This content originally appeared on Bram.us and was authored by Bramus!

Ahmad Shadeed shows us how to do image cut-out effects, using either CSS or SVG.
Handy to — for example — show a group of avatars.
See the Pen Seen Avatars – SVG Mask by Ahmad Shadeed (@shadeed) on CodePen.
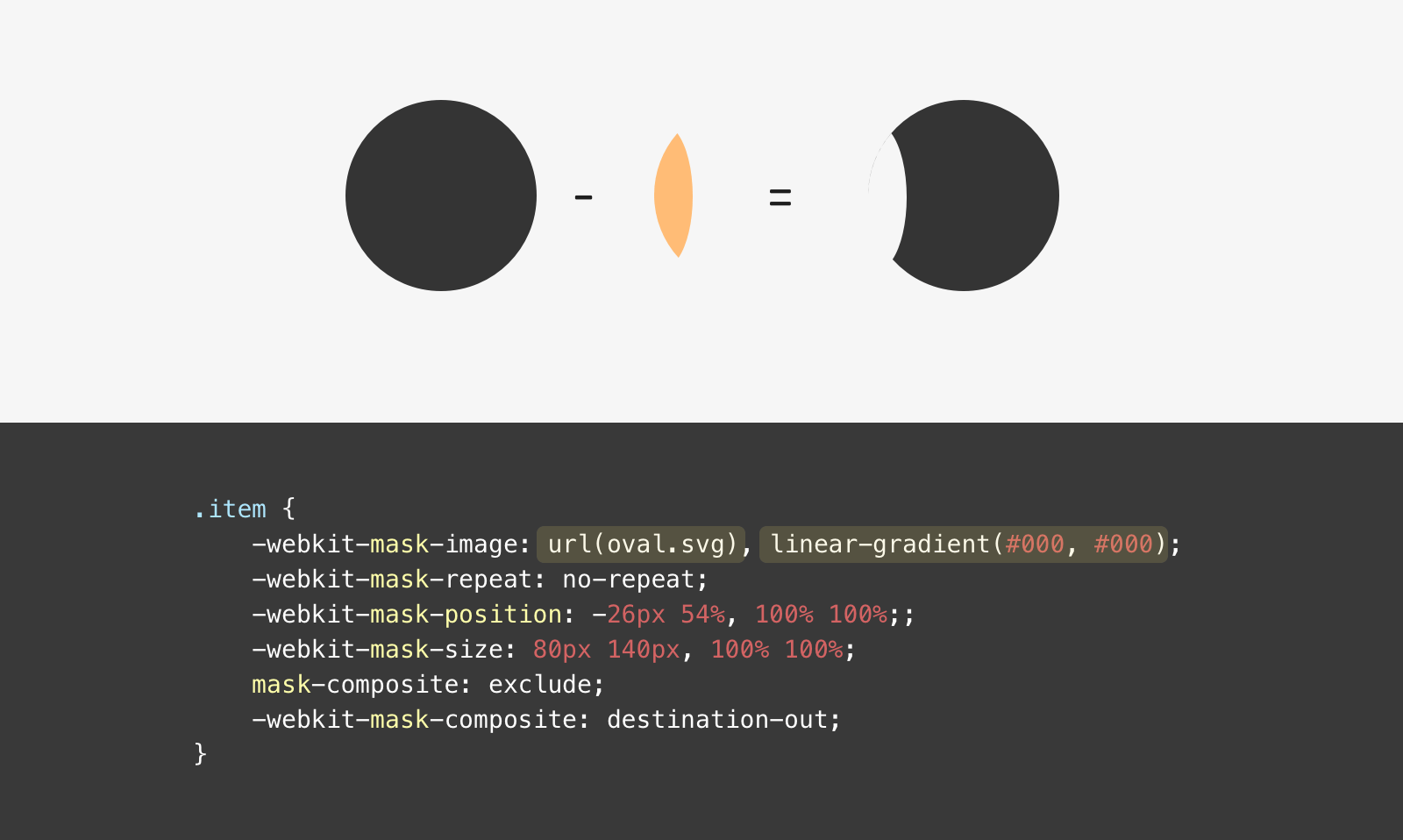
Looking at the CSS variant: I was familiar with -webkit-mask-image and that you could combine multiple masks, but didn’t know that that there’s this wonderful mask-composite property that you can use along with that! Cool!
Thinking About The Cut-Out Effect: CSS or SVG? →
~
This content originally appeared on Bram.us and was authored by Bramus!
Bramus! | Sciencx (2021-07-27T21:52:00+00:00) Image Cut-Out Effects using CSS or SVG. Retrieved from https://www.scien.cx/2021/07/27/image-cut-out-effects-using-css-or-svg/
Please log in to upload a file.
There are no updates yet.
Click the Upload button above to add an update.
