This content originally appeared on DEV Community and was authored by Archit Sharma
Visual Studio Code is the most popular code editor or IDE (Integrated Development Environment) currently.
Before starting this post I want to say that there are lot of blogs already present on how to install VS Code on your Android phone but most of them are outdated and are not well written.
So my aim is to right a beginner friendly blog, All you need to do is Download Termux which is an Android terminal emulator and copy paste the commands.
In this article I will tell you how to install VS Code in your Android Phone with the use of Termux emulator.
Although I do not recommend anyone to do all the coding in the phone but still having familiar interface would make things useful.
This was all possible due to the package: Code Server
Termux
Termux is a Android terminal emulator which doesn't require root, You can download it either from the Google Play store or F-Droid.
NOTE: Since November 2, 2020 Termux in Google Play Store is no longer able to publish updates of Termux application and add-ons because they are not ready for changes upcoming with SDK level 29 (Android 10).
Update Termux
Now that we have installed Termux we need to update the system.
To upgrade Termux run:
apt update && apt upgrade
Install required packages
Now we have to install some keyfiles or required packages which will help us to install and run code-server(VS Code).
To install the required packages:
apt install build-essential python git nodejs yarn
After running this command Termux will ask:
Do you want to continue? [y/n]
You have to press y and the Installation will begin.
VSCode
Now that all the packages has been installed, its time to install VS Code on your Android phone which is approx. 70 MB.
To install VSCode, run:
yarn global add code-server
This will take some time to install, so be patient. After install is complete move to the next step.
Get URL and Password
Now before we can start using VS Code we need to get two things:
- Local host address
- Password for login
We can get both the address and Password by running this command:
tail ~/.config/code-server/config.yaml
After running this command you will get something like this:
bind-addr: 127.0.0.1:8080
auth: password
password: 8921384c6e1f8ff4nn630h1v
cert: false
So in my case local address is : 127.0.0.1:8080 and password is : 8921384c6e1f8ff4nn630h1v.
Make sure to copy both the address and password from your terminal and move to final step.
Run VS Code
It's time to run and use the VS Code in you phone.
To run VS Code type this in termux:
code-server
Now the VS Code is running,
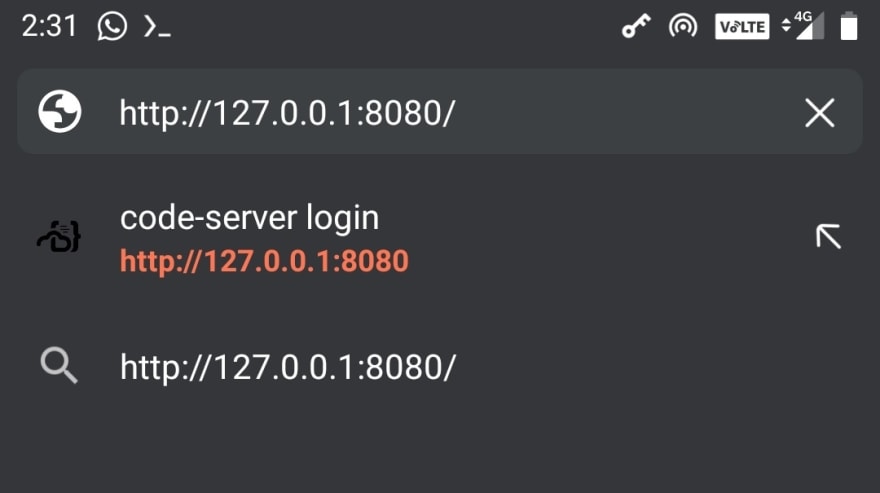
Go to your browser and paste the address that you copied
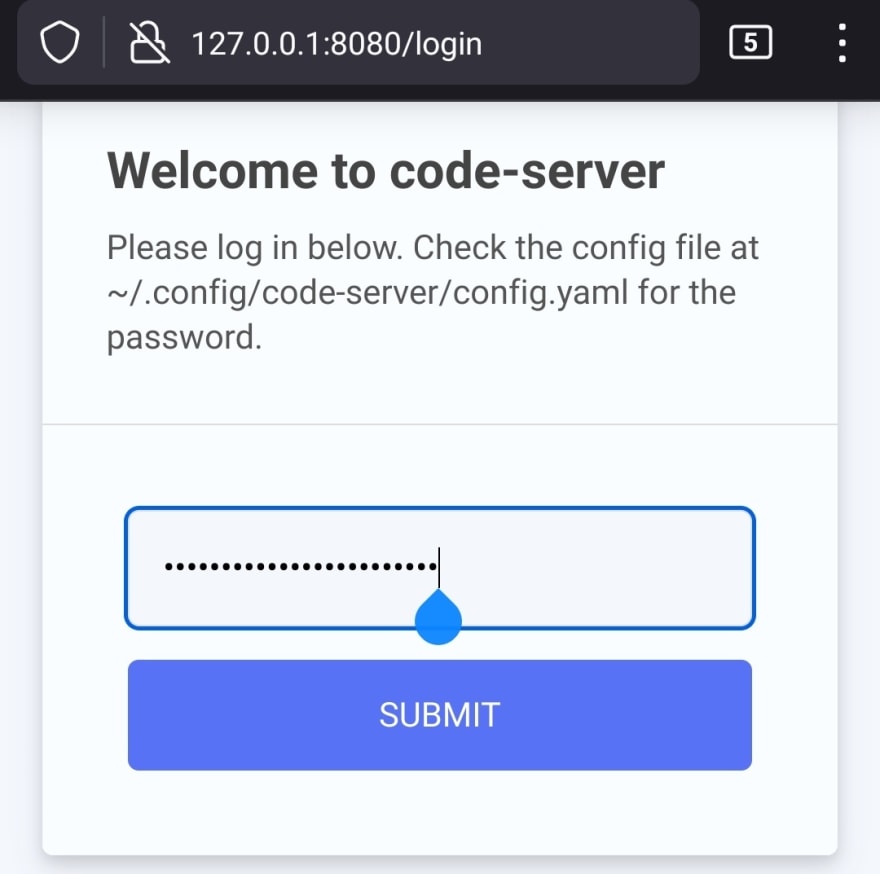
Your browser will ask for password, paste the password that you have copied from your terminal and click on submit.
