This content originally appeared on DEV Community and was authored by Foolish Developer
In this article I am going to show you how to create a random password generator with the help of JavaScript code. I have already created many types of JavaScript projects but this is the first time I am creating such a system. If you want to make it then hopefully this article will help you.
Random Password Generator is a JavaScript project that can generate strong and unique passwords automatically. I made a box in everyone's first web page. I have used a heading or title. Below the title is an input box where the password can be generated.
Then I made two buttons to copy and generate that password. The unit password will be generated each time you click the Generate button. For this I have used JavaScript Math.random and Math.floor method. There is also a copy button that will help you copy the sourcecodes.
If you don't understand what I'm saying then you can definitely watch the video tutorial below. This video will completely help you to know how I made this design.
Hopefully the video tutorial above has helped you to know how to create this (Random Password Generator).
Below I show step-by-step what code I have used for what purpose.
First of all you have to create an HTML and CSS file.
Step 1: Create a box using html code
I have created a box in the web page using the following codes. I have used the background color of the web page as purple and the background color of the box as white.
<div class="box">
</div>
* {
margin: 0;
padding: 0;
user-select: none;
box-sizing: border-box;
}
body {
background-color: #8d0cf7;
justify-content: center;
align-items: center;
display: flex;
min-height: 100vh;
}
.box{
background-color: white;
padding-top: 30px;
padding: 30px;
}
Step 2: Add a heading to that box
As you can see above, I am the first to use a title here. The following HTML and CSS code helped to create and design that title.
<h2>Random Password Generater</h2>
.box h2{
margin-bottom: 40px;
text-align: center;
font-size: 26px;
color: #015a96;
font-family: sans-serif;
}
Step 4: Create a display using input
Now I have created a small input box using the input function. Everything that will generate the password can be seen in that input box. I have used the height of the box 50 px and width 400px. I have used user-select: none so that the user cannot click on the input box.
<input type="text" name="" placeholder="Create password" id="password" readonly>
input {
padding: 20px;
user-select: none;
height: 50px;
width: 400px;
border-radius: 6px;
border: none;
border: 2px solid #8d0cf7;
outline: none;
font-size: 22px;
}
input::placeholder{
font-size: 23px;
}
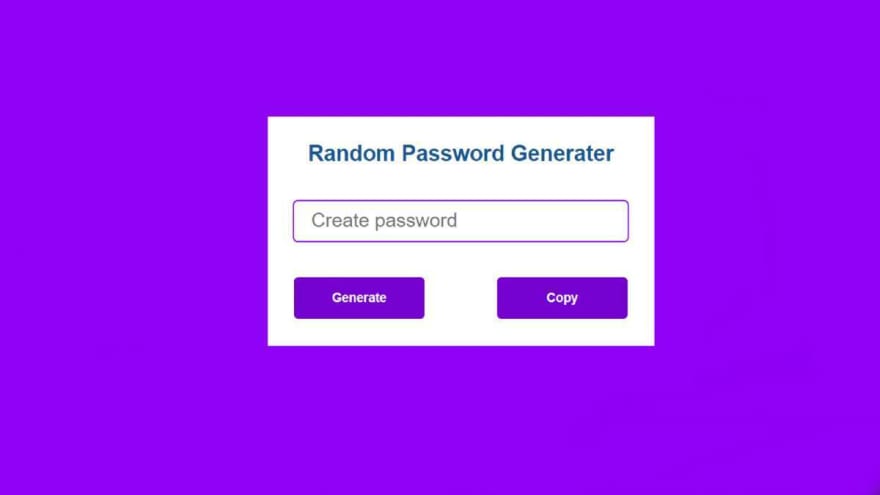
Step 5: Create two buttons to generate and copy the password
At the end of it all I made two distributions. One button will generate the password and the other will copy the password. I used CSS code to design those two buttons. I have used the height of each button 50 px, width 155px, background color purple and front color white.
