This content originally appeared on DEV Community and was authored by Chetan Atrawalkar?CA.
Web Developers used to spend a lot of time creating beautiful CSS. Thanks to the CSS libraries, we now have a better, faster, and more effective way to build responsive websites and web applications.
Are you still looking for the best CSS libraries? Do you want to know which library you should try? In this article, we have 20 best CSS libraries for your inspiration.
? How do CSS libraries work?
CSS library gives web developers a basic structure, which includes grid, interactive UI patterns, web typography, tooltips, buttons, form elements, icons. This structure helps web developers to start quickly and efficiently when they are designing a website or web applications.
Here we have put together 20 best CSS libraries. We hope you like them, and most importantly, find the best one for your needs.
Let's go....?
1. Animate.css
- Animate.css is a library of ready-to-use, cross-browser animations for use in your web projects.
- Great for emphasis, home pages, sliders, and attention-guiding hints.
2. Picnic.css
- Picnic CSS is a lightweight and beautiful CSS library.
- Picnic is completely modular so you can easily modify and test each part.
3. Magic Animation
- Magic CSS are a set of simple animations to include in your web or app project's.
- Provide CSS3 Animations with special effects.
4. Cirrus.css
- Cirrus.CSS a component and utility centric SCSS framework designed for rapid prototyping.
- A fully responsive and comprehensive SCSS framework with beautiful controls and simplistic structure.
5. Halfmoon.css
- Halfmoon is a responsive front-end framework with a lot of useful and interesting qualities to help you build websites.
- It comes with a built-in dark mode, which is one of its most important and defining features.
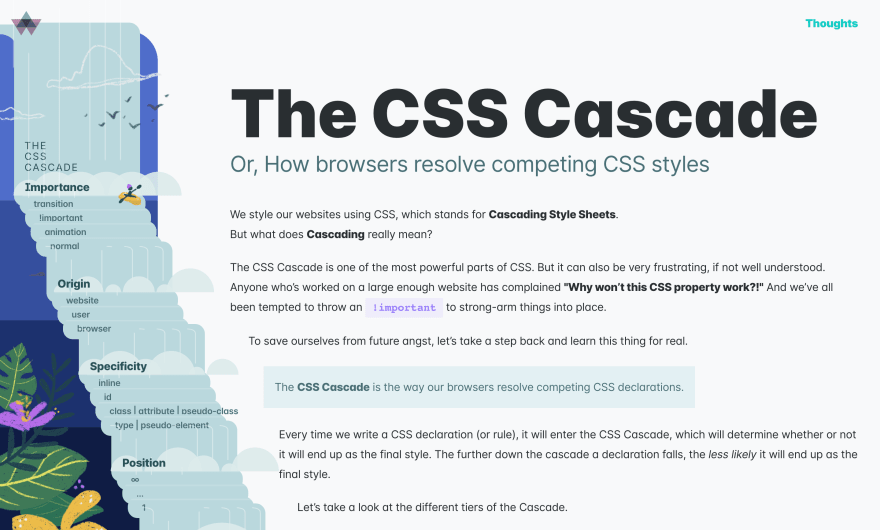
6. The CSS Cascade
- The CSS Cascade is one of the most powerful parts of CSS.
- The CSS Cascade is the way our browsers resolve competing CSS declarations.
- We style our websites using CSS, which stands for Cascading Style Sheets.
7. CUBE CSS
- A CSS methodology oriented towards simplicity and consistency with a heavy dosage of pragmatism.
- The focus of the methodology is utilising the power of CSS and the web platform as a whole, with some added controls and structures.
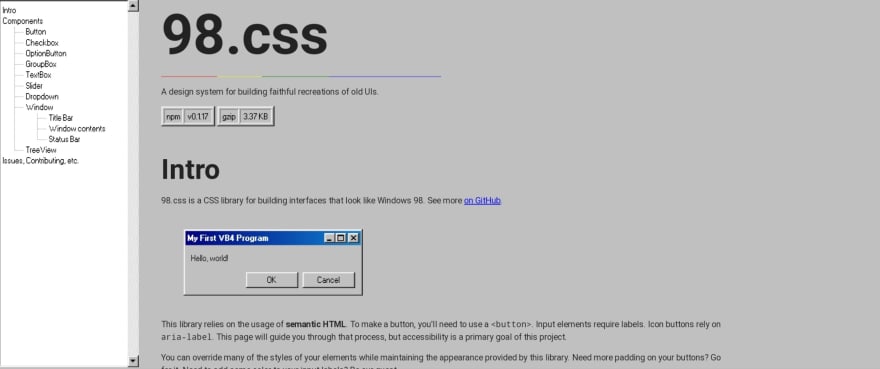
8. 98.CSS
- 98.css is a CSS library for building interfaces that look like Windows 98.
- Missing the good old days of computing? Use this design system to recreate those classic UIs.
