This content originally appeared on Level Up Coding - Medium and was authored by Rohan Krishna Ullas
Using Convolutional Neural Nets to detect up to 7 emotions

Before we start, make sure you are familiar with the prerequisites.
Prerequisites
- Python
- Tensorflow + Keras
- Flask
- OpenCV
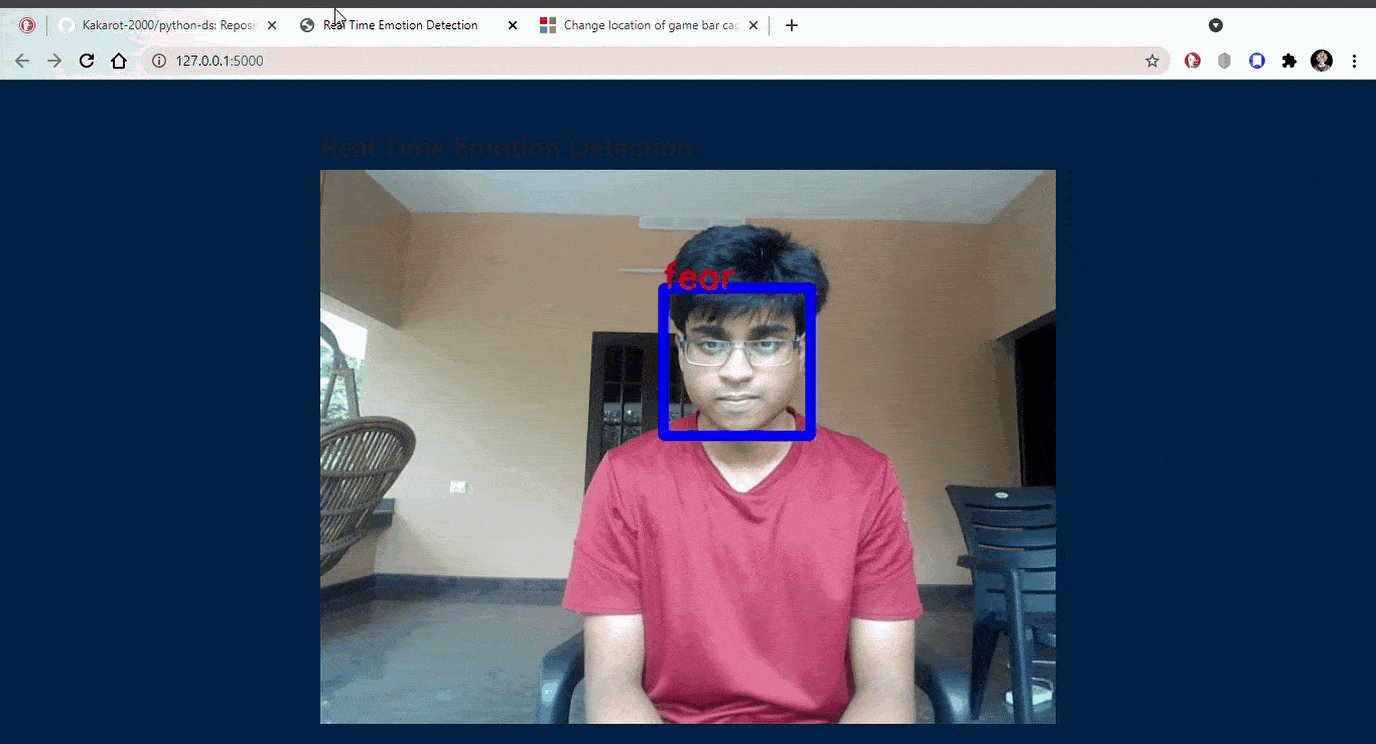
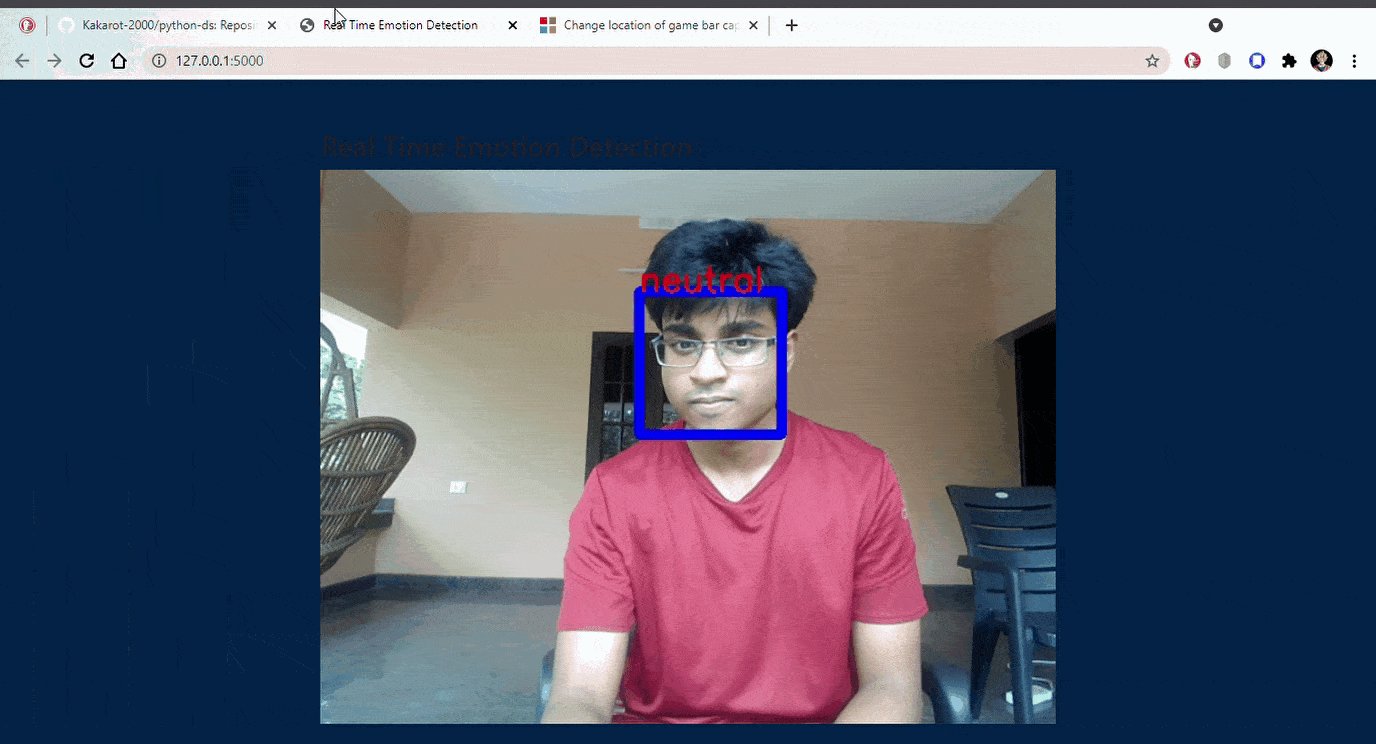
