This content originally appeared on Stefan Judis Web Development and was authored by Stefan Judis
Cześć, friends!
It's been a while, but I visited my family this week! ? My grandparents celebrated their 60th wedding anniversary (holy moly!), and I went home to "party" with them. It was a good week, and I hope the same applies to you!
Before we jump into web stuff, let me share something super cute (make sure to watch it until the end). ?
This week's Web Weekly includes:
- questions to ask when interviewing for a new job
- how to detect media query support
- new web security features
... and, as always, GitHub repositories, a new Tiny Helper and some music.
Ready? Steady. Go!
I admire people who can design sites that are good-looking and convey a message very well. A lot of times, good designs rely on spacing and visual hierarchy. Andrew Wilshere's post doesn't teach new things about how to design well, but the examples of poorly structured typography made me smile.
Find some "interesting" messages
When you're building a website without a stylesheet, you will discover the browser's default styles. Different headings will have different font sizes, and paragraphs will have pre-defined margins.
These styles are defined in the User-Agent stylesheet. Jim Nielsen shared his findings when reading Safari's default styles. It's a nicely nerdy post with some valuable insights about CSS.
(Did you know that there's an XML namespace in CSS? ?)
Discover weird things in Safari's UA stylesheet
Interviewing for a new job is demanding and often unstructured. Sally Lait wrote an excellent article outlining questions you should ask during the process. The questions cover general expectations, company vision and culture, daily work, processes and salary negotiation.
This post is one for your bookmarks, I promise!
Structure your next interview process
My daily habits slipped over the last few months, but I'm slowly coming back on track this month. Daily and monthly goals help me to live the life I want to live.
Bilaniuc Dragos shared his approach and outcomes of tracking all his daily activities. I can relate to many points he makes.
Should you start tracking your life?
Nobody likes emails (except Chris Coyier, maybe). My email inbox is this anxiety-triggering overflowing bucket of TODOs. Josh Spector collected thoughts about email that made me reconsider how I treat my inbox.
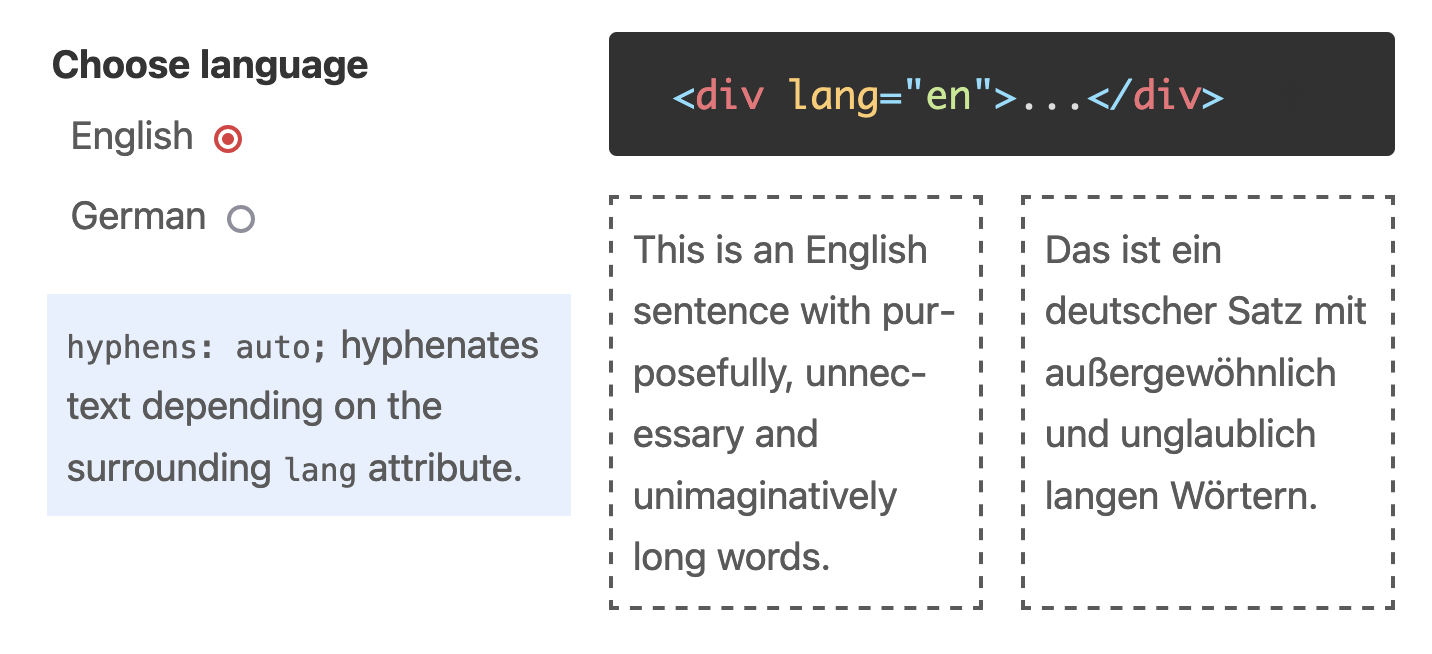
I fixed a hyphenation bug on my blog, and that led me down a rabbit hole. It might be obvious to some of you, but I learned that the lang attribute affects how hyphens: auto works. I never thought of that, and it makes it even more critical to define the lang attribute on all of your pages.
