This content originally appeared on DEV Community and was authored by Nastassia Ovchinnikova
The holy war between Vue and React still keeps going. Though both React and Vue basically resolve the same level issues, let’s add some fuel to the fire! As experts in web development since 2013, we’ve worked a lot with both frameworks, React and Vue. So, here is our two cents’ worth.
Btw, have you heard the joke?
— Angular is for jobs
— Jquery is for those who stuck in the mid-2000s
— React is for trends
— Vue is for peace of mind
Both Vue and React.js are popular first-class technologies which are well known for their flexibility and power in terms of building progressive web applications. But, Reactjs is a library, and Vue is a framework.
What is a library? Library is a collection of reusable functions (classes); whereas a framework is a piece of code where the architecture can’t be changed but can be extended with specific functionality.
Framework from the start of development sets the rules for building app architecture, setting its default behavior. Whereas a library is defined as a set of similar functionalities, the framework may include several such .
One more principal difference between libraries and frameworks is an inversion of control. It means that the framework uses (calls) functions of the user code and this user code is embedded in the default structure of the framework. When you work with a library, your code calls the library functions and then gets control.
Let’s just say, If you’re a newbie programmer, a framework can help you to do complex things a bit faster. But Vue also has its guideline and set of rules to follow and learn.
Some say that Vue is much easier, or, let’s say, more ergonomic, in terms of general logic, comprehension, and web development; others will go for React, due to its similarity to Javascript and because being under the aegis of Facebook it works better for large scale projects, has reusable components and a wider support community than Vue. Besides, React is also often favored for its more minimalistic approach and a stronger focus on UI. However, all these modern frameworks are basically pretty much the same and you should first note the local market demand, and secondly the scale and the specification of the project you need to develop.
There are fewer Vue projects on the development market, and consequently, there is lower competition among coders. Also, you may have heard that Vue is an instrument to build your apps faster, but we won’t be so categorical, because it also depends on the expertise of the developer.
React and Vue Similarities
Both Vue and React.js offer:
- Extremely flexible and relatively fast development;
- Component-based architecture with lifecycle methods;
- Virtual DOM usage (but React and Vue interact with DOM differently);
- Reusable components;
- An open and progressive community;
- Rich selection of libraries and tools.
What is Vue.js?
Vue.js is a JavaScript framework widely used in web development for building modern and scalable apps. Evan You, the Chinese software developer, created Vue.js and maintained it with a team of 24 developers. Vue.js Completion for components, directives, props and methods in templates.
Vue is known for being implemented on 9gag, Alibaba, Behance, BMW, Gitlab, Euronews, Vice, Trustpilot, Wizz Air, Adobe Portfolio, PayPal, DropBox.
Vue has an MVC pattern, a way of processing data that is focused on the view layer, that lets you add changes to the DOM; i.e. you don’t have to worry about how your application’s UI is rendered or how changes are applied to the DOM. The DOM is responsible for setting relationships among the elements in the HTML file.
Vue.JS offers:
- Simplicity
- Built-in directives and event handlers
- Coding assistance for different languages inside template, script and style tags in .vue files
- Extraction of component and renaming component refactorings
- Code snippets
What is React.js?
React.js (also known as React or ReactJS) is a super popular library to create beautiful and highly interactive single-page applications. The instruments of React are components that are easy to collect, reuse, and test out. React.js is perfect for building large web applications.
We already love React for being implemented on the sites of Tesla, HBO, WhatsApp, Netflix, New York Times, Facebook, Instagram, Twitter, Codeacademy, Spotify, and Yahoo! Now, React has 171k stars on GitHub and more than 10,164,796 downloads on NPM.
React offers:
- Rich package ecosystem
- Extremely common world usage and wide support
- High demand in workforce
- Optimal for development of lightweight applications and medium-size projects apps, as well as large enterprise-scale systems.
