This content originally appeared on DEV Community and was authored by boywithabeard
What are Web Components?
Web component is a term used for four web standards that help us make custom, reusable and encapsulated html tags that can be used in web pages and applications.
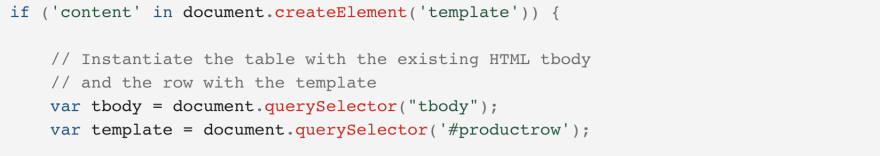
1. <template> elements: With the <template> elements, we encapsulate html, and then render it using javascript.
So what happens is that template elements break apart html. Whatever is contained inside the template tag doesn't get rendered at load-time. Instead javascript renders when the function is called. So a page would load very quickly, since we have part of html that doesn't load at load-time. We can also reuse these elements, so we save a lot of time.
2. Custom elements: With custom elements, we create a javascript class, and then link it to a custom html element.
An html document already ships default html elements. E.g
<body>,<header>etc. An HTMLElement class contains all these elements. Inside a javascript file we define a class and extend the HTMLElement, with this custom class. Next, we define a custom element, and then link it to our class. We can now use this custom element inside html as many times as we like.
Notice the-in the custom element; that is important when making custom elements, to differentiate it from default elements.
3. Shadow DOM:
With a Shadow DOM we encapsulate styles, so that we can limit them to a specific area.
A DOM, Document Object Model, is a tree like structure of a documents elements, in our case html's elements. Code and styles contained here affect one another.
A Shadow DOM on the other hand, is a separate DOM, and the code contained inside the Shadow DOM is separate from the main DOM, so it does not affect the code of the main DOM. We can attach a Shadow DOM to an element, using javascript, and it would only affect that element.
4. Javascript Modules:
We can convert a javascript file to a module by exporting it. This would allow other files to import it, by using it as a dependency.
So a module is a file that exports its own code. Modules usually have their own scope. So we could have a modules with different functionality, that people can then share with others. So we could share a module called
mediaplayer, that could play media; or another one calledwhattimeisit, that could display time in different time zones. Npmjs is a popular package manager that people use to share modules.
Why use Web Components?
Future proof:
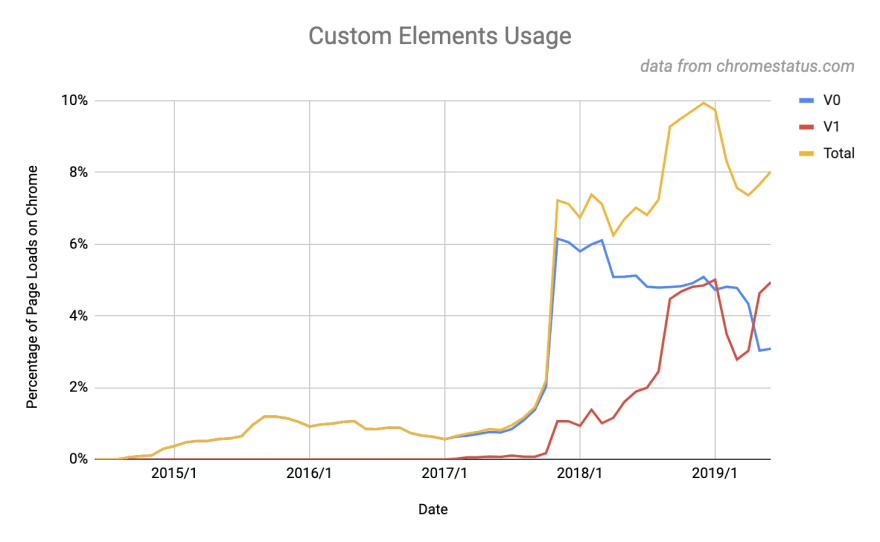
There have been many frameworks that have had a dramatic rise in popularity, but have been replaced by other newer frameworks. The great thing about web components is that after it's usage has increased over the years.