The web platform is massive these days! All these new functionalities make it challenging to keep track. And it becomes even more complicated when certain features don't work like you expect them to. Farai Gandiya collected an excellent list of edge cases and "features" in web development.
Read more about surprising web "features"
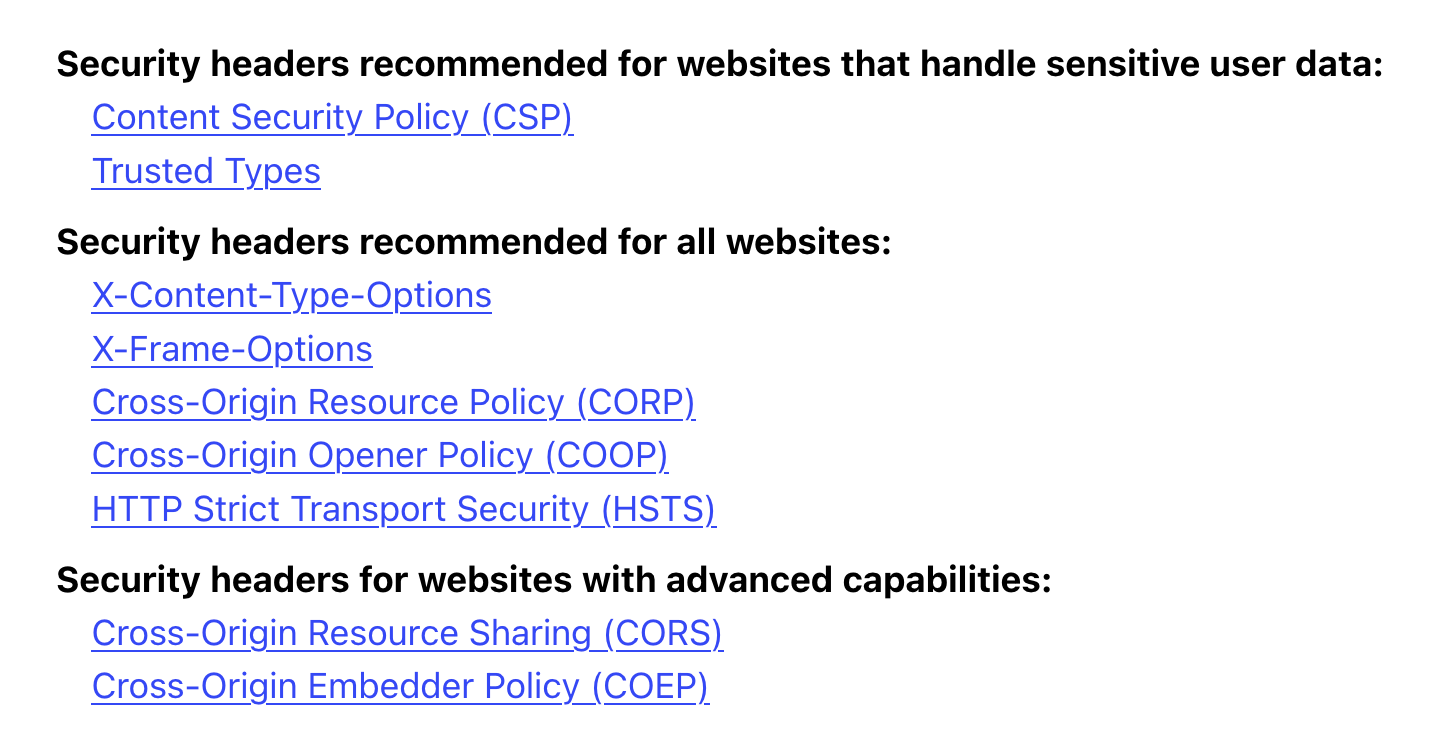
CSP, Trusted Types, CORP, COOP, HSTS, COEP, etc. – there are various security features one can implement these days. I'm only using CSP so far (many new things are also Chrome-only), but it's important to stay up-to-date with the latest features to make the web more secure. This article on web.dev is a good start!
