This content originally appeared on CSS-Tricks and was authored by Chris Coyier
An explanation of those new GitHub social media images:
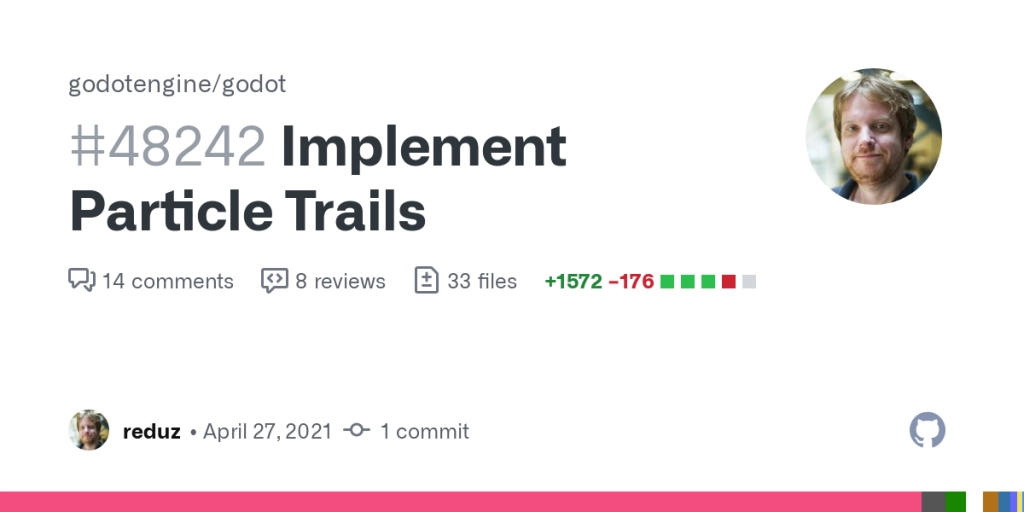
[…] our custom Open Graph image service is a little Node.js app that uses the GitHub GraphQL API to collect data, generates some HTML from a template, and pipes it to Puppeteer to “take a screenshot” of that HTML.
Jason Etcovich on The GitHub Blog in “A framework for building Open Graph images”
It’s so satisfying to produce templated images from HTML and CSS. It’s the perfect way to do social media images. If you’re doing it at scale like GitHub, there are a couple of nice tricks in here for speeding it up.

Direct Link to Article — Permalink
The post GitHub Explains the Open Graph Images appeared first on CSS-Tricks. You can support CSS-Tricks by being an MVP Supporter.
This content originally appeared on CSS-Tricks and was authored by Chris Coyier
Chris Coyier | Sciencx (2021-07-29T19:49:32+00:00) GitHub Explains the Open Graph Images. Retrieved from https://www.scien.cx/2021/07/29/github-explains-the-open-graph-images/
Please log in to upload a file.
There are no updates yet.
Click the Upload button above to add an update.
