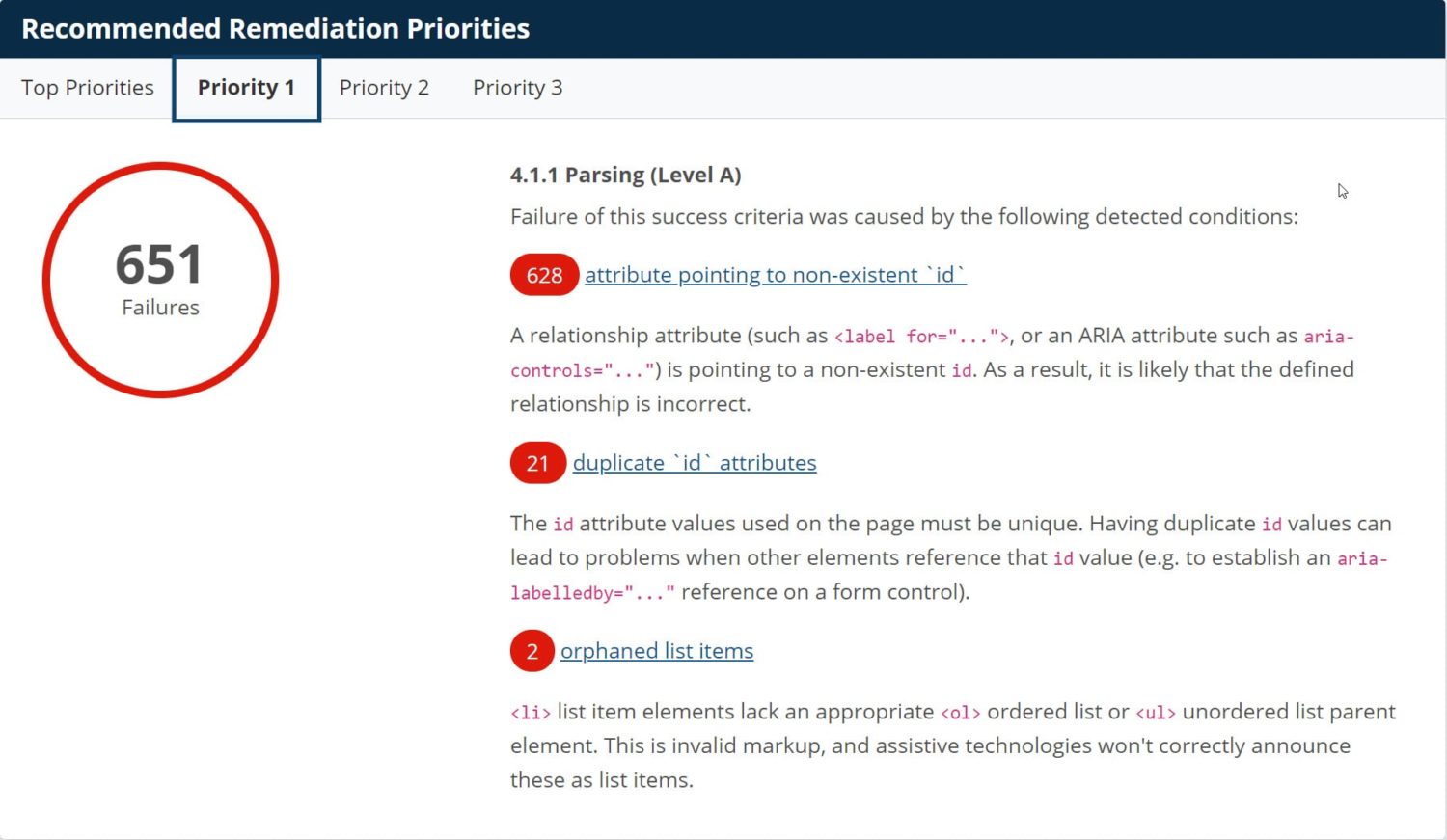
I quickly identified the primary assertion (the testing criteria that results in the WCAG failure) driving this increase by looking at our Priority 1 results under the Recommended Remediation Priorities dashboard report (Screenshot below). It was pretty obvious that our website modifications had impacted the 4.1.1 Parsing success criteria. More specifically, we had 628 instances of an “attribute pointing to non-existent ID.”