- Cross-platform with React Native
Popularity
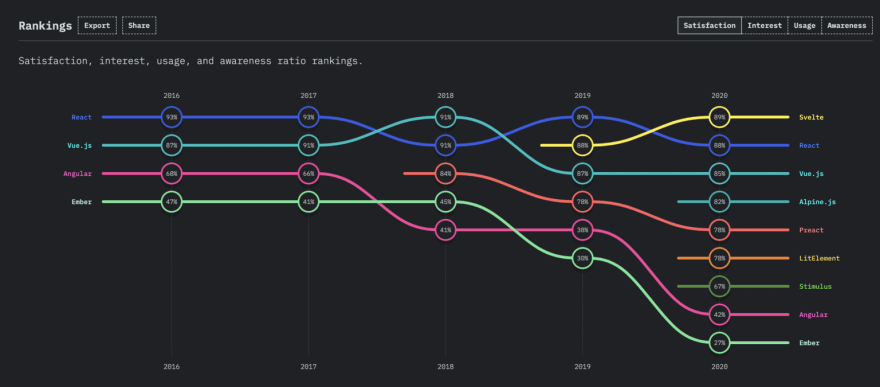
We have checked the graphs of stateofjs and noticed the eloquent statistics showing the continuing popularity of the JS frameworks. According to this data, for the last 5 years React.js has held the leading position over Vue.js.
Let’s also check the Google Trends graphics. Here the red one speaks for React.js, and the blue color speaks for Vue. And again, we see that the popularity of React is maintained/unchanging.
Plus, to be total sure that React still has all the aces, see the downloads on the npm trends:
We’ve checked also the coders’ darling, Stackoverflow; and realised that there are 80,064 questions tagged with #vuejs and 314,882 questions tagged with #reactjs; that only proves that Reacjs market share is four times higher.
Developer market
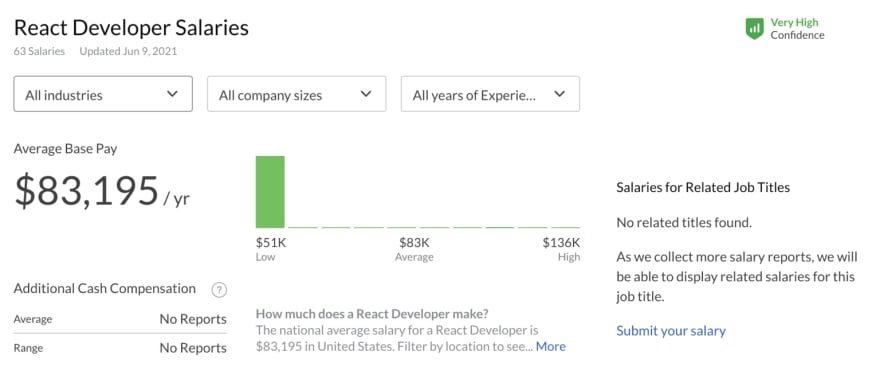
We went through everything from Indeed to Glassdoor to find out the actual demand for Vue and React developers in the world. See what is going on:
React.js experts still get to be right at the top. We’re not short of React developers, because there are lots of junior specialists on the market which are often sold at the rate of seniors; and an average hourly rate is hovering somewhere about $60 per hour of custom development. In the USA, the annual income of a good specialist is $80000 roughly. Nevertheless it’s still pretty expensive to hire developers locally, and it’s a common practice for companies to hire workers from the countries of Eastern and Central Europe where the rate is significantly lower.
Top-rated Vue.js developers get around $90000 per year because there are relatively fewer of such specific specialists but again, it’s all individual and depends on the type of the project, overall experience of a person and other factors.
Syntax and Structure ?
Probably, this is the most crucial difference between React and Vue; how the view layer is developed.
React elements and components may be written with the help of JSX syntax. JSX is an XML/HTML-like syntax to transform HTML-like text into standard JavaScript objects. It means that first you can write HTML/XML-like structures, then Babel will transform your code into JS code. Though you can do this without using JSX.
Vue.js uses an HTML-based template syntax and can be parsed by spec-compliant browsers and HTML parsers. Vue.js templates are parsed into Virtual DOM render functions that help to significantly increase performance. If you know how to work with DOM concepts, write render functions instead of out-of-the-box templates, with optional JSX support.
