This content originally appeared on DEV Community and was authored by Jorge Baumann
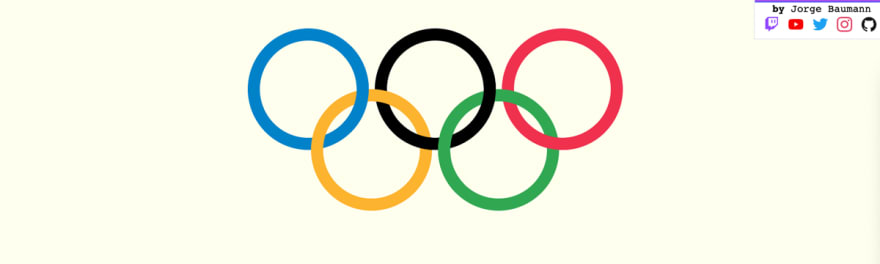
My little tribute to the Olympics.
In my last streaming I created the Olympics logo in pure HTML and CSS.
It seems to be easy, after all they are only circles, but you will need to think twice and create your mental diagram to make each ring fit. As you can see, rings are intertwined.
It was a funny stream. I liked it a lot. Specially when I wasn't able to center the rings <div> and 4 (supposedly) senior devs were trying to help me.
That's the main reason by which I love doing live-coding. We are a team, we learn together.
Actually, it was me alone, doing some live coding alone through codepen, but getting help from the community in the chat (as usual). Love you, subs! ?
Finally, we managed to center it quickly. I believe it isn't the best solution, but it works.
When you are doing live coding with people looking at you, it doesn't matter how you achieve it. Just do it!
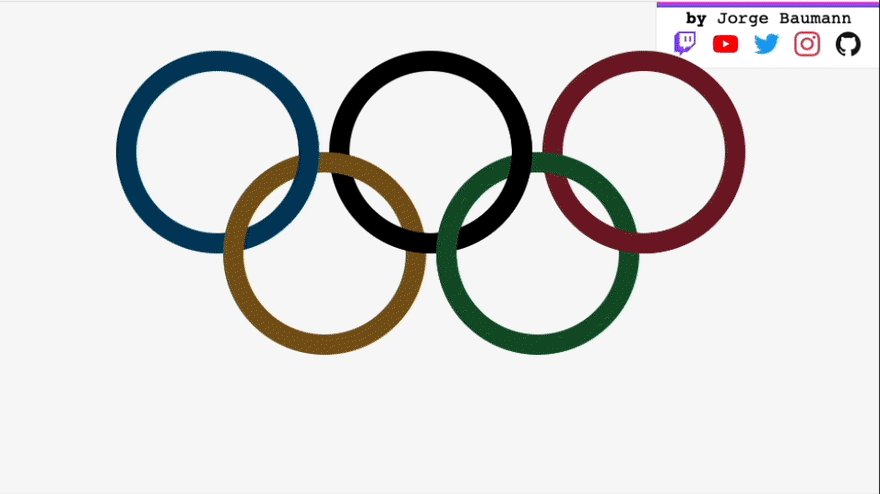
? The next day, I had in mind to animate the rings. We accomplished this task by creating 3 CSS animations and chaining them together.
The result was amazing. Don't you think?
I'd be interested to hear what you think. Let me a comment below.
? That's all. Hope you like it as much as I do. Stay safe!
This content originally appeared on DEV Community and was authored by Jorge Baumann
Jorge Baumann | Sciencx (2021-07-28T16:57:15+00:00) Pure CSS Olympic Rings. Retrieved from https://www.scien.cx/2021/07/28/pure-css-olympic-rings/
Please log in to upload a file.
There are no updates yet.
Click the Upload button above to add an update.