This content originally appeared on DEV Community and was authored by Tapajyoti Bose
Often while starting out, beginners struggle to create captivating UI that gets users hooked to their applications. Today we are going to fix just that.
But before starting I would like to point out that there is no One Right Answer to Designing, anything that looks pleasing to the eye of a large majority of the people is considered good design. In this article, we would go over 5 Tips that are considered Good Design Practices.
1. Maintain Consistent Alignment
A lot of sites follow Inconsistent Alignment, with different alignments for the Navbar and the Main Content of the site. This leads the websites to look something like this:
The example below looks much more structured:
2. Space Out Your Content
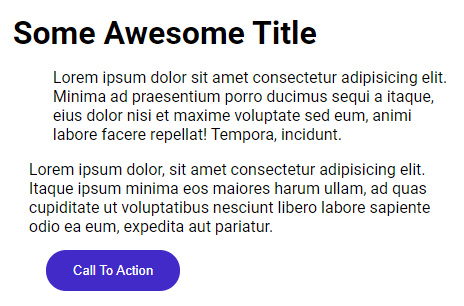
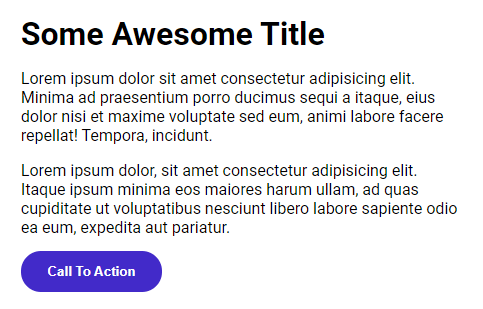
This is one of the things you develop an eye for by default, as you gain more experience in developing more websites. As you can see here, the one with more spaced-out content looks much more professional.
NOTE: More spacing isn't always what is required, for example, you can get away with little spacing between the Title and Date in the case of a Blog website.
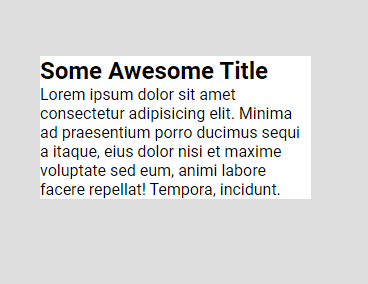
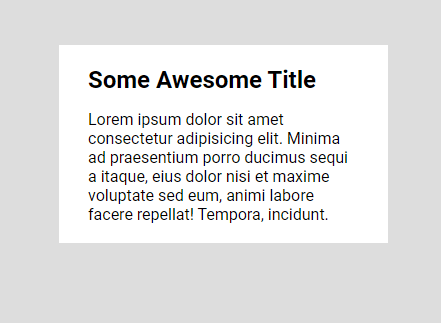
Something that goes hand-in-hand with the previous point, maintain consistent spacing: the padding/margin in the left & right sides should be equal, same is the case for the padding/margin in the top & bottom.
3. Color and Contrast
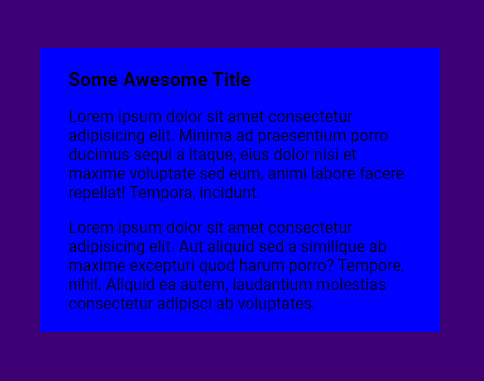
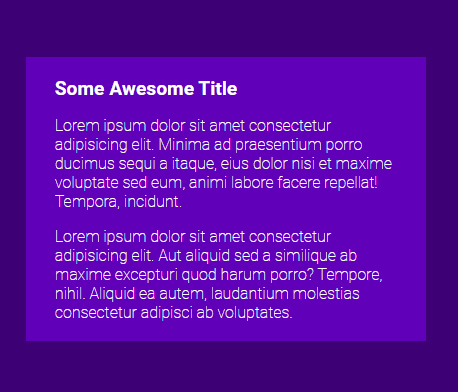
Color is an inherent part of design and is simply the most important thing to keep in mind while developing a modern UI, without proper Color & Contrast, even the websites with the best UI end up looking like crap. You can see the significant improvement in the picture below, just by changing the colors:
You can use Tools like Coolors to generate colors that go well with each other. It's a good idea to limit the number of colors you use to Two (you can very well use different hues of the same colors and some generic colors like white, black & grey).