React has no architecture pattern/structure for the applications. React provides the view layer of an app that is made up of components which render the underlying user interface when the input data changes. As you probably know, create-react-app gives us everything we need to develop a React application.
Runtime Performance
Since both of these technologies are under constant development, I would not recommend you rely mainly on this factor. Both Vue and React are great in terms of performance judging by two major factors to evaluate like start-up time and runtime performance.
React’s component-based architecture and virtual DOM directly influence the page loading process. All this adds a seamless app performance and pleasing user experience. Though it may seem that Vue is a bit faster in memory allocation and startup times, React is a bit faster at runtime.
Learning Curve
You’ll hear dozens of opinions that Vue is easier than React. Vue.js is a template language for writing its components; and has a number of built-in templates that help to speed up development just from scratch. But, it’s all about syntax. If you’re not a big fan of boilerplates, templates and need something more functional, then get started with React. And there are more open source packages available for React than for Vue.js.
If you are a newbie in web development, we would personally recommend starting with Vue, because it is way easier and has a friendlier learning curve. Why? Because React is a full-fledged library, and in order to succeed with React.js, a web developer has to know other JS libraries to make a logically consistent system.
Testing ?
Testing in JavaScript frameworks usually runs via the well-known libraries and plugins like Testing Library, Jest, Mocha, Enzyme.
React Testing library as well as Vue Testing library are built-in libraries that let you test various UI components and significantly minimize the bugs in your app.
Another popular testing library for React.js or Vue.js is Jest. With the help of manual mocks it lets you easily create various types of tests, replacing the dependencies you don’t control with something you do. How to create a Mock Function? Type in: jest.fn()
Mocha, running on Node.js, is one more JavaScript framework for testing components. Mocha can execute tests right in the browser. But Mocha doesn’t simulate a browser environment; being in Node.js it doesn’t reset the state, and doesn’t execute each test in an isolated context.
Also, you may use Ionic React Test Utils made on TypeScript for testing React Ionic Apps.
Plus, to test your app in real browsers you may refer to Karma test runner, and do unit-testing for Vue or React app components, or any other JS component. Karma just launches an HTTP server and generates an HTML file.
Debugging ?
Regarding bugs in React or Vue, we are usually faced with:
- UI bugs;
- Lack of a parent element or fragment;
- Incorrect binding;
- Logic bugs;
- Networking bugs behaving as we expect.
How to debug in Vue.js or React.js? The most evident way to handle and fix your errors is using well-known VSCode. Set up the debugger extension (Chrome or Firefox). Follow the official debugging documentation from Vue.js here.
After the installation process, open the launch.json file and paste in the corresponding configuration based on your browser selection.
Other tools and libraries for testing Vue.js applications may be found here.
How to debug React components? Install React DevTools. Or, you can pick one of the best React Debugging Libraries here.
Ecosystem. Routing and State management
Both Vue and React are known for their extensive ecosystems. However, React differs from Vue, in that its ecosystem updating and maintaining are based on the developer community rather than managed through one center.
Routing
Any application needs a good routing solution and state management solution.
Routing will head the user to different pages around the website; while rendering will put those pages on the UI. Routing in Reactjs is performed with React Router.
React Router is a collection of navigational components that compose declaratively with your application. This is a framework that allows users to navigate among views of various components in React. Application made with React, allows changing the browser URL, and enables synchronising the URL with the UI. Plus, the app gets three basic pages:
- a home page,
- a contact page, and
- an about page.
Vue has its own built-in sustainable Router library, called Vue Router. But of course you still can use 3rd party routers. Also, Vuejs has a standard Vuex library to handle centralized data state management.
State Management
Here are several instruments for state management for you to choose:
1.Redux state container and Redux Toolkit
2.MobX and MobX State Tree
3.Recoil
4.Zustand
5.AKITA
6.React Hooks libraries
Vue has its own implementation called Vuex, see above, an Elm-inspired state management solution that integrates deeply into Vue and provides a superior development experience to other similar libraries.
