This content originally appeared on DEV Community and was authored by Unclebigbay
Hello beautiful people ?,
Do you agree we all need feedback at some point in our lives? Feedback from our last open-source projects, clients, tweets, tech talk, or individual performances, even on social media.
But why is feedback important?
Feedback is important because it helps us grow directly or indirectly and it is useful as the basis of our improvement.
Feedback can come in a negative form, helping us to identify areas of improvement such as our confidence, communication, knowledge and so on.
Positive feedback on the other hand helps us to identify our strengths, to measure our growth, and to become more confident in whatever we are doing right.
Now, the BIG question
Why do people not give feedback?
During this project research, I was drawn to CONFIDENCE, and I realized a lot of people have the fear of the unknown, with several thoughts coming up, such as
- The worries that the receiver might not like them
- Thinking the receiver cannot handle their feedback, and
- The fear of passing the wrong impression to the receiver.
But feedbacks vary, some can be easily asked or given publicly, for example on a tweet comment asking questions such as "Do you like my new Twitter header" or "Asking for feedback from a previous post?" anyone can actually give and take such feedback publicly.
But, what about feedbacks that are more personal or work-related (professional), including the shy people, who have valid feedbacks to give, either from our previous project, writing skills, or personal life but are not confident enough to come out openly?
This should be inclusive as it might not go well if they share that publicly with you on social media, where your clients can easily see it.
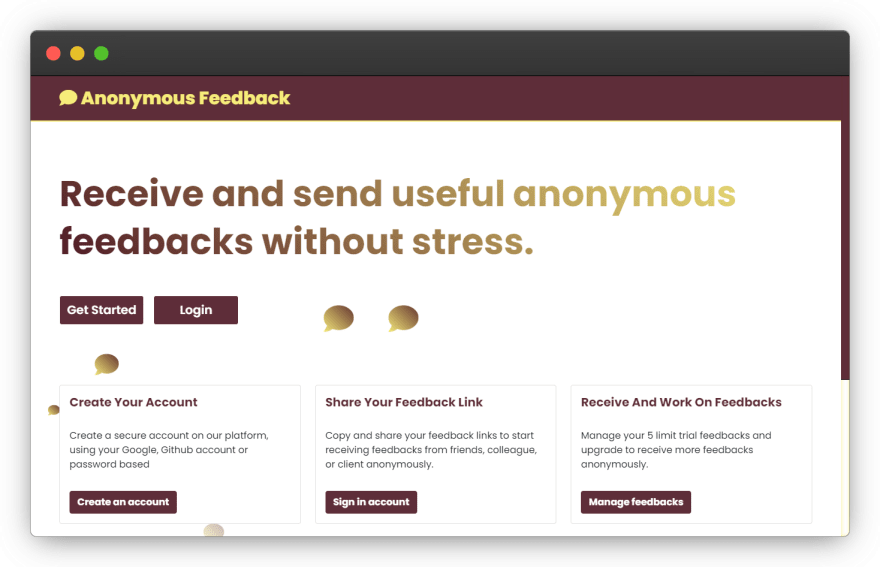
THE SOLUTION: The Anonymous Feedback Platform
The Anonymous Feedback Platform, is here to bridge the gap (confidence) between the person willing to give feedback and the receiver.
How it works ⚒
The Anonymous Feedback Platform allows people to register as a receiver.
Share their unique feedback links, and
Start receiving feedbacks from faceless people.
People giving feedback do not need to worry about their identity, or else they intentionally expose it from their feedbacks, and the receiver on the other hand will not know who gave the feedback, and that's fair enough ?.
The receiver gathers useful feedbacks and works on it.
Demo
Technologies ?
- Frontend - React.js
- Frontend Hosting - Netlify
- Backend - Node.js, Express.js , Harperive , Nodemailer .
- Backend Hosting - Heroku
- Authentication and User management - Clerk dev
- Database - HarperDB Cloud
- Version control - Github
- Payment - Flutterwave
The CHERN stack is a development tool that combines Clerk dev, HarperDB, Express.js, React.js, and Node.js.
Features ?
- Personal Account ??
- Unique Feedback Link ?
- Receive Feedback with Emojis ?