For Web Accessibility, WCAG 2.0 level AA requires a contrast ratio of at least 4.5:1 for normal text and 3:1 for large text. WCAG 2.1 requires a contrast ratio of at least 3:1 for graphics and user interface components (such as form input borders). WCAG Level AAA requires a contrast ratio of at least 7:1 for normal text and 4.5:1 for large text.
To check your Website's Accessibility, you can use tools like Lighthouse (from Chrome Dev Tools) and Wave.
4. Typography
You can easily get away with using only one Font Family for your entire website. At most you should try to keep the Font Families limited to Two as using multiple fonts can easily overwhelm the user and even make the website look unstructured and unprofessional.
5. Visual Hierarchy
Visual Hierarchy is also one of the most crucial components of an amazing UI. There is a great quote by a Great Developer (read: By Me ?):
A great developer is someone who makes implied actions evident
Visual Hierarchy is used to highlight certain parts of the Website which you want the users to focus on. You can employ several tactics for making users focus on a part of the site.
No Focus
Focus using Contrast
Focus using Color
Focus using Scale
Focus using Contrast, Color & Scale
Visual Hierarchy provides information to the users where they should look at
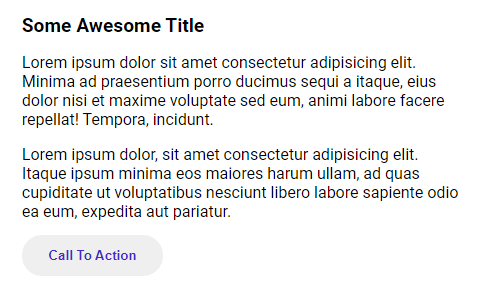
In this example, it's not evident in one glance where we should focus our attention on. This can easily be improved by making some minor changes:
Conclusion
In this article, we went through some UI concepts that help you develop a more attractive UI. I would like to remind you UI design is quite subjective and as stated in the Intro, there is no ONE correct answer. Hope you will employ these concepts in your applications and make awe-inspiring websites :)
Thanks for reading
Want to work together? Contact me on Upwork
Want to see what I am working on? Check out my GitHub
I am a freelancer who will start off as a Digital Nomad in mid-2022. Want to catch the journey? Follow me on Instagram
Follow my blogs for weekly new tidbits on Dev
FAQ
For the past few weeks, I had a lot of people reach out to me asking these questions hundreds of times, so I decided to add a dedicated FAQ section for them
-
I am a beginner, how should I learn Front-End Web Dev?
First get the fundamentals of HTML, CSS, JS down; Learn any front-end framework/library (React, Vue, Angular); Then keep making Projects or make Open Source Contributions to attain mastery.Relevant Article Links
1. Front End Project Ideas
2. Get Started With Open Source Would you mentor me?
Sorry, I already am under a lot of workload and would not have the time to mentor anyone.
Connect to me on
This content originally appeared on DEV Community and was authored by Tapajyoti Bose
Tapajyoti Bose | Sciencx (2021-07-25T05:43:29+00:00) 5 UI Tips to Become a Better Front End Developer. Retrieved from https://www.scien.cx/2021/07/25/5-ui-tips-to-become-a-better-front-end-developer/
Please log in to upload a file.
There are no updates yet.
Click the Upload button above to add an update.