This content originally appeared on DEV Community and was authored by Paul Arizpe
Bonjour à tous, aujourd’hui on retourne avec F# !!!! Pour vous donner un peu de contexte, en 2020 j’ai pris par un an le diplômât de Data Science dans la plateforme de Datacamp, grâce à une bourse de Facebook, j’ai appris quelques techniques de science de données, cependant, la majorité des cours utilisent Python pour travailler avec les données. Alors je rappel que F# et Scala s’utilisent aussi pour jouer avec les données.
En 2019, Microsoft a lancé .NET Core 3.0 et cela a donné aux Jupyter Notebooks le support pour utiliser .NET. Pour longtemps .NET utilisait IfSharp qui est une modification de Jupyter crée par la communauté de F#, maintenant on peut utiliser le Jupyter qui vient avec les outils d’Anaconda.
Dans cet article, je vais utiliser le laboratoire « Introduction to Jupyter Notebooks « que la plateforme Datacamp a pour enseigner leurs élevés comme fonctionne cet outil.
Jupyter Notebooks
Je parle sur Jupyter et ses Notebooks mais Qu’Est-ce que ce Jupyter ?
Il est un projet qui permet créer des documents interactifs, ces documents permettent exécuter code et montrer le résultat sur le même. D’abord, il travaille avec Python qui est le kernel du début et avec Markdown pour donner une meilleure présentation aux écrits. Pour utiliser cet outil, on doit installer Python et les requis qui demande Jupyter, or, pour faire cette installation facile, on peut utiliser Anaconda ou Docker.
Requis
Les requis sont très simples car il est possible qu’on ait ce logiciel déjà installé.
• Installez la suite Anaconda
• Installez le .NET CLI auquel on peut trouver F#
• Installez votre éditeur de code préféré, dans cet article, je vais utiliser VS Code
Pour y ajouter le kernel .Net, on doit exécuter les suivantes lignes du code dans une terminal après avoir installé le .NET CLI et Anacoda :
# Il faut installer l’outil dotnet-try
Terminal > dotnet tool install –global dotnet-try
# Pour installer le kernel
Terminal> dotnet try Jupyter install
# Pour vérifier que le kernel se soit bien installé
Terminal> Jupyter kernelspec list
# Le résultat de la commande serait le suivant :
Available kernels:
.net-csharp …\jupyter\kernels\.net-csharp
.net-fsharp ...\jupyter\kernels\.net-fsharp
powershell ...\jupyter\kernels\powershell
pysparkkernel ...\jupyter\kernels\pysparkkernel
sparkkernel ...\jupyter\kernels\sparkkernel
sparkrkernel ...\jupyter\kernels\sparkrkernel
python3 ...\jupyter\kernels\python3
Désormais, on peut utiliser Jupyter avec .NET, alors on va exécuter dans la ligne de commande :
Terminal > cd Workspace
Workspace > jupyter lab
Cela va lever un serveur web dans le port 8888, si c’est la première fois, vous devez écrire un mot du passe. D’abord on peut regarder des sections qui ont différentes fonctionnalités, alors pour créer un nouveau cahier jupyter, on a 3 options dont F# est l’option auquel on va travailler dans cet article.
Atelier – En chargeant données dans un DataFrame
1- On va cliquer sur le Button « .NET (F#) «, alors ça va créer un nouveau fichier «Untitled1.ipynb« , puis on clique sur le Button « Garder « et après on clique sur le fichier pour le renommer.
2- Cliquez sur le cahier pour ajouter le code ou Markdown, dans ce cas on va ajouter le code :
3- Pour pouvoir utiliser des nugets packages dans jupyter, on utilise les directives de préprocesseur en écrivant la syntaxe :
#r « <nuget package> « ou si nous avons besoin de certaine version, on utilise la syntaxe :
#r « <nuget package, version «
Alors, on va ajouter les packages :
• FSharp.Data – ça nous permettra travailler facilement avec les données de type JSON, CSV, HTML, etc.
• Deedle – Il était inspiré dans le populaire package de Python : Pandas, alors ce package nous permets travailler avec Dataframes
• Xplot – Ce package semble un peu à Bokeh et Matplotlib, celui-ci nous va permettre faire des graphiques.
Dans cet atelier, on utilisera un fichier csv qui contient de l’information des températures parmi les années 1850 – 1960. Vous pouvez le télécharger ici
4- Pour charger ces données, on utilise Deedle et pour montrer le contenu, on emploi le méthode Print. Pour prendre certaine quantité des données, on utilise la propriété Rows et celle-ci a le méthode Between qui reçoit les indices de début et final où on prend l’information. Dans ce petit exemple, j’ai pris 3 éléments du Dataframe.
Atelier – En créant des graphiques avec Xplot
Désormais on savait comment charger un fichier CSV dans un DataFrame, alors on va montrer un graphique avec le package Xplot.
