This content originally appeared on Level Up Coding - Medium and was authored by Nidhin kumar

If you don’t have time to read but want to know the core of this post. Find the quick read and comics ?


Let’s see how to enable the CSS-Overview option in Chrome now

- Open Developer tools (Command+Option+I on Mac; Control+Shift+I on Windows, Linux;)

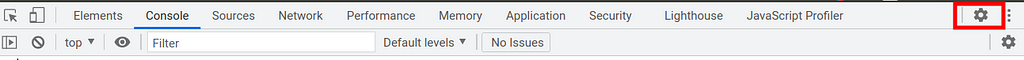
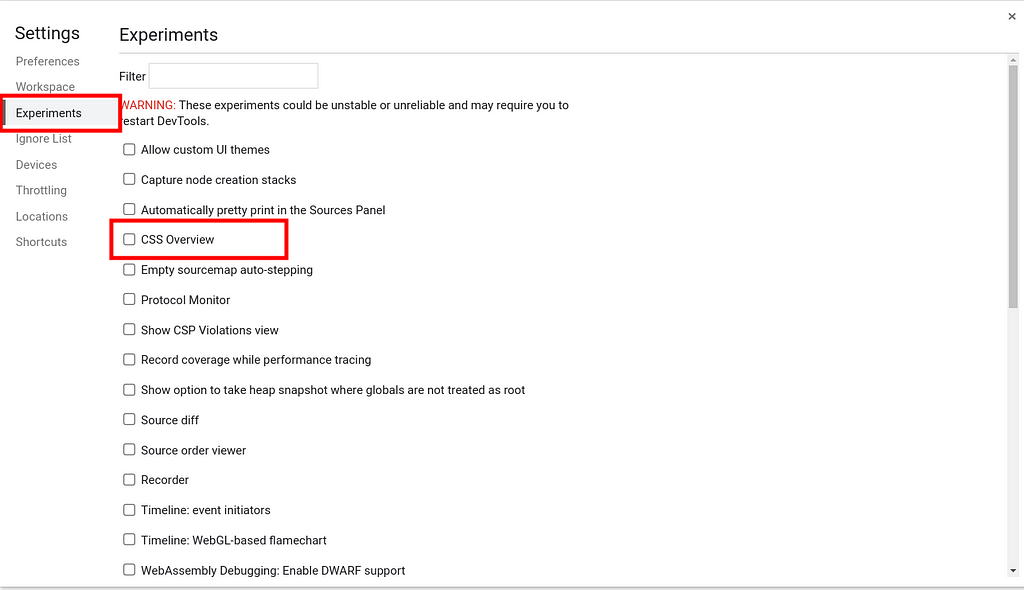
2. Go to DevTool settings like below


3. On the Left-hand side click Experiments


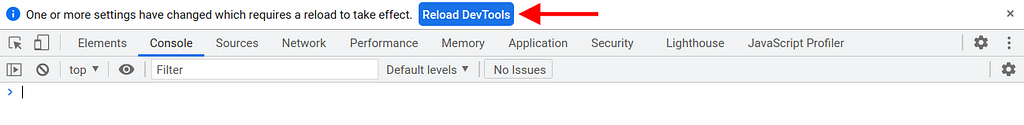
4. Enable CSS Overview and then close settings. Now reload the Devtools

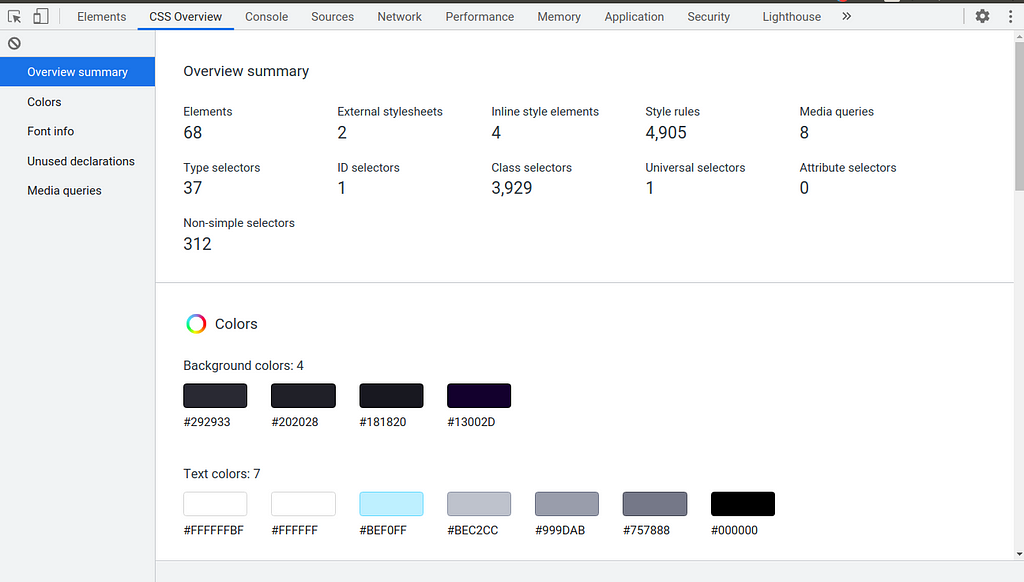
5.Now Click on the CSS Overview tab and you could see the magic now