- Manage Feedbacks ⚙
- Starred Feedback ⭐
- Receive Free 5 Feedbacks ?♂️
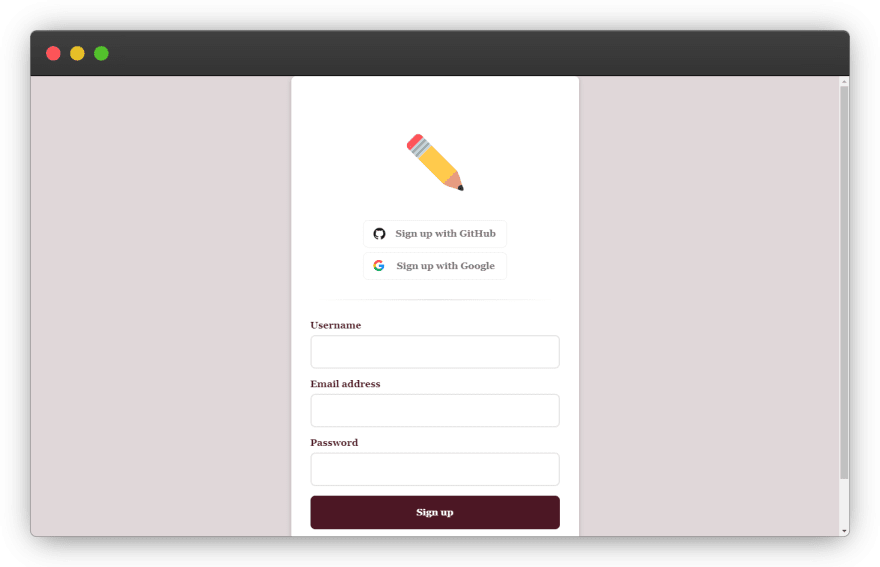
1. Personal Account ??
You can signup for an account on the Anonymous feedback platform to start receiving feedback. The registration, login, and user management are handled by Clerk dev.
- Signup page
You can go passwordless by signing up with your Github or Google account, but an OTP will be required each time you need to log in because your feedback should be your personal asset and we care to keep it secure from the third eye.
- Login page
2. Unique Feedback Link ?
Every registered user has a unique feedback URL to share and receive feedback from people.
3. Receive Feedback with Emojis ?
Every feedback comes with an emoji, the sender makes use of these emojis to express themselves and how they feel about their feedbacks.
- Feedback page
- Success page
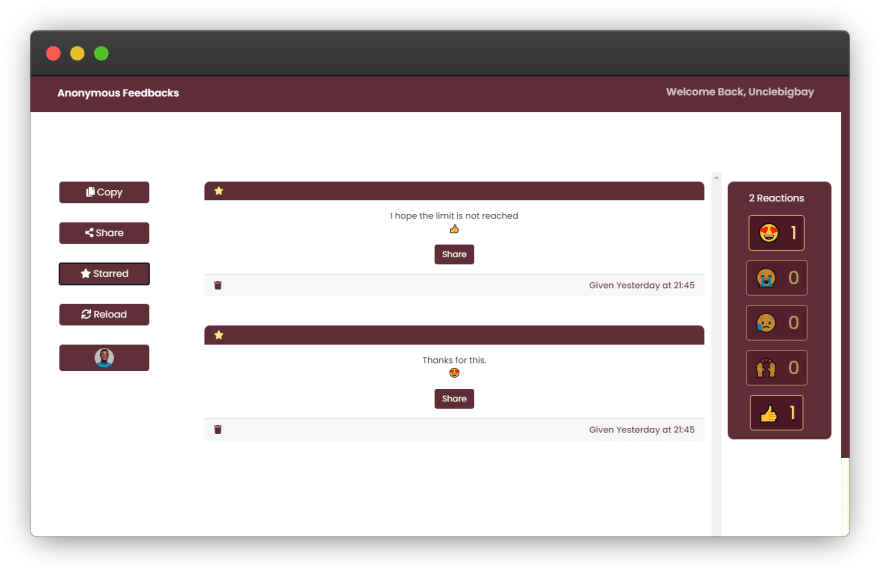
The receivers' reaction tab increases as they receive more feedback, this will make it much easier to visually keep track of how people really feel about their feedbacks.
For some reason, the receiver might want to share their feedback on their social media, maybe a client likes their services, this will also help pass their value and attract more clients ?.
This feature is inspired by @Hashnode article reactions ?
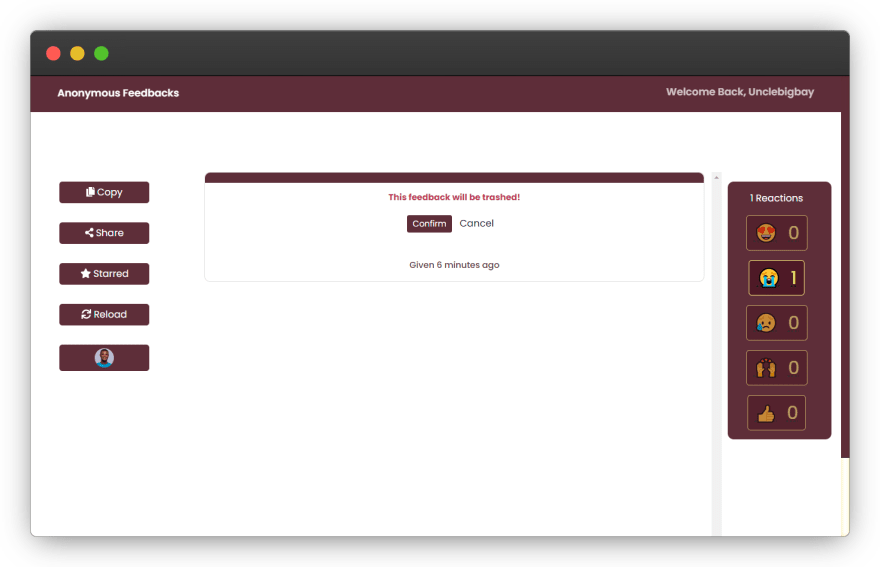
4. Manage Feedbacks ⚙
What happens to feedbacks that have been treated? and moreover, not all feedbacks are valid and should be taken seriously, receivers can trash feedbacks that have been treated or are not relevant, some people can just test out your feedback link ?♂️.