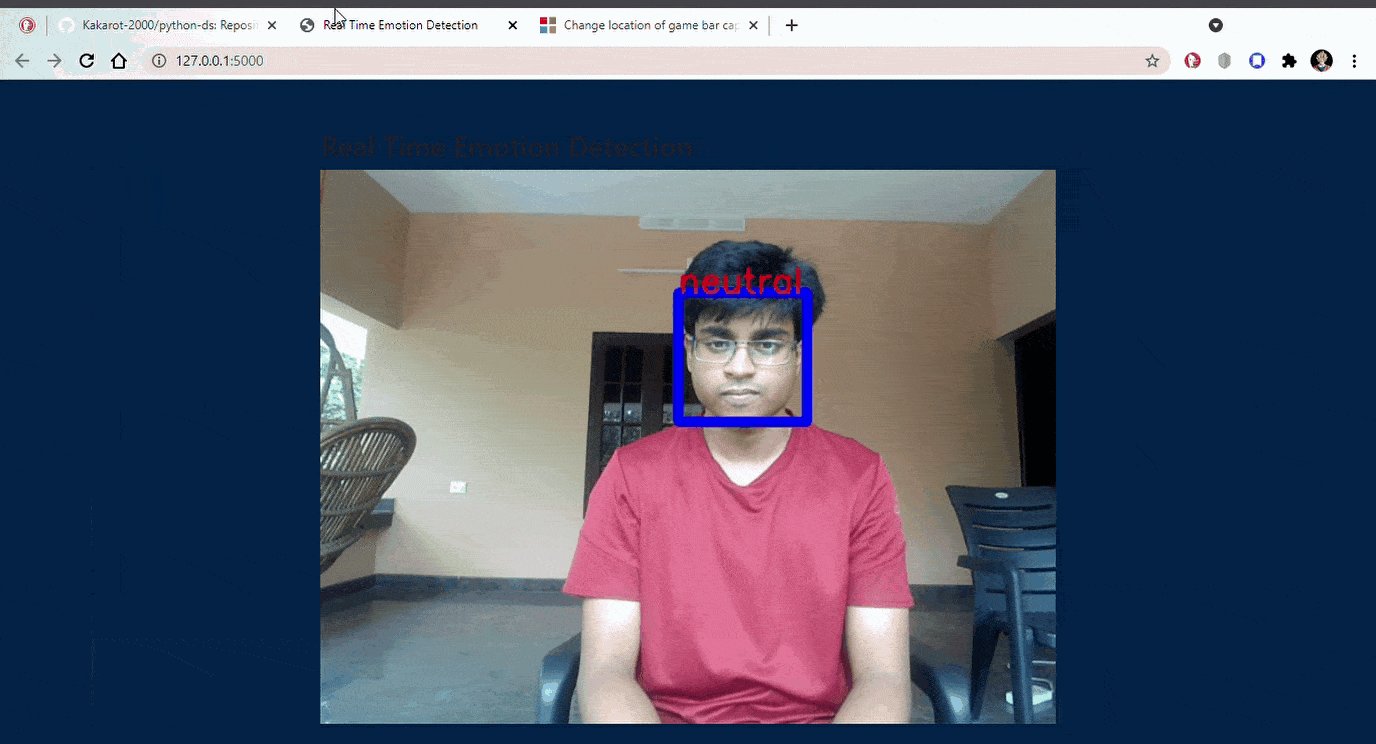
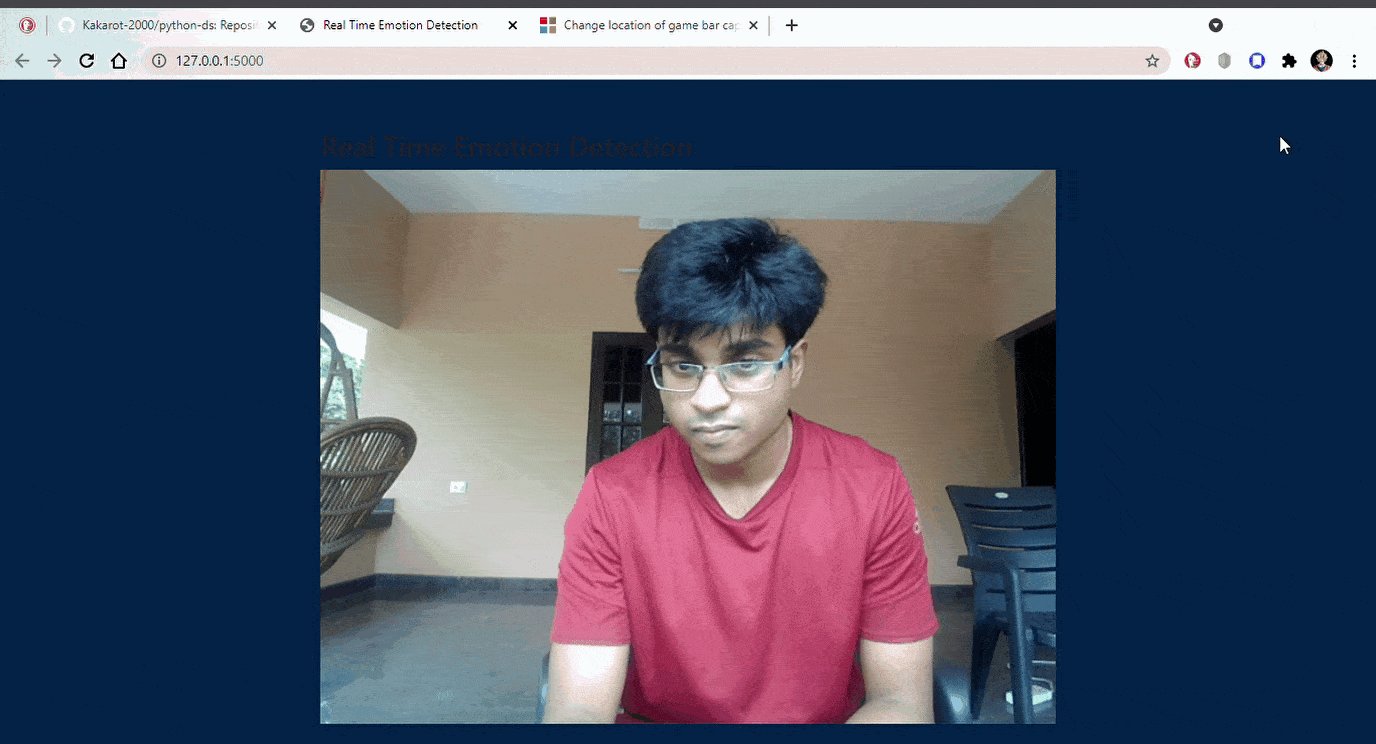
Here’s a preview of how the web app will look like once we finish?
Here is the GitHub link for the project.