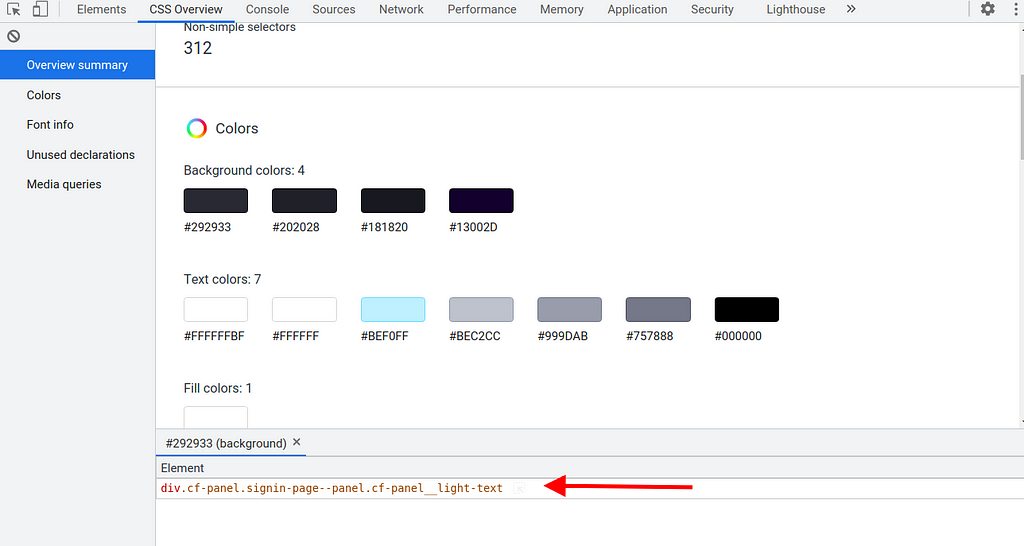
You can see the Colors used in the Webpage and even you can click a color to see where it is implemented in the HTML part like below

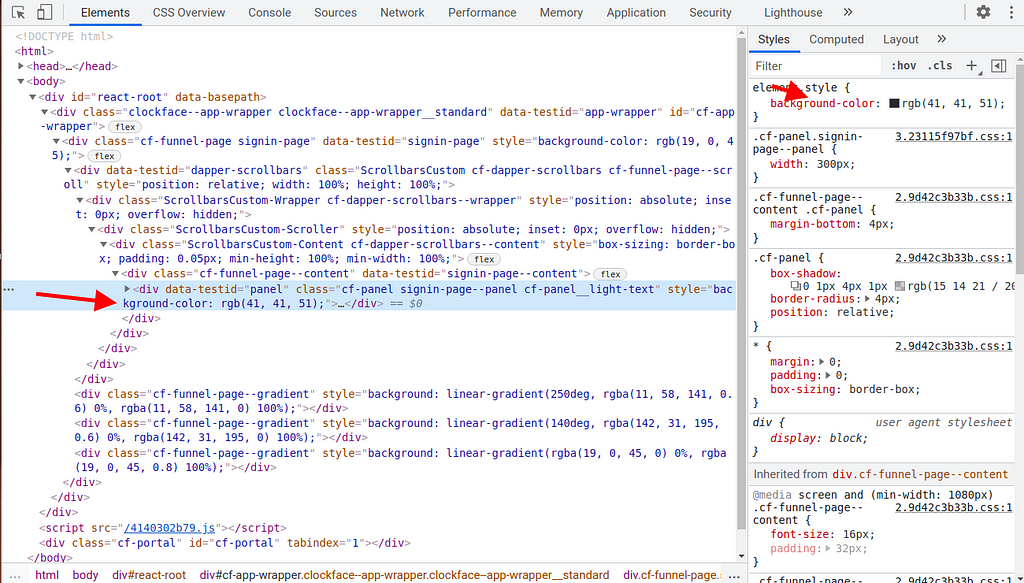
Even you can go further by clicking the element like below to see the implementation

