This content originally appeared on Bram.us and was authored by Bramus!

In the post on TablesNG, we took a look at some of the features this under-the-hood rewrite for tables in Chromium provides us. But that’s only the tip of the iceberg, as the Chromium team have also been working on a new rendering engine architecture for it, called RenderingNG.
In 2021, we will largely complete the process of designing, building and shipping a new cutting-edge Chromium rendering engine architecture. Let’s call it RenderingNG, since it is truly a next-generation rendering architecture that greatly outperforms what came before. RenderingNG has been in progress for at least eight years, and unlocks a huge amount of potential for the next generation of fast, fluid, reliable, responsive and interactive web content.
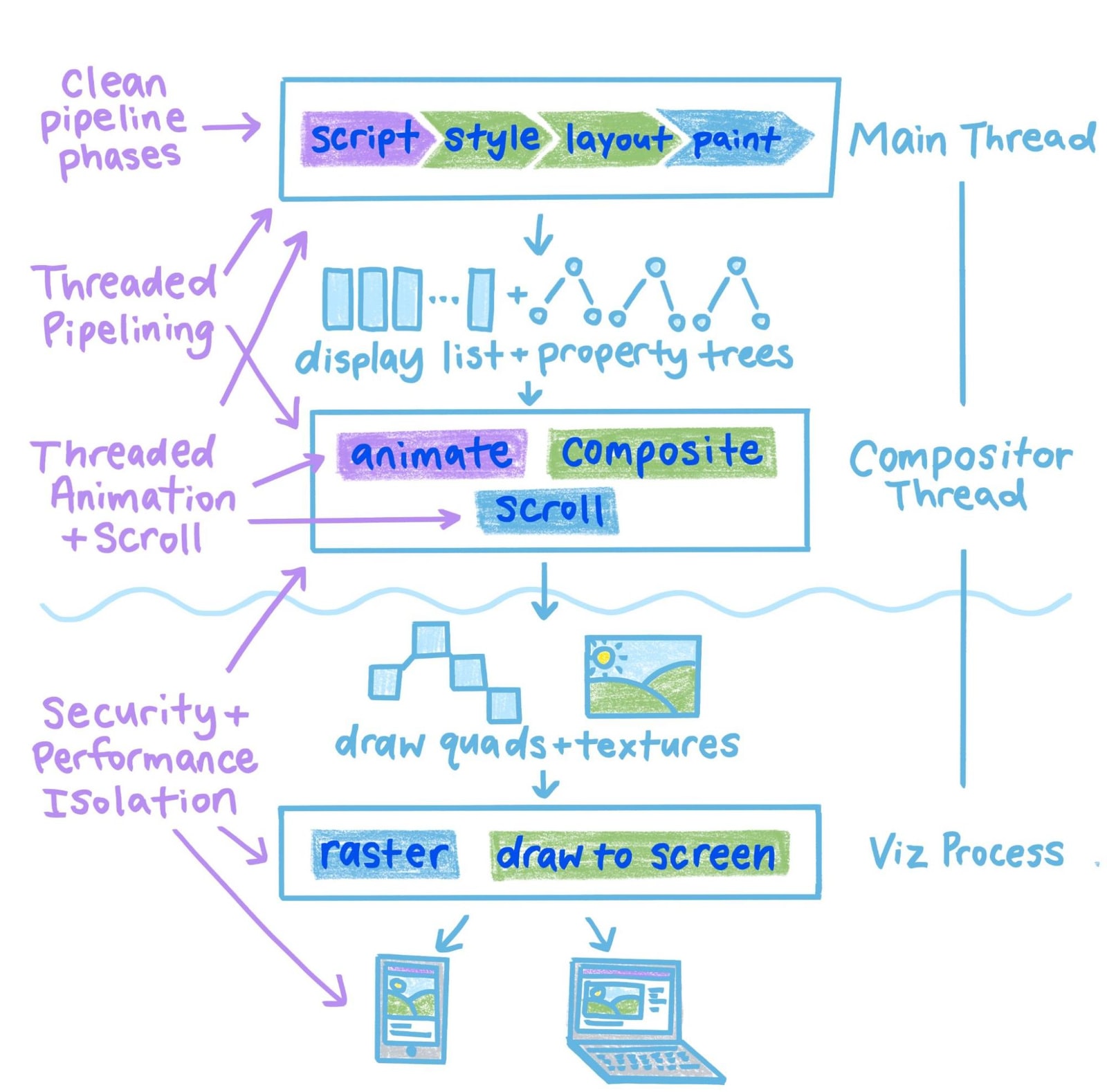
