This content originally appeared on DEV Community and was authored by Mayank Yadav
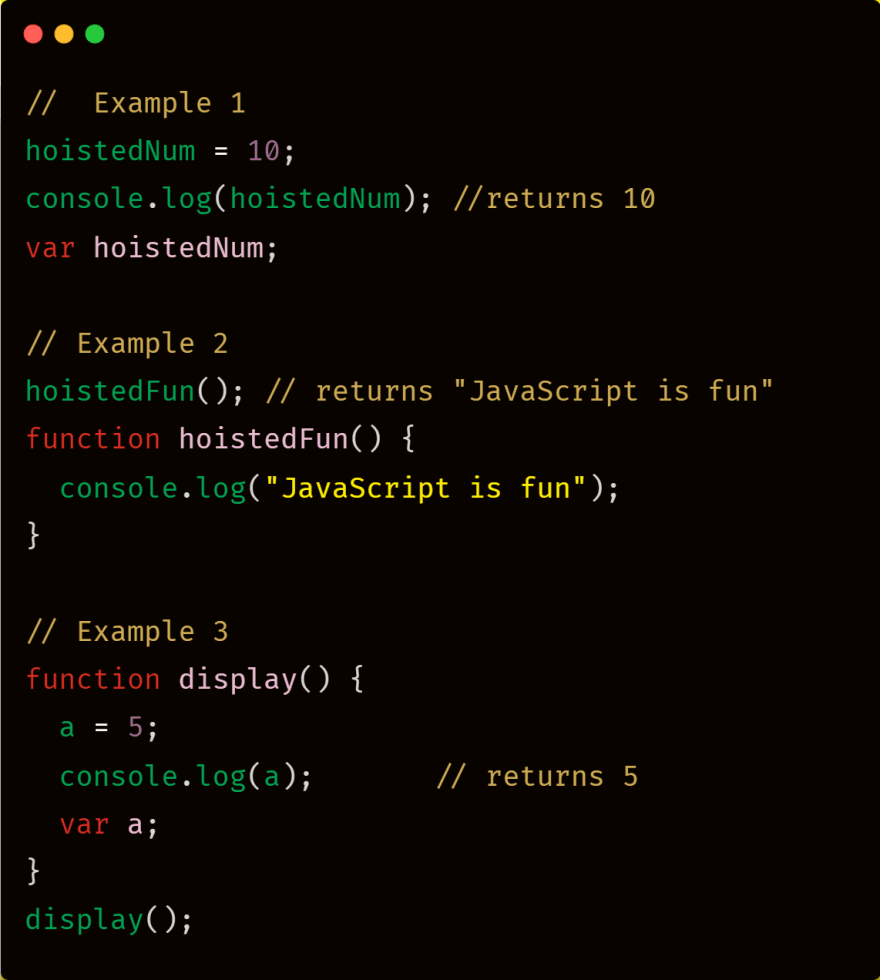
✔Hoisting is a default behavior of JavaScript where all the
variable and function declarations are moved on top.
This means that irrespective of where the variables and functions are declared, they are moved on top of the scope.
-->The scope can be both local and global.
Note:
✔Variable initializations are not hoisted, only variable declarations are hoisted.
✔Using a let variable before it is declared will result in a ReferenceError.
✔Using a const variable before it is declared, is a SyntaxError.
✔To avoid hoisting, you can run JavaScript in strict mode by using “use strict” on top of the code.
This content originally appeared on DEV Community and was authored by Mayank Yadav
Mayank Yadav | Sciencx (2021-07-25T06:00:27+00:00) #2) Explain Hoisting in JavaScript❓. Retrieved from https://www.scien.cx/2021/07/25/2-explain-hoisting-in-javascript%e2%9d%93/
Please log in to upload a file.
There are no updates yet.
Click the Upload button above to add an update.