<table>
<th><div id="button" class="btn1"onclick="genPassword()">Generate</div></th>
<th><a id="button" class="btn2" onclick="copyPassword()">Copy</a></th>
</table>
#button {
font-family: sans-serif;
font-size: 15px;
margin-top: 40px;
border: 2px solid #7100cf;
width: 155px;
height: 50px;
text-align: center;
background-color: #7100cf;
display: flex;
color: rgb(255, 255, 255);
justify-content: center;
align-items: center;
cursor: pointer;
border-radius: 5px;
}
.btn2{
margin-left: 85px
}
#button:hover {
color: white;
background-color: black;
}
Step 6: Activate the system using JavaScript code
So far we've only designed it. This time we will make it work using JavaScript code. First I set a variable of the input's ID (password).
var password=document.getElementById("password");
Now I have added all the symbols, numbers and alphabets in var chars which will be used to create random passwords.
Then I used var passwordLength which will indicate how many characters this password will be created with.
var chars = "0123456789abcdefghijklmnopqrstuvwxyz!@#$%^&*()ABCDEFGHIJKLMNOPQRSTUVWXYZ";
var passwordLength = 12;
var password = "";
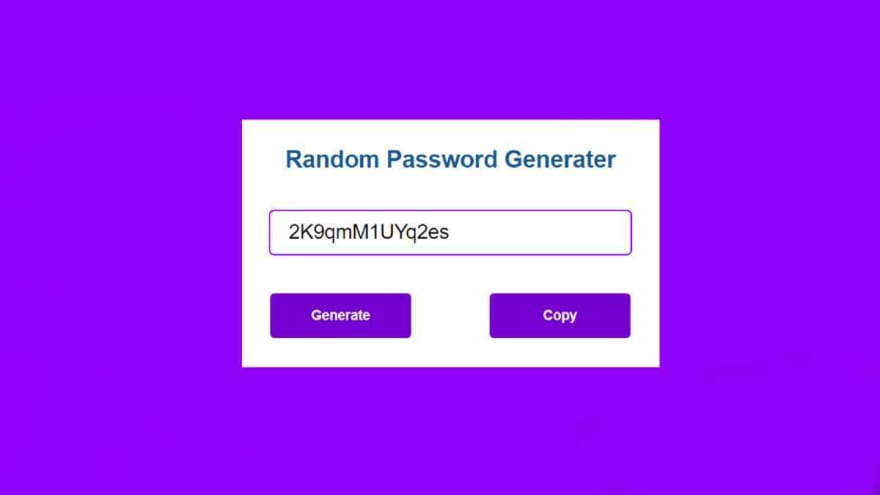
Now I will create a random password using for loop. Here Math.random () will help to create random passwords.
for (var i = 0; i <= passwordLength; i++) {
var randomNumber = Math.floor(Math.random() * chars.length);
password += chars.substring(randomNumber, randomNumber +1);
}
I will associate that password (constant) with the input box. The resulting password will also be seen in the input box.
document.getElementById("password").value = password;
Step 7: Activate the copy button
We have implemented the password generating system and now we will implement the copy button. In the same way we have determined a variable (copyText) of the ID (password) of that input.
Whatever is written in the input box can be copied with the help of the copy button.
function copyPassword() {
var copyText = document.getElementById("password");
copyText.select();
document.execCommand("copy");
}
Final JavaScript code
var password=document.getElementById("password");
function genPassword() {
var chars = "0123456789abcdefghijklmnopqrstuvwxyz!@#$%^&*()ABCDEFGHIJKLMNOPQRSTUVWXYZ";
var passwordLength = 12;
var password = "";
for (var i = 0; i <= passwordLength; i++) {
var randomNumber = Math.floor(Math.random() * chars.length);
password += chars.substring(randomNumber, randomNumber +1);
}
document.getElementById("password").value = password;
}
function copyPassword() {
var copyText = document.getElementById("password");
copyText.select();
document.execCommand("copy");
}
I hope I have explained to you in this tutorial how I created this random password system with the help of JavaScript. If you want to know better, you can watch the video tutorial above. You can also download Random Password Generator source code. Please let me know in the comments how you like this design.
This content originally appeared on DEV Community and was authored by Foolish Developer
Foolish Developer | Sciencx (2021-07-28T14:32:22+00:00) Random Password Generator using Javascript. Retrieved from https://www.scien.cx/2021/07/28/random-password-generator-using-javascript/
Please log in to upload a file.
There are no updates yet.
Click the Upload button above to add an update.