1. Setting up
First, create a directory to work in and switch to it.
C:\Github>mkdir emotion-detection && cd emotion-detection
C:\Github\emotion-detection>
Now, we need to download the dataset and copy it into the directory.
Link for download: fer2013 dataset
Next, let’s set up a virtual environment and install the requirements.
C:\Github\emotion-detection>virtualenv venv1
C:\Github\emotion-detection>call venv1/Scripts/Activate
(venv1) C:\Github\emotion-detection>
Here is the list of libraries we’ll need.
(venv1) C:\Github\emotion-detection>pip install -r requirements.txt
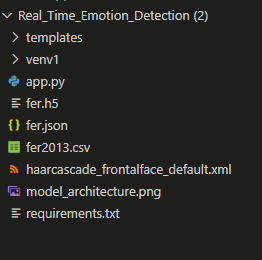
This is how the folder structure will look like once we finish.

Directory Structure:
- templates : folder containing HTML files
- app.py : .py file containing the code for the web app
- emotion_detection.py : neural network implementation
- fer.h5 : saved model architecture
- fer.json : saved model weights
After we’re done installing the packages, we can start training the model ^_^

2. Training the model
Create a file emotion_detection.py to build and train the model. After training, we’ll save the model’s architecture and weights so that we can load it directly to get results.
Step 1 is to import all the needed libraries.
Next, let’s split the data into training and testing sets. Here, we have 7 categories of emotions and hence num_classes is 7.
Next, we perform some data augmentation on the images to get better results.
This step augments the data by performing operations such as rotation, zooming, rescaling, flipping the image, etc.
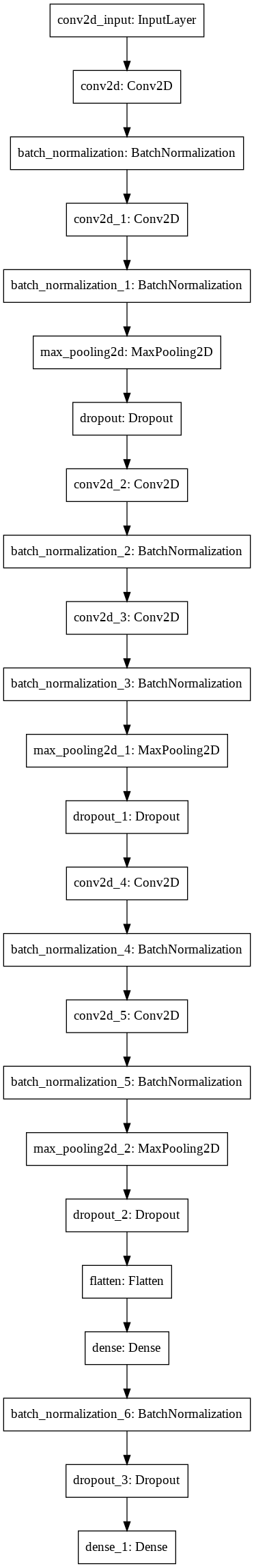
Awesome! Now its time to build the neural net‼
You can tweak the parameters or build your own network with a different number of layers, activation functions, etc.

All right! The next up is to fit the model to the dataset.

Note: If your model is taking too long to train then use platforms that allow access to free GPU or TPU for training (eg: Google Colab, Kaggle)
In the last part of the emotion_detection.py file, we’ll save the model’s architecture and weights.
After running emotion_detection.py, we should be having fer.json and fer.h5 in the directory.
3. Building the web app
We’ll use flask framework to build a lightweight web application. Before that, we’ll need OpenCV’s haarcascade_frontalface_default.xml to detect faces. Clone OpenCV’s repository from GitHub and copy the .xml file into the working directory.
Now we’ll code app.py . The first step here is to import the libraries.
Next, we’ll load the previously trained model into app.py
The webcam feed input is denoted by 0 and hence the parameter for cv2.VideoCapture() is 0. Next, we grab the frames from the video feed one by one and transform them to fit the input dimension size of our neural net. Then we make predictions on the image frame and return the frame along with a text box around it, with the emotion labeled on the box!
Code for detecting faces by Dhanush M via source.
Whew! Just one more step and we’ll be done?
4. Adding static files(HTML,CSS) to Templates folder
We’ll need to put the HTML files in the templates folder since that’s where Flask automatically looks.
That’s it!! Now we can run the code to test it!!
- Run app.py
(venv1) C:\Github\emotion-detection>python app.py
- Enter localhost address in the browser

All right, one last meme ?

How To Build A Real-Time Emotion Detection Web App? was originally published in Level Up Coding on Medium, where people are continuing the conversation by highlighting and responding to this story.
This content originally appeared on Level Up Coding - Medium and was authored by Rohan Krishna Ullas
Rohan Krishna Ullas | Sciencx (2021-08-02T03:23:54+00:00) How To Build A Real-Time Emotion Detection Web App. Retrieved from https://www.scien.cx/2021/08/02/how-to-build-a-real-time-emotion-detection-web-app/
Please log in to upload a file.
There are no updates yet.
Click the Upload button above to add an update.