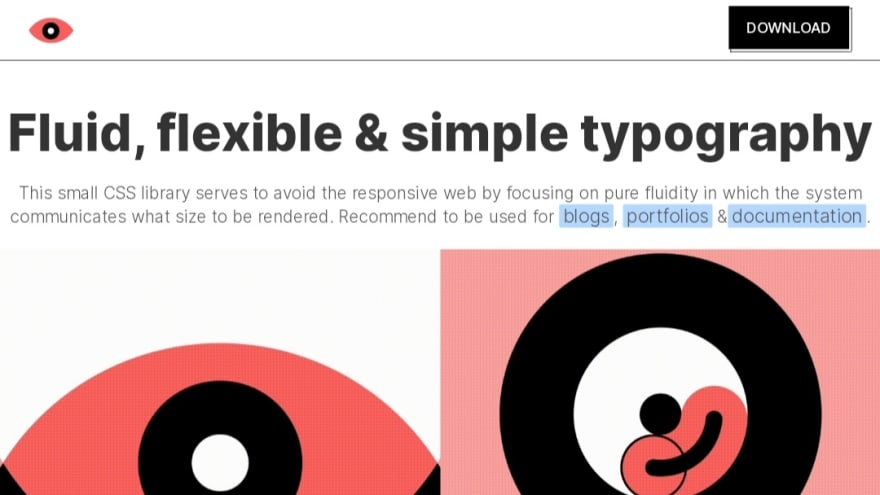
9. Fluiditype
- Fluiditype CSS library serves to avoid the responsive web by focusing on pure fluidity in which the system communicates what size to be rendered.
- Recommend to be used for blogs, portfolios and documentation.
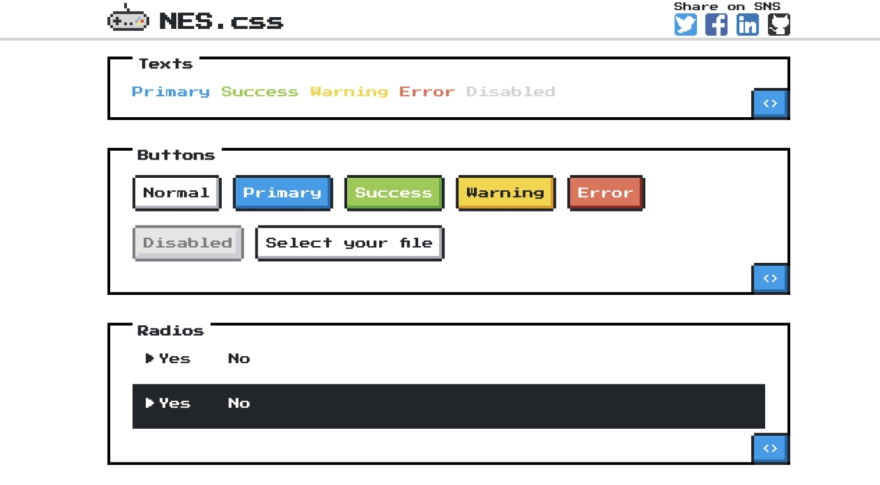
10. NES.css
- NES.css is NES-style (8bit-like) CSS Framework.
- NES.css only provides components. You will need to define your own layout.
11. Primer CSS
- Primer CSS is built upon systems that form the foundation of our styles such as spacing, typography, and color.
- Utility-centric and BEM-style components to give you the building blocks for any web project.
12. Semantic UI
- Semantic UI is a front-end development framework similar to bootstrap designed for theming.
- It is a development framework that helps create beautiful, responsive layouts using human-friendly HTML.
13. Milligram
- Milligram provides a minimal setup of styles for a fast and clean starting point. Just it! Only 2kb gzipped! It's not about a UI framework.
- Specially designed for better performance and higher productivity with fewer properties to reset resulting in cleaner code.
14. Spectre.css
- Spectre.css CSS Framework is a lightweight, responsive and modern CSS framework for faster and extensible development.
- Spectre covers all of the basic CSS expectations from Bootstrap, such as buttons, forms, icons, etc.
15. Foundation
- Foundation is a most advanced responsive front-end framework.
- Foundation is a family of responsive front-end frameworks that make it easy to design beautiful responsive websites, apps and emails that look amazing on any device.
16. Skeleton
- Skeleton is a light-weight, responsive, and highly customizable CSS library built with mobile in mind.
- There’s zero compiling or installing necessary, and it works well with additional CSS stylesheets and front-end Frameworks.
17. UIkit
- UIkit is a lightweight and modular front-end framework for developing fast and powerful web interfaces.
- UIkit gives you a comprehensive collection of HTML, CSS, and JS components. It can be extended with themes and is easy to customize to create your own look.
18. Bulma
- Bulma is a free, open source framework that provides ready-to-use frontend components that you can easily combine to build responsive web interfaces.
- No CSS knowledge required.
19. Bootstrap
- Bootstrap is a potent front-end framework used to create modern websites and web apps.
- It's open-source and free to use, yet features numerous HTML and CSS templates for UI interface elements such as buttons and forms.
20. Tailwind CSS
- Tailwind CSS is a utility-first CSS framework packed with classes like flex, pt-4, text-center and rotate-90 that can be composed to build any design, directly in your markup.
- Tailwind offers predesigned widgets to build a site from scratch with fast UI development.
Conclusion ?.
There are many CSS libraries that can be implemented on your projects. Those listed above are a few with the best combination of complexity, ease, and stability. Each CSS library differs from others and each fit different situations.
? Please share your valuable feedback in comment section which is yours favourite library and which library you used in daily basis to improve your UI and productivity.
? Keep Claim And Just Code It!
This content originally appeared on DEV Community and was authored by Chetan Atrawalkar?CA.
Chetan Atrawalkar?CA. | Sciencx (2021-07-27T04:53:29+00:00) ?20 Best CSS3 Library For Developers.. Retrieved from https://www.scien.cx/2021/07/27/%f0%9f%9a%8020-best-css3-library-for-developers/
Please log in to upload a file.
There are no updates yet.
Click the Upload button above to add an update.