Step 2: Drill down and share information
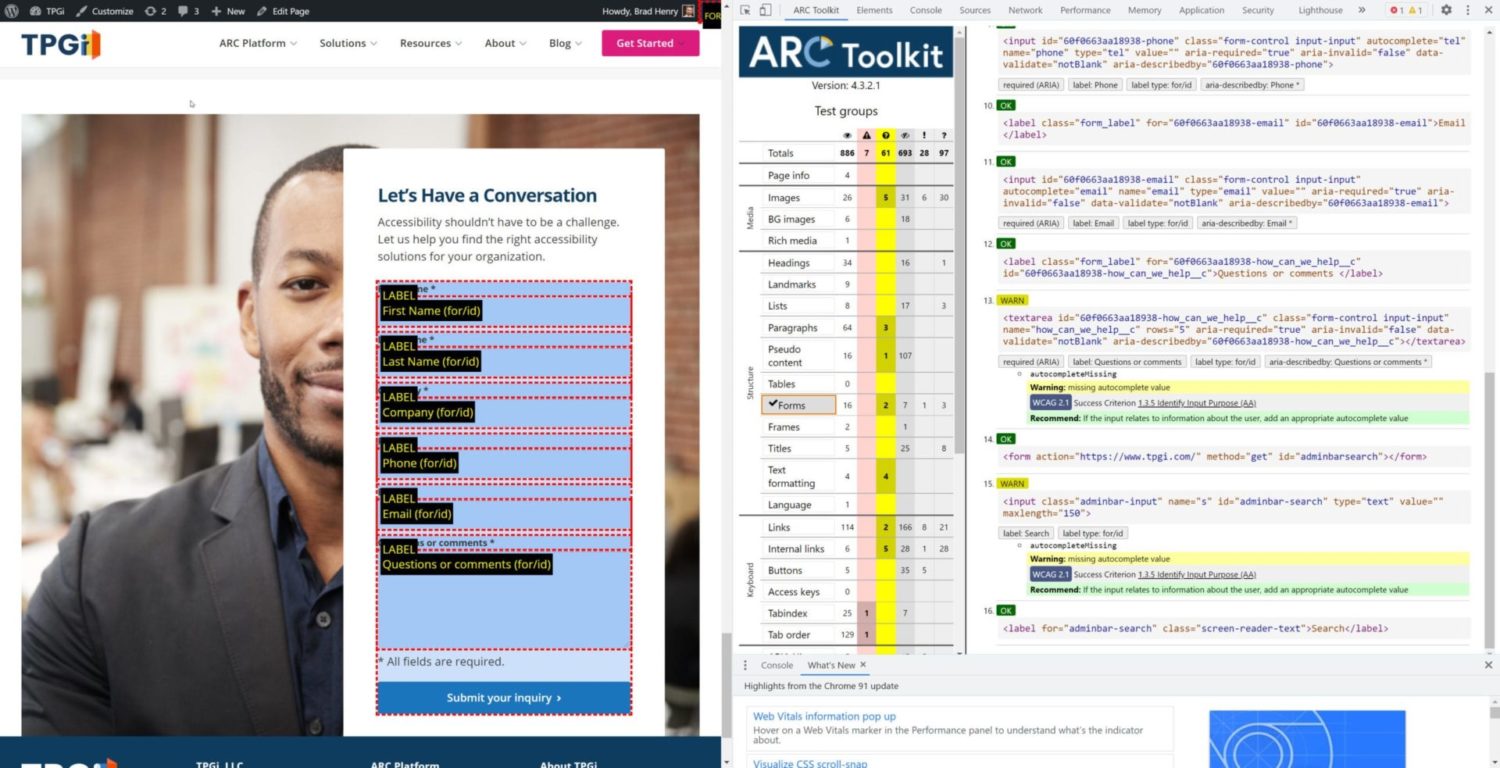
From there, I was able to drill into a dashboard specific to the issue. The dashboard displays all the pages the issue exists on, confirming my suspicion that it is a global element. I then pulled up one of the offending pages in Chrome and ran the ARC Toolkit to find the specific issue and the code it’s associated with. (The following screenshot does not represent the actual issue, as that has already been solved, but illustrates how to drill down the same way I just described. )

Since I am not the developer completing the work, I added Jen at Windmill to our ARC account with her own seat so she could access this same information, and leverage the KnowledgeBase and Tutor modules as resources to fix the issue.