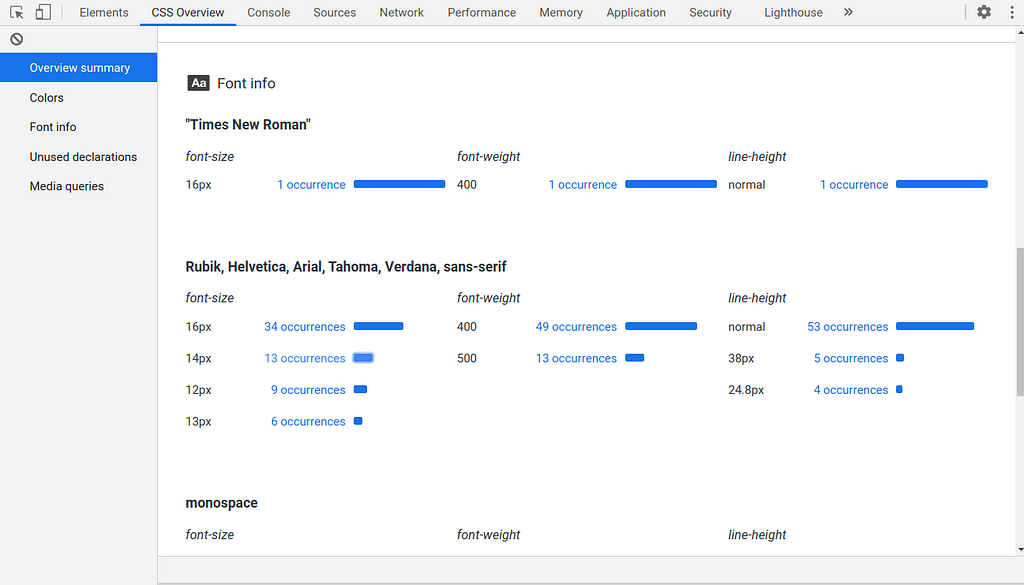
Similarly, you can see the fonts used in the Webpage like below

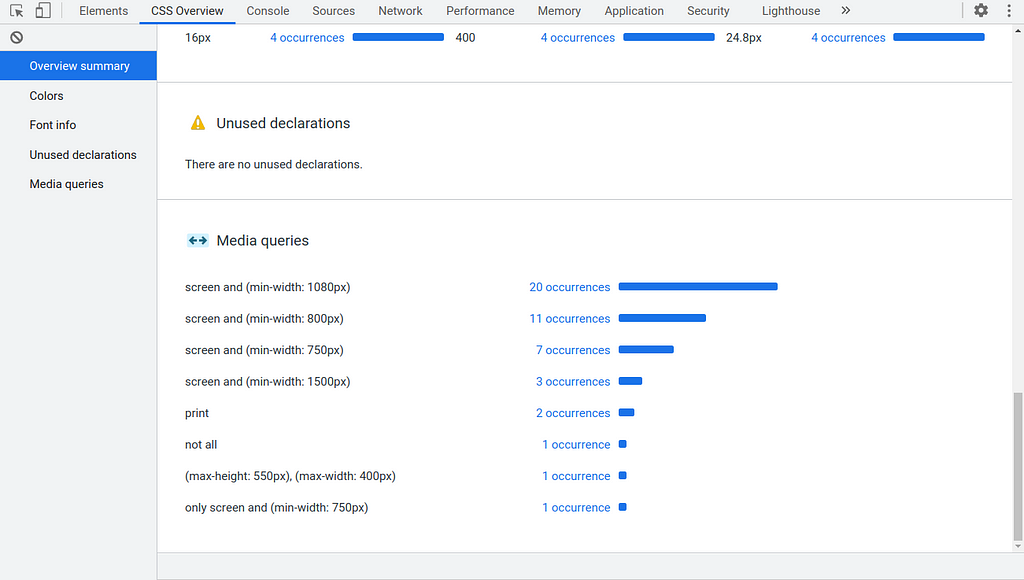
You can also view the unused declarations as well as the Media Queries that are used


The entire report is broken into different segments like Colors, Font info, Unused declarations, and Media queries with a single click.
It helps the front-enders and designers to get the information in no time
Congratulations ?
You have learned about CSS Overview and how to use it.
Catch you up in a new post till then Happy Learning!
Google Chrome DevTool: Web Comics #1 CSS-Overview was originally published in Level Up Coding on Medium, where people are continuing the conversation by highlighting and responding to this story.
This content originally appeared on Level Up Coding - Medium and was authored by Nidhin kumar
Nidhin kumar | Sciencx (2021-08-02T03:22:33+00:00) Google Chrome DevTool: Web Comics #1 CSS-Overview. Retrieved from https://www.scien.cx/2021/08/02/google-chrome-devtool-web-comics-1-css-overview/
Please log in to upload a file.
There are no updates yet.
Click the Upload button above to add an update.
