This content originally appeared on Stefan Judis Web Development and was authored by Stefan Judis
This post is a quick one for my bookmarks. Taylor Hunt published this "pixelate SVG filter" on CodePen. I didn't get into understanding how it exactly works, but it might come in handy some day.
<svg>
<filter id="pixelate" x="0" y="0">
<feFlood x="4" y="4" height="2" width="2"/>
<feComposite width="10" height="10"/>
<feTile result="a"/>
<feComposite in="SourceGraphic" in2="a" operator="in"/>
<feMorphology operator="dilate" radius="5"/>
</filter>
<image width="100%" height="100%"
preserveAspectRatio="xMidYMid slice"
filter="url(#pixelate)"
xlink:href="https://s3-us-west-2.amazonaws.com/s.cdpn.io/183091/grateful_dog.jpg"/>
<image width="100%" height="100%"
preserveAspectRatio="xMidYMid slice"
clip-path="url(#half)"
xlink:href="https://s3-us-west-2.amazonaws.com/s.cdpn.io/183091/grateful_dog.jpg"/>
<clipPath id="half">
<rect width="100%" height="50%"/>
</clipPath>
</svg>
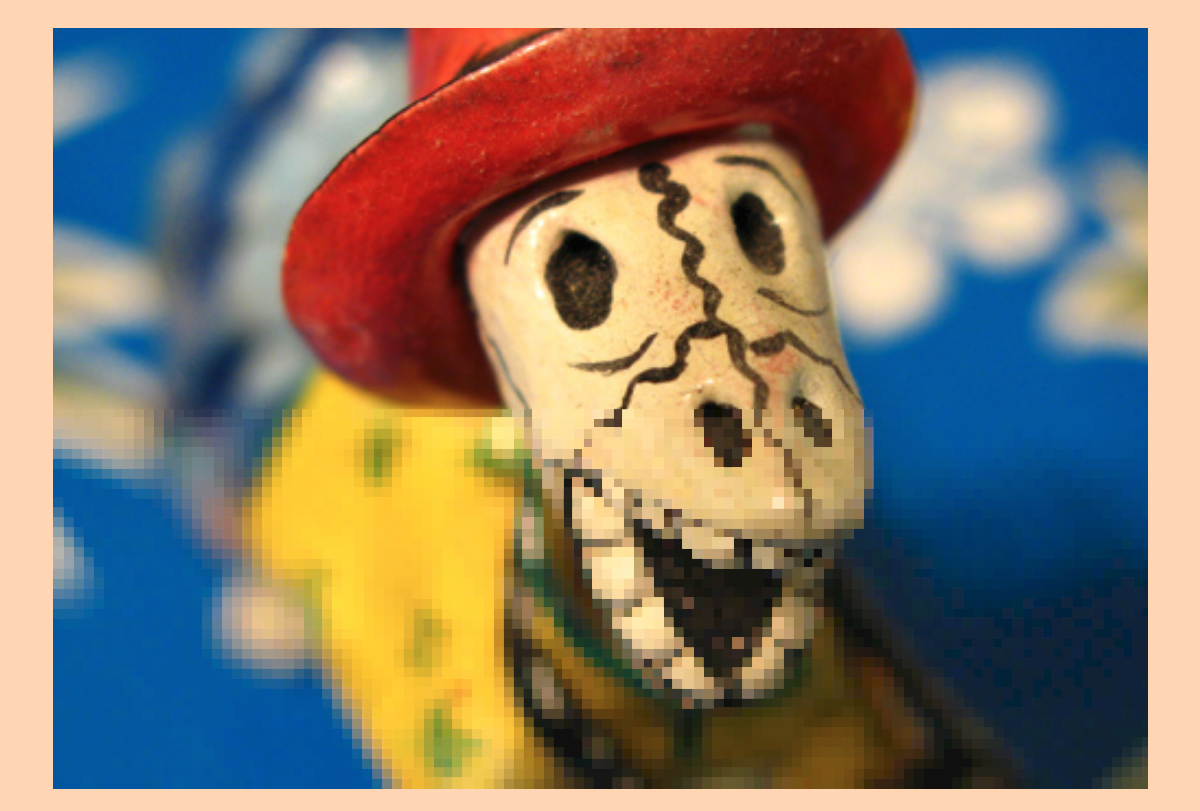
And this code renders like that. ?
Ryan shared that the effect works as an inline SVG/CSS filter. After quickly testing it, it only seems to work in Firefox, though.
It's fascinating what SVG filters can do. Maybe I'll properly learn all these SVG filters one day.
Reply to Stefan
This content originally appeared on Stefan Judis Web Development and was authored by Stefan Judis
Stefan Judis | Sciencx (2021-07-25T11:00:00+00:00) An SVG filter to pixelate images (#snippet). Retrieved from https://www.scien.cx/2021/07/25/an-svg-filter-to-pixelate-images-snippet/
Please log in to upload a file.
There are no updates yet.
Click the Upload button above to add an update.