This content originally appeared on DEV Community and was authored by Matej Bačo
I created this project when I tried to learn proper state management on the frontend. I wanted to come up with a project that has a complex state and will be helpful for at least one person. There you go, Faker.js Generator ?
Links:
Problem ➡️ Solution
First of all, I believe we can all agree that testing the frontend with sample data is necessary to lower changes of visual bugs on production. If you placed the same Lorem ipsum ... into every paragraph on your website, you would not get far because there are some texts that you expect to be short, such as the user's first name. On the other hand, if you used simple Hello world everywhere, you would not test long paragraphs properly and might miss text alignment issues.
Secondly, you always need to test your frontend with multiple sample data. Data is the dynamic part of your website, and chances are, there will be some content generated by a user. Believe me, my most common problem when developing a frontend application was that I expected the user to do something. I learned this is not true the hard way when I found users with emails like daniel-michael-blake-day-lewis-1985@gmail.com started joining the platform, and I was trying to fit the whole email into 100px wide element.
Last but not least, there are many cases when a team is developing a full-stack application, and sadly, some companies force frontend developers to work on UI without backend prepared. You end up copy&pasting texts from Figma... Yeah, that will fit. It will... But what about actual data? You need to make sure! Get some fake data and test the UI with random data to make sure it really fits, so you don't have to re-check your whole application on every single device once you start hooking it to the API server.
To solve these problems I came up with a simple web application that lets you define a scheme you need for your frontend application and simply generate JSON object with random data using Faker.js library.
How to use
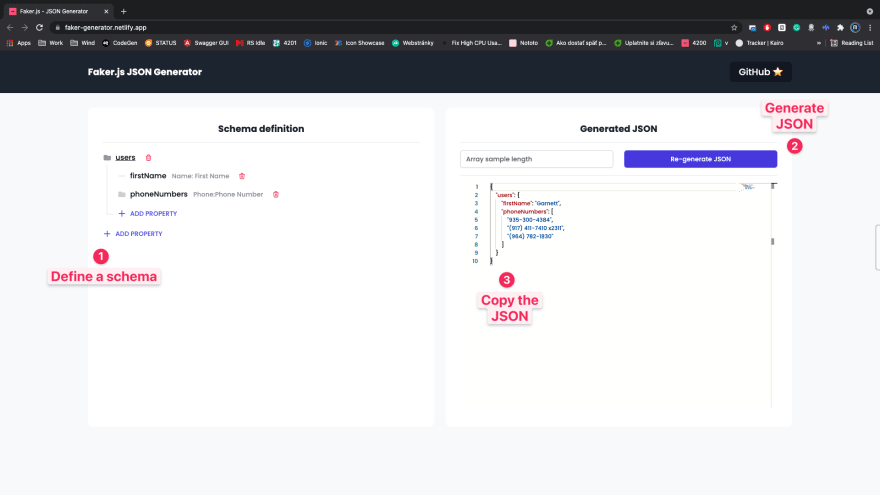
This is pretty much as simple as it gets ? Follow a few simple steps to prepare sample JSON data for your application:
- Define a scheme using no-code GUI
- I came up with a simple yet powerful interface where you can design any shape of a JSON object. The tool supports plain values, arrays and objects.
- Spam
Generatebutton until you are satisfied with fake data- After defining a scheme, you can generate a unique object with sample data by pressing one single button! Define multiple objects easily to test your application for different data. Sure, your UI can fit the name
Matej. But can it fitChernyshevsky? ?
- After defining a scheme, you can generate a unique object with sample data by pressing one single button! Define multiple objects easily to test your application for different data. Sure, your UI can fit the name
- Make adjustments to generated JSON manually, if required
- Since this is a simple no-code platform, you cant expect to build a helicopter with it... The most significant limitation I found out about from feedbacks is joining multiple fake data into one field, such as
firstName + middleName + lastName. These changes can be easily done manually once you have your JSON ready. For these purposes, the generated JSON is editable right inside the platform in Visual Studio Code-like editor.
- Since this is a simple no-code platform, you cant expect to build a helicopter with it... The most significant limitation I found out about from feedbacks is joining multiple fake data into one field, such as
- Copy the JSON and paste it into your project
- There you go, your JSON is ready! Simply copy the content of the editor into your source code and start using it. The output includes
"around every key and value to make it a valid JSON if you put it into.jsonfile.
- There you go, your JSON is ready! Simply copy the content of the editor into your source code and start using it. The output includes
Tips & Tricks
- You can configure the amount of sample data inside JSON arrays, so you fill your UI with multiple blocks. This works for both simple arrays and arrays of objects.
- Everything is saved into localStorage! Prepare the schema, leave, come back tomorrow and generate a new sample JSON.
- If you paste the output into a javascript file and save it, most IDEs will automatically transfer it into the format without
"around keys. This makes the code easier to read and smaller in size.
That's it, for now ✨ If you are like my side-projects, feel free to follow me, and you will be notified whenever a new post is published. You can also give the project star on github to keep me motivated ?
This content originally appeared on DEV Community and was authored by Matej Bačo
Matej Bačo | Sciencx (2021-08-07T16:50:50+00:00) Faker.js Generator – Never write sample data manually again ⌛. Retrieved from https://www.scien.cx/2021/08/07/faker-js-generator-never-write-sample-data-manually-again-%e2%8c%9b/
Please log in to upload a file.
There are no updates yet.
Click the Upload button above to add an update.