5- On crée une nouvelle cellule du type code et on import le nom d'espace Xplot. Pour créer un graphique, nous utilisons la syntaxe ([propriétes du graphique])
open XPlot.Plotly
let lineTrace1 =
Scatter(
x = <Tableaux des données>,
y = <Tableaux des données>
)
6- D'autre part, si nous avons besoins d'ajouter plus de style à notre graphique et qu’il soit plus compressible, on utilise la class Layout, puis on passe les propriétés dans leur constructeur. Pour ajouter un titre, on emploi la propriété title* du type **string. Si on a besoin de changer les titres de l’axis X ou Y, on utilise la propriété xaxis ou yaxis, par exemple si on a besoin de changer le titre de l’axis X , on déclare un nouveau élément du type Xaxis et on assigne un valeur sur son propriété *title.
let styledLayout =
Layout(
title = "Titre du graphique",
xaxis =
Xaxis(
title = "Titre xaxis",
showgrid = false,
zeroline = false
),
yaxis =
Yaxis(
title = "titre yaxis",
showline = false
)
)
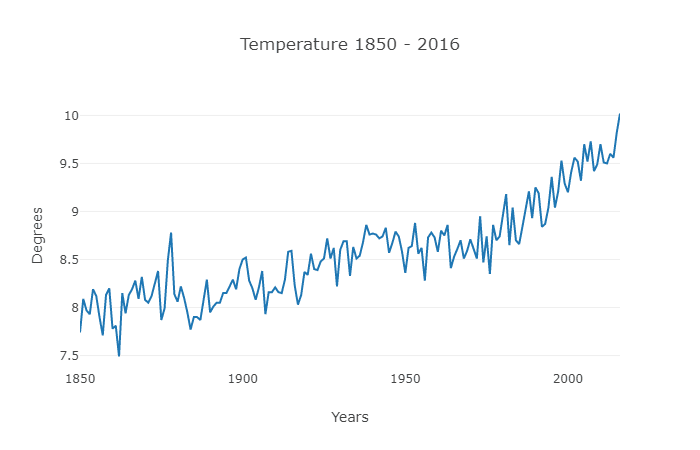
7- On applique désormais tout ça pour créer notre graphique, ensuite nous utilisons les pipes pour joindre le code et montrer le graphique, finalement on exécute la cellule
open XPlot.Plotly
// Example
let year = globalTemp.GetColumn<int16>("year")
let degreesCelsius = globalTemp.GetColumn<double>("degrees_celsius")
let lineTrace1 =
Scatter(
x = year.Values,
y = degreesCelsius.Values,
name = ""
)
let styledLayout =
Layout(
title = "Temperature 1850 - 2016",
xaxis =
Xaxis(
title = "Years",
showgrid = false,
zeroline = false
),
yaxis =
Yaxis(
title = "Degrees",
showline = false
)
)
//
let chart = lineTrace1 |> Chart.Plot |> Chart.WithLayout styledLayout // |> Chart.Show
display(chart)
Voila, on a créé notre premier graphique :D
Atelier – Cartes
Si vous venez de Python, vous avez Folium pour montrer certaine information dans une carte, cependant, dans .NET n’a pas une librairie similaire mais on peut travailler avec une carte grâce à Xplot. Pour utiliser cette fonctionnalité, on doit importer l’espace de noms GoogleCharts. Celui-ci a beaucoup de classes, cependant, dans cet exemple, on utilisera Geo.
Geo reçoit des données du type tuple, c’est-à-dire dans ce format : Lat*Lng*String
8 – Pour présenter une carte, on importe GoogleCharts. Après on déclare une variable qui s’appellera companies lequel contiendra le code suivant :
// XPlot.GoogleCharts
open XPlot.GoogleCharts
// Declaration d'un variable de type Tableaux avec tuples (Lat, Long, "Label")
let companies =
[
(37.4970, 127.0266, "Samsung: 20.5%")
(37.3318, -122.0311, "Apple: 14.4%")
(22.5431, 114.0579, "Huawei: 8.9%")
]
9 – Puis, on déclare une variable du type Options et on active la propriété showTooltips et la propriété displaymode tiendra la valeur : « markers «
let options = XPlot.GoogleCharts.Options(showTooltips = true, displayMode="markers")
11 – Finalement on joint tous les éléments en utilisant les pipes de F# et on verra la carte ?
companies
|> Chart.Geo
|> Chart.WithOptions options
|> Chart.Show
Voila !! Nous avons crée une carte qui a 3 markers
En bref, on a utilisé Jupyter avec F# en ajoutant le Kernel .NET grâce au package try. Cette combinaison entre Jupyter et .Net, nous permet montrer et partager nos recherches. Pour ce labo, je « transformais » le laboratoire de Datacamp « Introduction to Datacamp Projects « au format .NET en utilisant F#, aussi il est possible utiliser C#. Finalement Si vous aimez cet article, n'oubliez pas de donner votre like et le partager, à bientôt.
This content originally appeared on DEV Community and was authored by Paul Arizpe
Paul Arizpe | Sciencx (2021-07-31T15:20:09+00:00) Data Science avec F#. Retrieved from https://www.scien.cx/2021/07/31/data-science-avec-f/
Please log in to upload a file.
There are no updates yet.
Click the Upload button above to add an update.