Step 3: Set up Test Initiatives
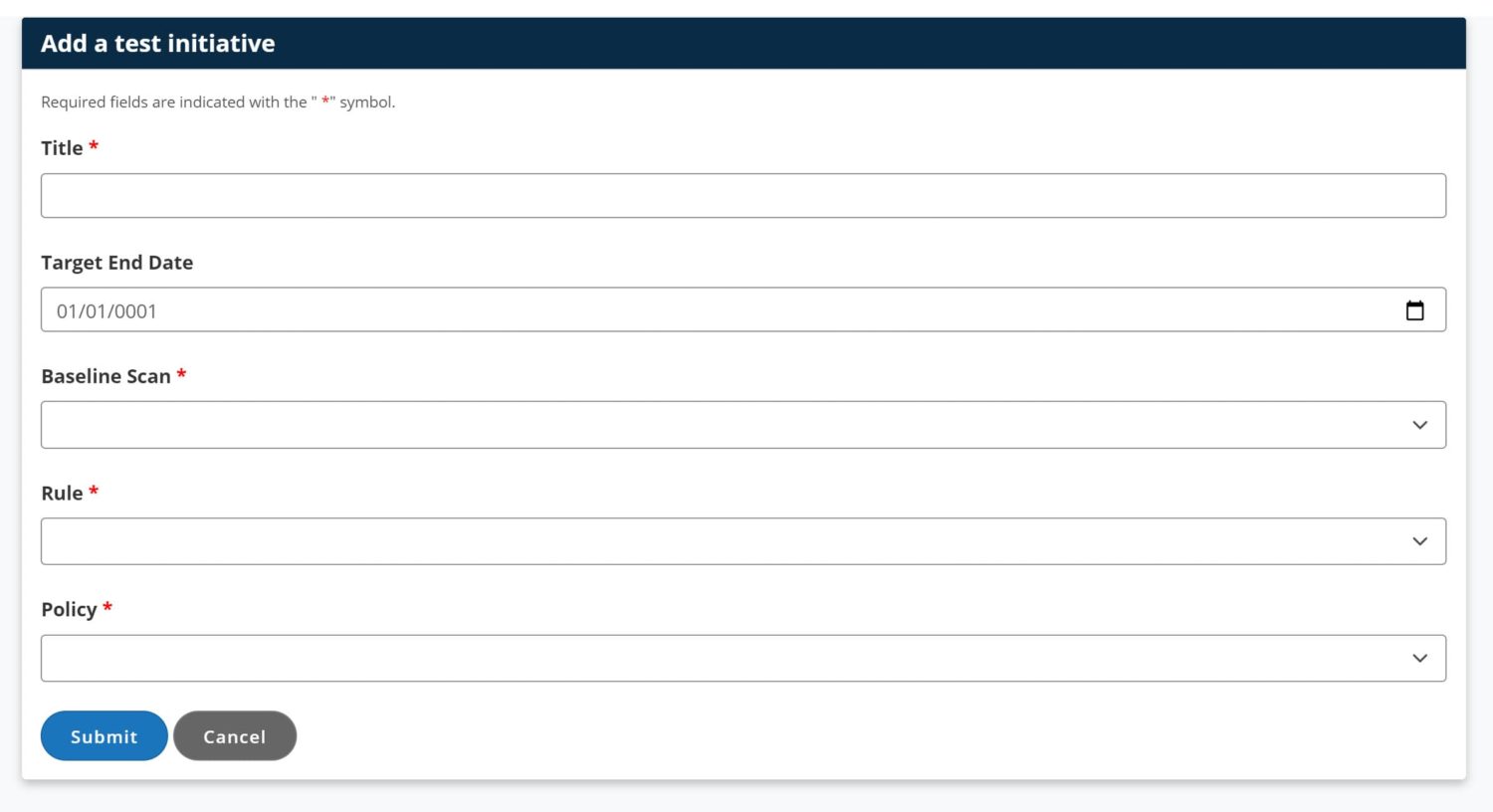
I then took the information from the failure and set up an accessibility test initiative to track the progress, create accountability, and automate the reporting against that goal (See screenshot below). ARC Test Initiatives allow you to name your goals something that will be easily understood from a non-technical perspective, set your target date to achieve it, the specific rule to test against, and the policy you want to enforce.

In this instance, my policy was “Zero Tolerance,” meaning all violations needed to be resolved. The rule was “Attribute pointing to non-existent id” (the underlying assertion).
Now that my developer and I were both aware of the issue. she had access to the specific resources required to solve it, and I had initiated automated tracking to show progress on solving the problem, it was just a matter of letting the developer complete the work.
