This content originally appeared on DEV Community and was authored by Praveen Varma
Widgets, widgets and widgets!
So, as I mentioned before, everything inside a Flutter app is a widget. And you build widgets upon widgets just like Lego blocks on Lego blocks in order to create your app.

So let's say that we decided to create a brand new app.
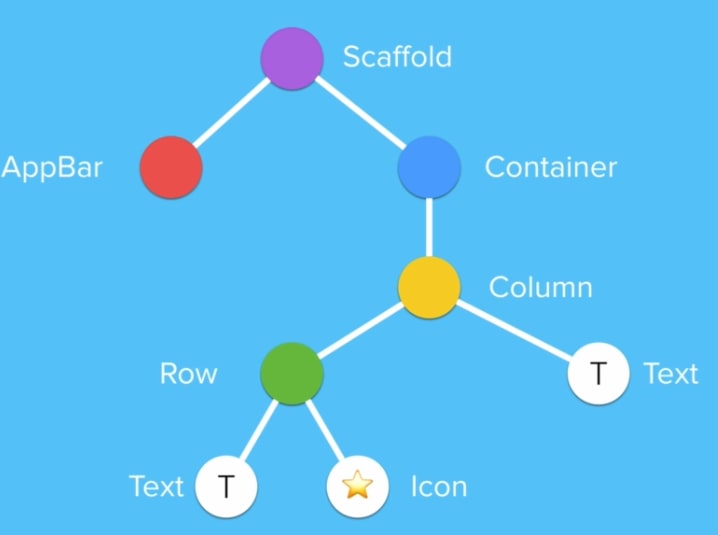
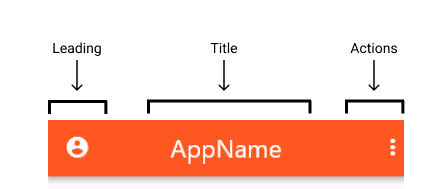
The first thing we might do is we might create a Scaffold. And this is just a blank screen for our app. And inside the scaffold, we're going to add an app bar at the top. And this is a pre-built widget that simply looks like an app bar and acts like an app bar. And it's also super easy to create.

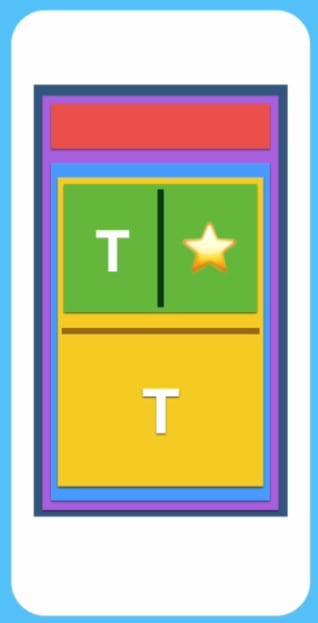
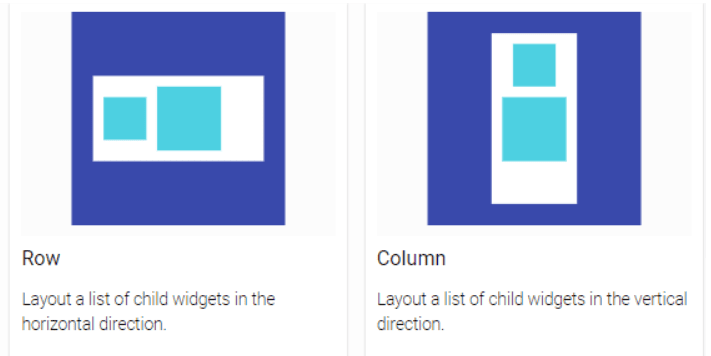
Now, the other thing I'm going to put into my scaffold is a container. And this container is just a box and it's going to contain the content of my app. Now, the container is going to have a column. So this is a column. And so now we can put widgets inside the column that stack vertically.
So, for example, the first thing I might put into my column - at the top - is a row. And the second thing is - I might put in - a piece of text. So now I have a column with two items - with two widgets: a row at the top and some text at the bottom. Now I can go deeper into my widget tree. And in my row, I'm going to add some text and an icon.

So when I want widgets to be positioned vertically - one on top of the other - then I'll use a column to lay them out. If I want widgets to be side by side horizontally, then I'll use a row. And if I wanted to add in a piece of text, then I would use a text widget. If I wanted to add an icon, then I would use an icon widget. If I want to add an image, then I would use an image widget.

So you get the point.
And by the end of building our app, we end up with a widget tree like what you see on the right here
Now, our widget tree is just a whole bunch of widgets that are nested within each other.
Thanks for the read,
Praveen Varma :)
More Flutter repos can be found here.
This content originally appeared on DEV Community and was authored by Praveen Varma
Praveen Varma | Sciencx (2021-07-26T04:22:23+00:00) Anatomy of a Flutter App. Retrieved from https://www.scien.cx/2021/07/26/anatomy-of-a-flutter-app/
Please log in to upload a file.
There are no updates yet.
Click the Upload button above to add an update.