This content originally appeared on DEV Community and was authored by Shahan Ahmed
Let me give you a simple ?Road-map to know Where You Are, and Where You Should to Go Next.
?Building Blocks
Every website has a two parts. A front-end, and a back-end. The front-end is the part where you see in the browser and interact with. All the visual aspects. Back-end is the part that powers the front-end. It's behind the scene, and it's mainly about storing data and databases and providing it to the front-end.
?Jobs
So web development jobs fall into three categories.
- The front-end developments
- back-end developments
- and full-stack developments (which involves both front-end and back-end developments.)
??Front-end Developments
Front-end developers use HTML CSS and JavaScript. Back-end developers has different set of tools available to them.

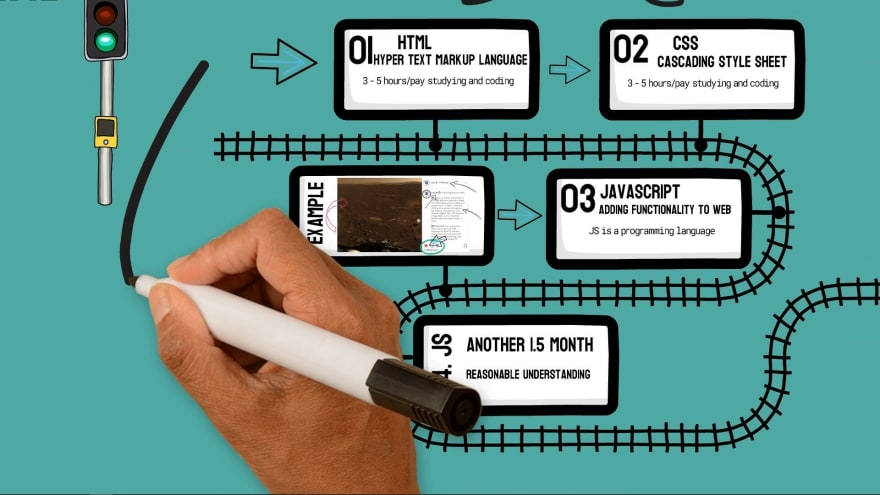
So let's talk about HTML CSS and JavaScript. HTML is short for hypertext markup language. We use HTML to define building blocks of our web pages. CSS is short for Cascading style sheet and we use CSS to making them beautiful. JavaScript is used for adding functionality to the web pages.
?Here is a real example
Let's say you want to build an application like Instagram. First we use HTML to define all the building blocks of the layout. What are these building blocks is here? an image, some text or username, another block of text for commenting, sharing and liking.
So, We use HTML to add these building blocks to our web pages. Then we use CSS to give it visual effects. For example we use CSS to make the font bold. We can make our image around, we can add some padding, we can change the color of the icons and define their look when we hover over them. So, CSS is all about the statics or visual effects. With CSS we can also create beautiful animation.
Now most web pages these days are interactive. The response to our actions like clicks and scrolling. This is where JavaScript's comes in. With JavaScript we can add functionality and behavior to our web pages. For example we can like a post. So JavaScript is a programming language while the HTML and CSS are not. We use them to define the building blocks of our web pages and style them.
Every webpage you have seen in internet is built with these three
languages.
So the better you will learn and understand these languages and their features, the better you will be at front-end developments.
?Front-end Developer in 6 Months
So, your front-end development journey starts with HTML & CSS. I would say if you spend 3-5 hours a day studying and coding, you should be able to have a reasonable understanding these two language in about a month and a half. Once you learn these languages you need to learn JavaScript. I would say learning JavaScript would probably take another six weeks(1.5 month) of your time. Of course you're not gonna be JavaScript experts in just six weeks, But you will have a reasonable understanding and you will learn more as you work in different projects.
So, the first three months is all about fundamentals.
Now, building website often includes a bunch of repetitive tasks. This is where front-end frameworks and libraries come in. A frameworks or libraries comes with a lot of code that you can reuse in our websites. So they help us to get the job done faster. That's why a lot of companies these days use one of these popular frameworks like React, Angular or Vue. Now we don't need to learn all of this to get started. Different companies use different tools for their different projects. As you move from one project to another you may want to learn about the other tools. If you're starting out, just focus on react. Because it's the most popular tool in this space. Once you learn react you can always learn the other tools if needed.
For React you would probably need one to two months. All right, what the next steps?
Version control systems. We use version control system to keep track of our products history and work collaboratively with others. There is many version control systems out there like Git, Subversion, Mercurial and so on. But Git is the most popular tool in this space, and it's used more than 70 percent of software development's team. That's why you see its almost all jobs description. You would probably need another two weeks to learning Git.
?Conclusion
So these are essential skills for every front-end developer must have. You'll see this list in almost every job description.
For now, just focus on these four skills or four steps. Remember, less is more. Don't try to learn too many things quickly. You won't learn anything. You will just waste your time.
Alright, that's your Road-map.
?Recommendation
If you are interested in Front-end developments and programming tips and tricks, feel free to visit my ? YouTube Channel
?Special
Do you want to learn programming without waste your time with lots of unnecessary theory or boring to-do app tutorials & Clear and concise courses with a perfect mix?
Here is a professional coding instructor that I love most : ? Mosh Hamedani
Feel free to leave a comment. I am trying to helping others?
Happy Coding :)
This content originally appeared on DEV Community and was authored by Shahan Ahmed
Shahan Ahmed | Sciencx (2021-08-01T08:53:01+00:00) 4 Skills to Become a Front-end Developer in 6 Months (Road-map). Retrieved from https://www.scien.cx/2021/08/01/4-skills-to-become-a-front-end-developer-in-6-months-road-map/
Please log in to upload a file.
There are no updates yet.
Click the Upload button above to add an update.
