This content originally appeared on DEV Community and was authored by Yogesh Chavan
When working with React, we usually return a JSX from a component.
But apart from returning a JSX, we can also return a string or a number or an array from a
component?
So, all the following examples are valid in React.
Return a string From A Component
const SimpleComponent = () => {
return "This is awesome!";
}
Return a number From A Component
const SimpleComponent = () => {
return 50;
}
Return an Array From A Component
const SimpleComponent = () => {
return [10, 20, 30, 40];
}
OR
const SimpleComponent = () => {
return [<li key="first">First Item</li>, <li key="second">Second Item</li>];
}
Returning array from component is very useful to make the component flexible as shown below:
const App = () => {
const renderNav = () => {
return (
<div className="links">
<a href="/#" className="link">
Home
</a>
<a href="/#" className="link">
About
</a>
<a href="/#" className="link">
Contact
</a>
</div>
);
};
const renderContent = () => {
return (
<div className="content">
<p>This is some content</p>
</div>
);
};
const nav = <header key="nav">{renderNav()}</header>;
const content = <main key="content">{renderContent()}</main>;
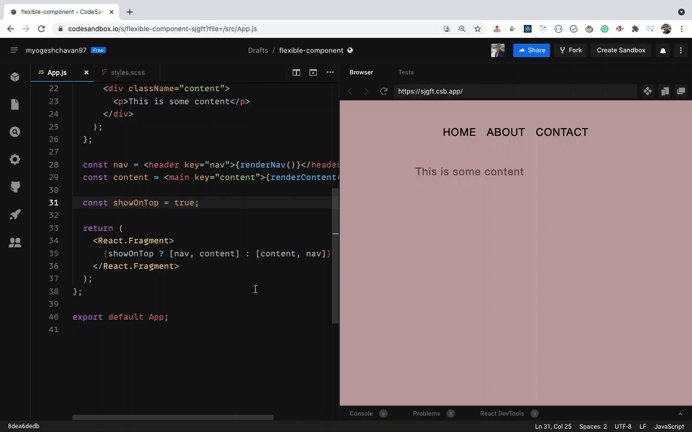
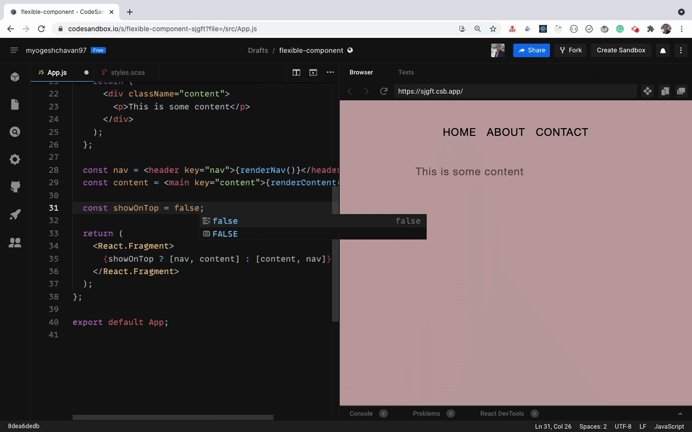
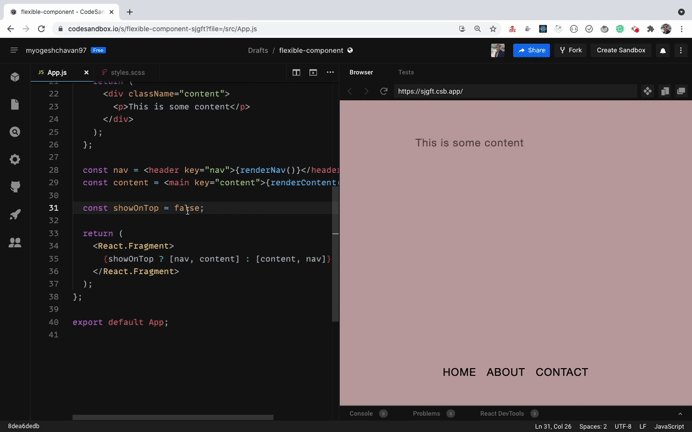
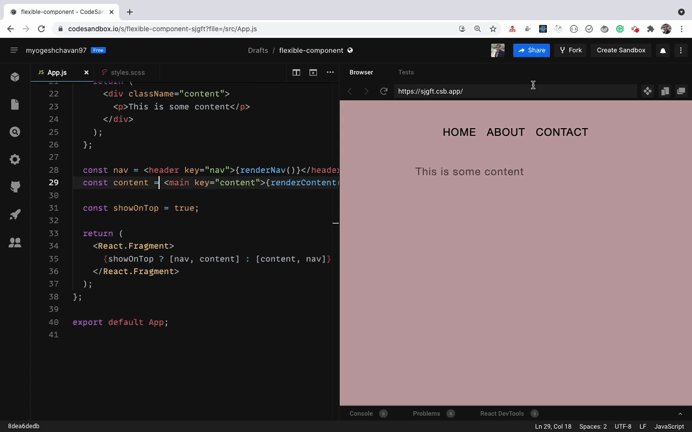
const showOnTop = true;
return (
<React.Fragment>
{showOnTop ? [nav, content] : [content, nav]}
</React.Fragment>
);
};
Here's a Code Sandbox Demo.
As you can see, If the showOnTop value is true then we're showing the navigation first and then content and If the showOnTop value is false then we're showing the content first and then navigation.
So returning an array from a component helps to get this flexibility.
Thanks for reading!
Check out my recently published Mastering Redux course.
In this course, you will build 3 apps along with food ordering app and you'll learn:
- Basic and advanced Redux
- How to manage the complex state of array and objects
- How to use multiple reducers to manage complex redux state
- How to debug Redux application
- How to use Redux in React using react-redux library to make your app reactive.
- How to use redux-thunk library to handle async API calls and much more
and then finally we'll build a complete food ordering app from scratch with stripe integration for accepting payments and deploy it to the production.
Want to stay up to date with regular content regarding JavaScript, React, Node.js? Follow me on LinkedIn.
This content originally appeared on DEV Community and was authored by Yogesh Chavan
Yogesh Chavan | Sciencx (2021-07-31T07:26:18+00:00) Things You Might Not Know About React Components. Retrieved from https://www.scien.cx/2021/07/31/things-you-might-not-know-about-react-components/
Please log in to upload a file.
There are no updates yet.
Click the Upload button above to add an update.