Can be run by any browser:
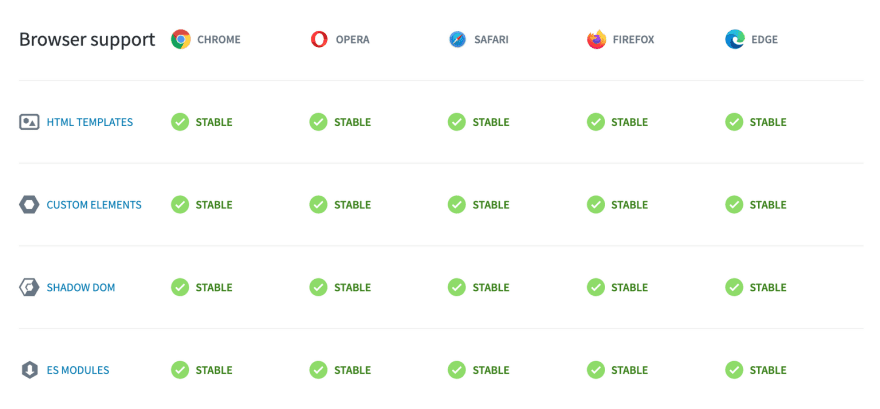
Another great thing about Web components is, is that they were added by the World Wide Web Consortium, W3C, as a standard. The W3C defines the standards for browsers to implement. All five major browser have added support for web components.

Can be used with any framework:
Since it is a part of code, that can be run by the browser, usage by any framework is not an issue.
Write cleaner code:
One of the best things about web components is, is that web components helps us write cleaner, and better code. This would improve performance, increase accessibility, and make it easier to maintain. 
Improve reusability:
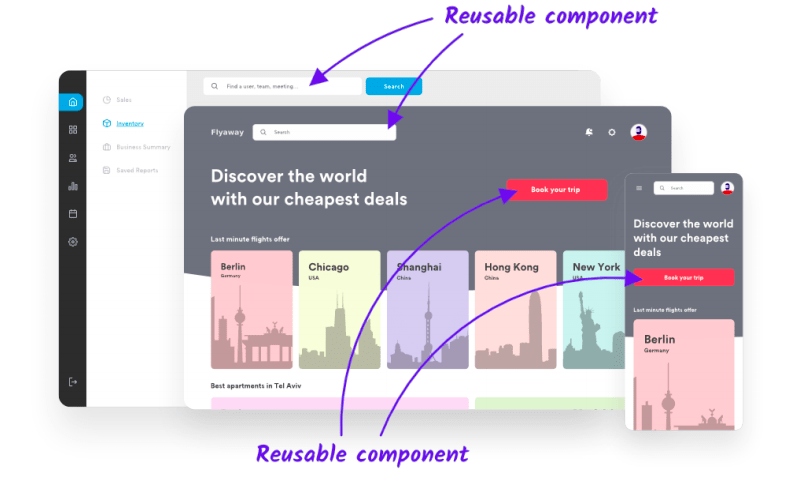
You could save a lot of time, by reusing web components. This would also mean that less developer hours are spent, and the productivity would increase a lot. ![Screen Shot 2021-08-05 at 2.42.46 PM]
Improve Consistency:
When starting a new project, there might be old components that could be reused. So amongst different projects, a consistent look and feel can be created.
Improve Accessibility:
By reusing old components, we make it easier for users to use a specific feature again, in a different part of the project.
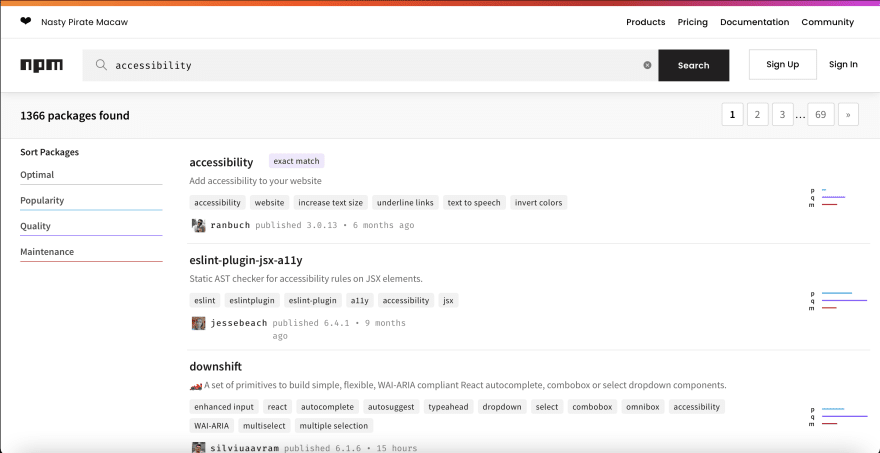
Any accessibility features that have already been implemented can also be reused by us, or made available to use by others. E.g a simple search of accessibility on npmjs gives us more than 1350 packages to work with.
Who uses Web Components?
Github:
Github makes use of web components. As discussed before, an element with a - in between means that it is a custom element. The include-frameworks in Github's homepage after login, is an example.