Learn more about the new security features
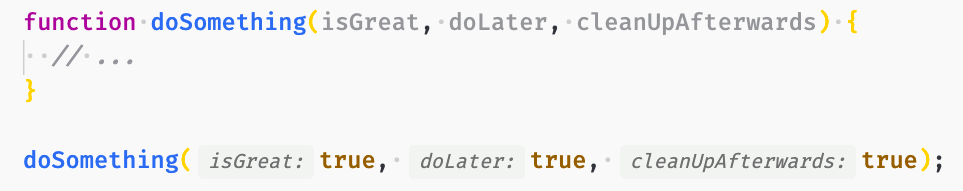
I'm no fan of function signatures with more than three parameters because they make code hard to read. I discovered the "Inline parameters" VSCode extension. It makes code easier to understand by annotating function arguments.
Start annotating your function calls
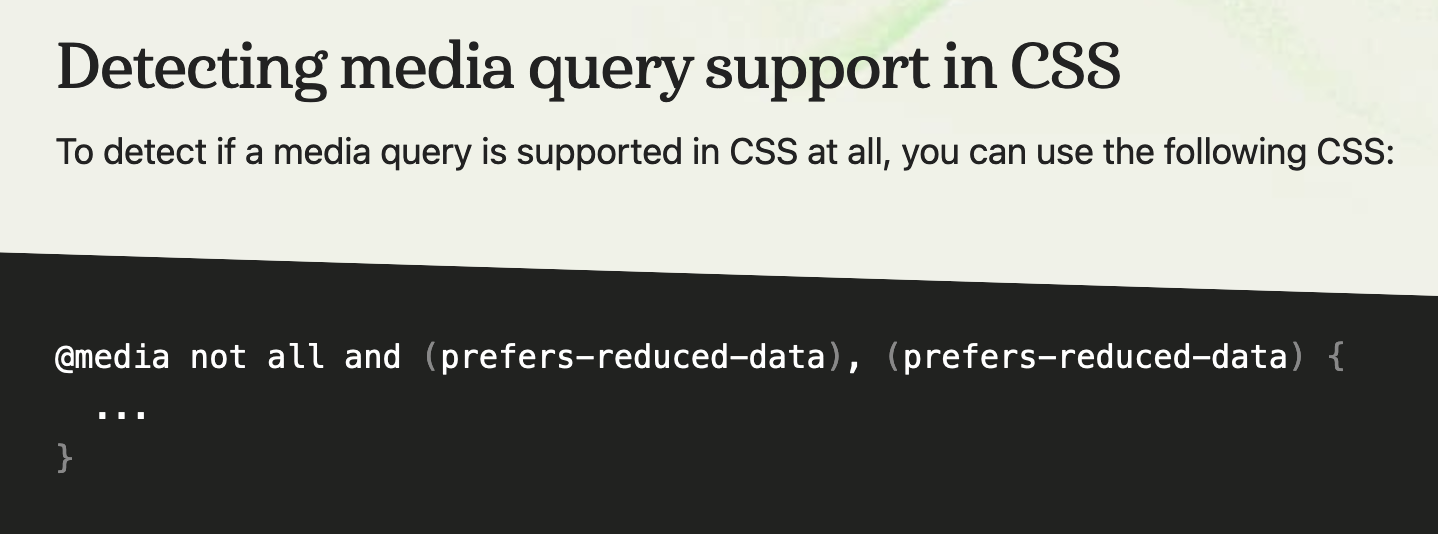
Kilian's article about how to detect media query support is a brain teaser. It took me a few attempts to grasp the concept, but it's worth it! I learned a few new things about media queries in CSS (and JavaScript).