5. Starred Feedback ⭐
Starred feedback features allow the receiver to organize and easily identify their favorite or current feedback they want to work on.
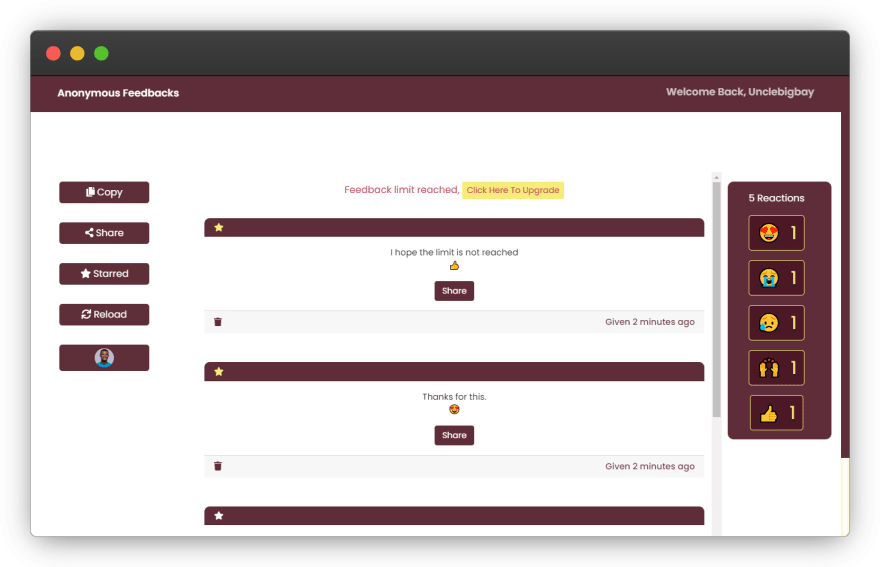
6. Receive Free 5 Feedbacks ?♂️
Every receiver has 5 free feedbacks limits, and this is to keep the database clean, the upgrade payment goes to the upgrading of the Heroku free dyno of the project.
The subscription is a one-time purchase and the price is not fixed, the payment gateway is powered by flutterwave.
Competitor ?
Competitive Advantage ?
- Feedback with Emoji Expression
- Personal Secure Account
- Secure Feedback Link
FAQ
1. Who can use the Anonymous Feedback platform
- This platform can be used by both individuals and organizations to receive feedbacks
2. How much is the upgrade fee
- You decide fee and the fee is used for upgrading the Heroku dyno
3. Is my account secure?
- We value your feedback as much as you do, only you can view and manage your feedbacks, ensure to use a secure password if you don't want an OTP authentication.
Challenges ⚠
My major difficulty is combining school activities, and blogging with the hackathon, as bugs are normal ?, technically it took me some days trying to make use of custom registration and login pages through the HTTP API request, and more days, figuring out how to keep the users on Clerk in sync with my Database, the Clerk technical support which I reached out to for the first issue said I just reported a valid bug, so I have no choice than to make use of their awesome SDK at the end which handles the UI and authentication logics.
The clerk documentation has been updated concerning the issue
What I learned
- Using a third party like Clerk dev for authentication and user management
- Another chance to work on the backend using Harperdb
- Improve communication and giving details information while reporting bugs
Contribution
If there is anything you feel could be better, the anonymous feedback platform is an open-source project, so feel free to review and send in pull requests to the project Frontend Repository and Backend Repositories.
Useful Links
You can send me feedback on the project using my feedback link https://anonymousfeedback.tk/to/unclebigbay
Thanks a lot @Hashnode for another opportunity to put our skills into solving real-world problems
A few weeks ago I developed and submitted The Developer Typing Game for the @Hashnode + Harperdb hackathon you can check it out HERE .
Wow, what a journey, I am glad you made it to the end of this article, if you enjoyed and learned from this article, I will like to connect with you.
Let's connect on
My friend and I are holding a meetup every Saturday to discuss JavaScript and other programming tips and to support ourselves.
You can be a part ? of the community by visiting our website
See you in the next article. Bye Bye ?♂️
This content originally appeared on DEV Community and was authored by Unclebigbay
Unclebigbay | Sciencx (2021-07-30T07:08:11+00:00) INTRODUCING: The Anonymous Feedback Platform powered by the CHERN Stack. Retrieved from https://www.scien.cx/2021/07/30/introducing-the-anonymous-feedback-platform-powered-by-the-chern-stack/
Please log in to upload a file.
There are no updates yet.
Click the Upload button above to add an update.