Salesforce:
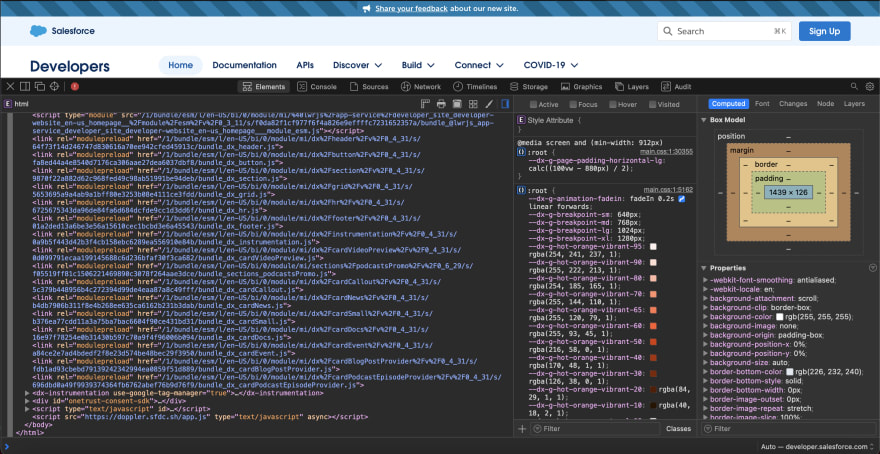
Salesforce also makes use of web components. An example of a custom element is dx-instrumentation in Salesforce's developer page.

EA:
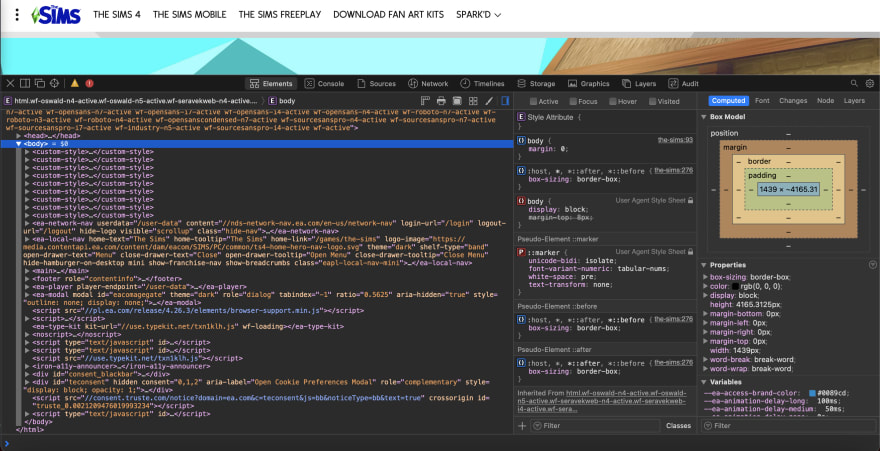
EA uses web components. Here is an example of the sims website using web components. It makes use of the iron-a11y-announcer custom element, that adds a11y to features that require on-demand announcement from screen readers.

Links to learn more:
Here are some links that you can use to learn more about Web components:
Video:
And here is a video where I explain web components:
Youtube
This content originally appeared on DEV Community and was authored by boywithabeard
boywithabeard | Sciencx (2021-08-06T00:41:40+00:00) Boy with a beard explains Web components. Retrieved from https://www.scien.cx/2021/08/06/boy-with-a-beard-explains-web-components/
Please log in to upload a file.
There are no updates yet.
Click the Upload button above to add an update.