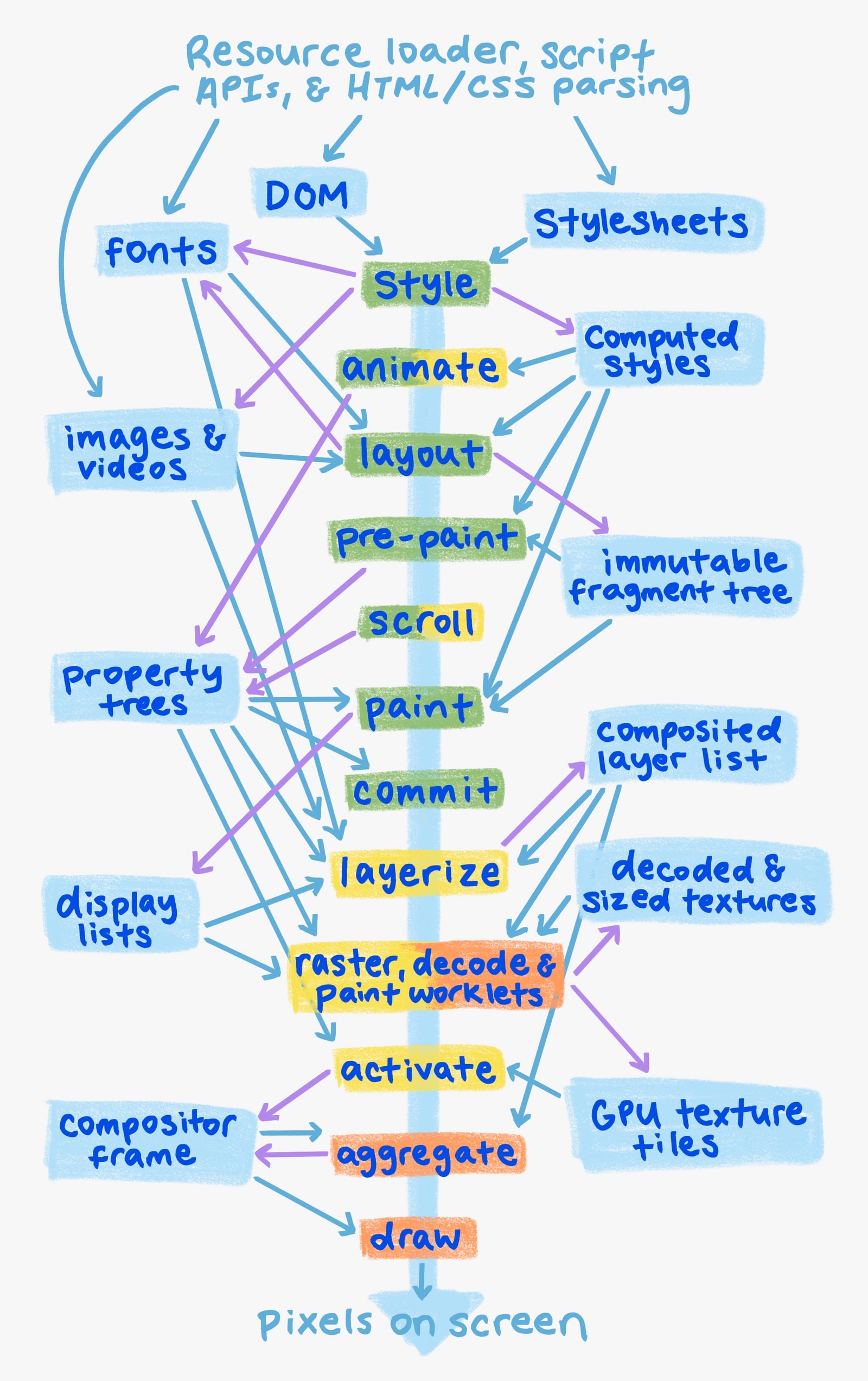
There are two posts up on web.dev covering RenderingNG, with some very in-depth detail. It’s packed with tons of information. Take this visualization of the Rendering Pipeline structure for example:

It’s this rewrite the enables wonderful things like Scroll-Linked Animations with CSS @scroll-timeline.
Illustrations by the hand of Una.
- RenderingNG: Goals and Key Properties →
- RenderingNG: Architecture Components and Rendering Pipeline →
This content originally appeared on Bram.us and was authored by Bramus!
Bramus! | Sciencx (2021-07-26T14:41:20+00:00) RenderingNG — Ready for the next generation of web content. Retrieved from https://www.scien.cx/2021/07/26/renderingng-ready-for-the-next-generation-of-web-content/
Please log in to upload a file.
There are no updates yet.
Click the Upload button above to add an update.