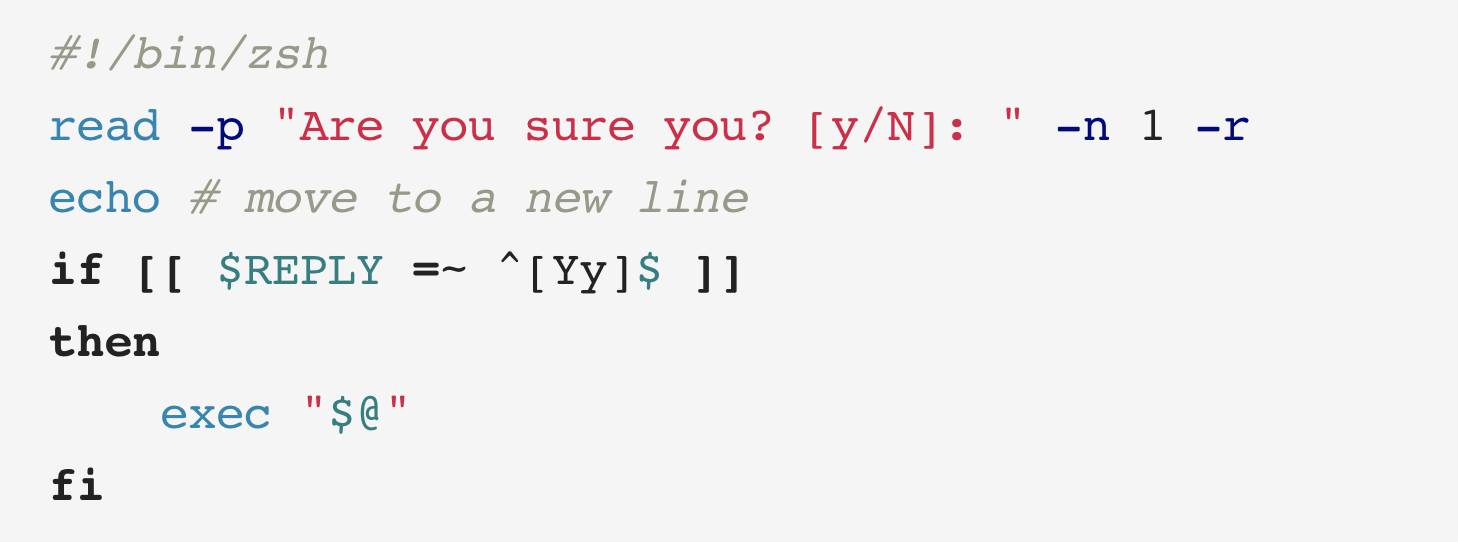
Gonçalo Morais took the $ shell command I shared and added a confirmation dialog to avoid running malicious code accidentally. That's a great idea, and thank you so much for sharing, Gonçalo!
Add confirmation to your dollar command
- ajitid/fzf-for-js – Do fuzzy matching using the FZF algorithm in JavaScript.
- Schniz/fnm – Fast and simple Node.js version manager, built in Rust. (I might give that a try soon.)
- bndw/wifi-card – Print a QR code for connecting to your WiFi.
Speaking of security, the CSP Evaluator analyzes your CSP configuration and provides valuable tips on making it safer.
Find more single-purpose online tools on tiny-helpers.dev The site lists 396 tools right now; can we make it to 400 this week? If you use tools that are not listed yet, please reach out! ?
I found this week's quote in the excellent "Command N + Command S" newsletter. Morgan Housel's article Harder Than It Looks, Not As Fun as It Seems describes the fact that everything looks more impressive and better from "the outside". This fact applies to companies, people, Instagram; you name it...
A look behind the curtain reveals that everybody struggles. All the time!
It’s easiest to convince people that you’re special if they don’t know you well enough to see all the ways you’re not.
I listened to the Grandbrothers artist radio on Spotify this week. "Shorelines" is another beautiful track combining piano tunes with electronic beats.
And that's a wrap for the twenty-ninth Web Weekly! If you enjoy my newsletter, I'd love you to tell others about it. ♥️
- Share it on Twitter.
- Forward it to someone who might like it.
If you're not a subscriber, you can change that! ?
Stay safe, and I'll talk to you next week! ? ?
PS. I heard the cool kids use RSS. You can find multiple feeds on my site.
Reply to Stefan
This content originally appeared on Stefan Judis Web Development and was authored by Stefan Judis
Stefan Judis | Sciencx (2021-07-25T21:00:00+00:00) Web Weekly #29 (#blogPost). Retrieved from https://www.scien.cx/2021/07/25/web-weekly-29-blogpost/
Please log in to upload a file.
There are no updates yet.
Click the Upload button above to add an update.