Step 4: Verification
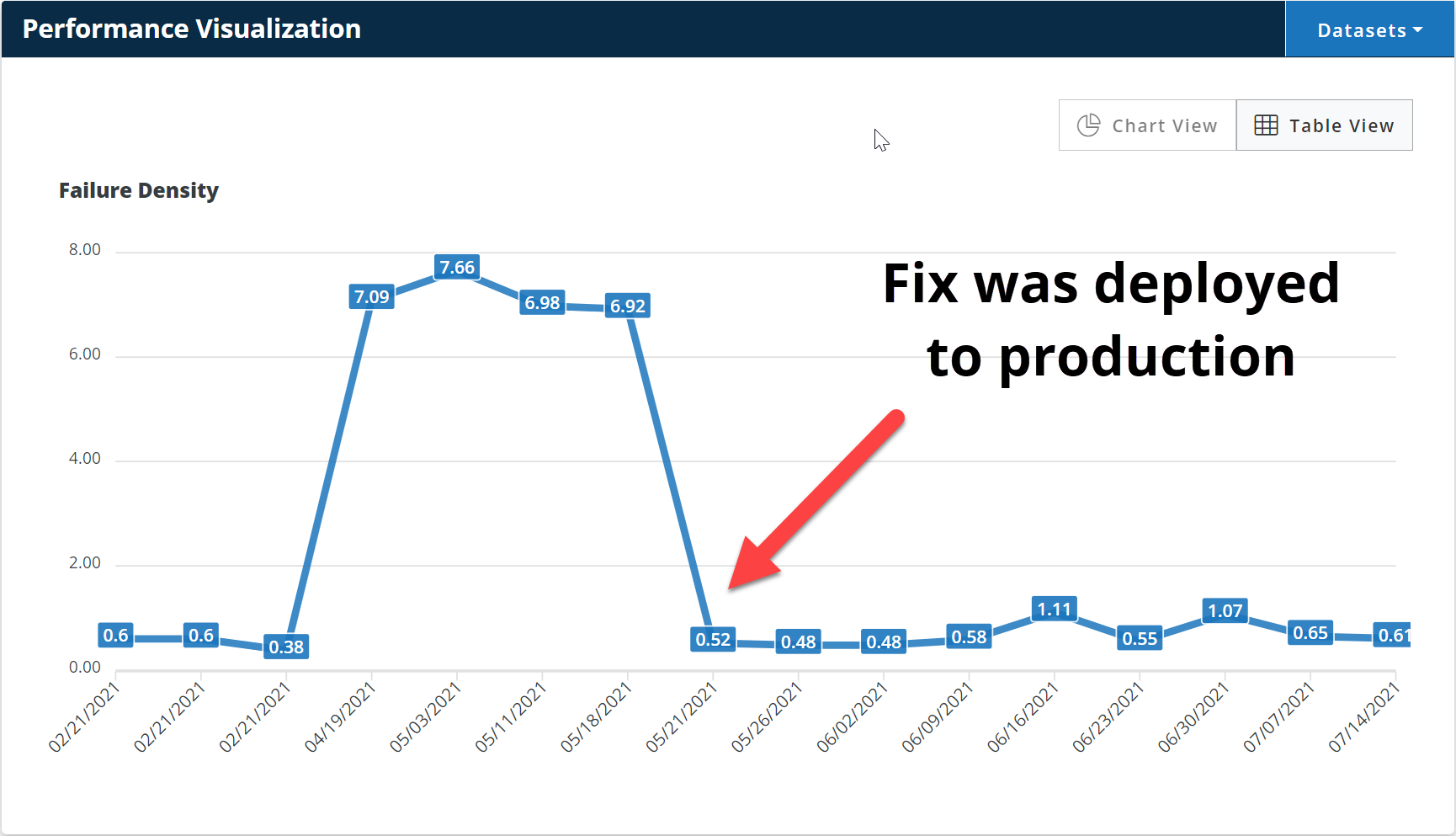
When we pushed the release to production, we saw an immediate drop in our WCAG failure density. It was apparent the solution had a positive impact as there was a significant drop in our WCAG Density score (see screenshot below).