Documentation
One of the crucial points that we especially love and that distinguishes Vue from React is style guide existence that may become a super manual for novice coders. As well as all the rest of the documentation, it is an in-depth source of explanations for Vue-specific code:
- How to write multi-world component names?
- How to do single-file component file naming?
- Prop name casing and many more…
n comparison to any other free frameworks, Vue documentation is really next level; it is utterly comprehensive and easy to handle even if you still have no great expertise in Javascript.
React.js also has good documentation, but it’s not as well-structured and detailed as Vue’s.
Community ?
Vue has already got 185k stars on GitHub and this is not the limit; the community is still growing. You may easily contribute the code; also you can get in touch with the expert world in chat, forum, or report an issue on GitHub.
React community is also well-developed and even more: since React is a bit older than Vue, and it also has a great army of supporters from all over the world. The React ecosystem is really strong and flexible and this is proven not only by GitHub’s 170k stars, but also by the 11,034,440 weekly downloads on NPM.
Sum-up. Vue vs. React Benchmarking?
React Disadvantages
? Working with React syntax can be tedious, you have to build UI elements individually that is time-consuming with view-rendering instructions.
? You have to use third-party libraries tools like Redux, Next.js, GraphQL which can be no longer available or maintained over time
? Working with library may result in writing more erroneous code, because here you have more freedom
Vue Disadvantages
? Vue is more opinionated framework with its inner rules; it relies on quite complex mechanisms to implement its two-way binding.
Take into consideration:
- Property addition and deletion of an object
- Array length modifications using the corresponding property
- Direct assignment of an array element by index
Useful Resources for Developers of All Levels
React Resources:
Awesome React: an ultimate list of tools for the React ecosystem;
- React table guide and best react table examples
- 12+ React Boilerplates & Starter Kits For Developers In 2021
- Top 15 React Drag and Drop Libraries
- Best React Open Source Projects
- React Date Picker Examples
- 6 Reasons To Use ReactJS For Web Development
Vue Resources:
Awesome Vue: a detailed list of useful plugins and libraries for Vue.js;
- Top 16+ Vue Open Source Projects
- Top 10 Vue UI Component Libraries in 2021
- Top 6 Vue Admin Templates
- Vue Component Library
- Vuetify, Vue UI Library with Material Components
Recap
Frankly speaking, there is no answer to the issue: which one is better. Both React and Vue are widely used in web development to create cost-effective large scale or medium-size websites or apps. Everything depends on the tasks, complexity, and scale of the project.
The job market is booming and everyday more new frameworks come up. It is great when you’re like a Swiss army knife and can quickly learn and adapt to any customer requirements; no matter which framework is your personal favourite.
The only reasonable way to stay competitive and stay afloat is to develop a sound judgment, develop personal expertise, learning everything where Javascript is involved. Learn the language, learn the algorithms and app architecture, check the best practices, and remember that only sky is the limit.
About Flatlogic
Web development is our true love. We love beautiful things that work well. We love processes that run smoothly. Since 2014, we’ve been speeding up web development creating web & mobile app templates with the help of React, Vue, Angular, React Native, and Bootstrap.
We’re always eager to help you with your next project and we will be enlightened to estimate or develop your project, big or small, eCommerce, CMS, CMR, or anything you may need. Feel free to leave your question for us on our rapidly growing forum.
You might also like these articles:
Javascript Tabs: Save Space! Examples Of Tabbed Widgets
React Table Guide And Best React Table Examples
12 JavaScript Image Manipulation Libraries For Your Next Web App
This content originally appeared on DEV Community and was authored by Nastassia Ovchinnikova
Nastassia Ovchinnikova | Sciencx (2021-08-06T08:31:41+00:00) Vue Vs. React: What Is Easier? What Is Trending? Detailed Guide With All +/- [2021]. Retrieved from https://www.scien.cx/2021/08/06/vue-vs-react-what-is-easier-what-is-trending-detailed-guide-with-all-2021/
Please log in to upload a file.
There are no updates yet.
Click the Upload button above to add an update.