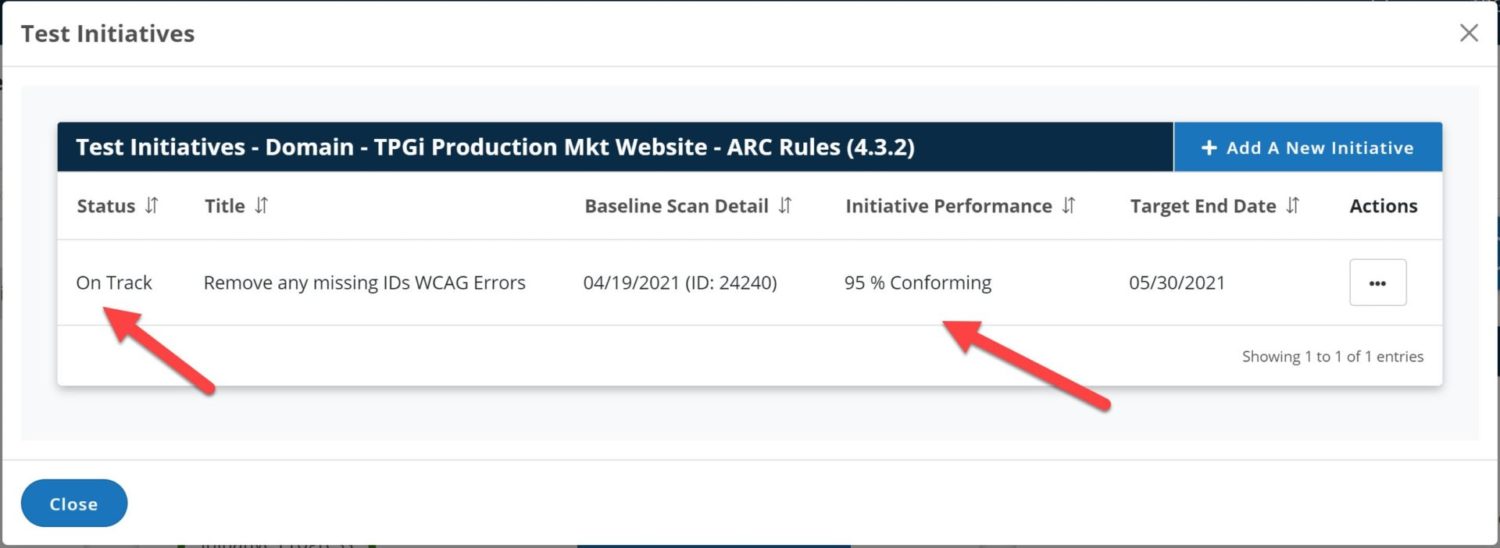
In addition to seeing our failure density improve, I can also verify the success by checking my test initiatives. The image below shows that we are now at 95% conformance, whereas when I initially set up this test initiative, it showed 30% conformance.

Why is it important to be able to track and verify conformance improvements?
Tracking allows you to document your reasonable efforts to provide an accessible user experience. Such documentation will be helpful if you ever need to defend your business in a legal battle. Verifying you’ve resolved the error acts as a fail-safe in the event the fix was not fully successful.
Summary
Yes, digital accessibility can be challenging at times, especially if you’re not an expert. However, that doesn’t mean you can’t take control and ensure the delivery of inclusive products. A tool like the ARC Platform empowers me to be successful by providing access to the right information at the right times and allowing me to use analytics in the same way I do across many initiatives. I can establish directional analysis, give additional contributors the knowledge they need, and ensure accountability without spending a lot of time chasing things down.
Ready to try it yourself?
Set up your own Free Tier ARC Platform account today. Add your domain and get your initial domain scan. From there, you will be able to go through the same steps I outlined above. You will need to set up a scan schedule (cost is $.05/page scanned) in order to automate the future scanning to build your analytics and to verify conformance achievements in the test initiatives. However, that is a very low cost to reward ratio, both in terms of my time and the end-benefit to our users.
The post How Product Managers, Marketers, and Executives (non-developers) can use ARC Platform to Deliver Accessible Content appeared first on TPGi.
This content originally appeared on TPGi and was authored by Brad Henry
Brad Henry | Sciencx (2021-07-23T13:26:46+00:00) How Product Managers, Marketers, and Executives (non-developers) can use ARC Platform to Deliver Accessible Content. Retrieved from https://www.scien.cx/2021/07/23/how-product-managers-marketers-and-executives-non-developers-can-use-arc-platform-to-deliver-accessible-content/
Please log in to upload a file.
There are no updates yet.
Click the Upload button above to add an update.