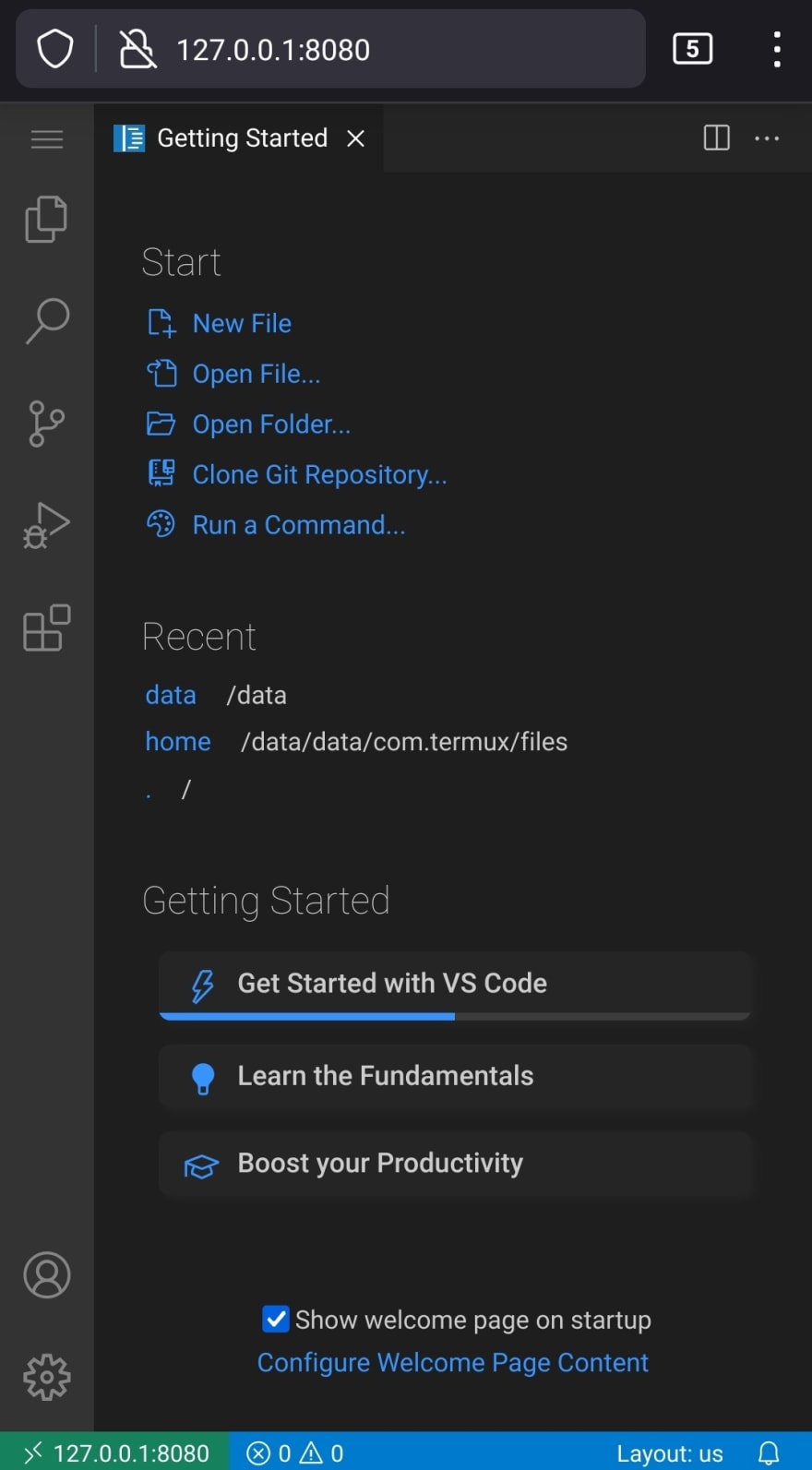
Congratulation VS Code is now running on your browser.
I hope you are having fun using VS Code in your Android Device
You can also install VS Code in your other devices too using Code Server repository.
Do follow me as I will write more articles on how to install VS Code like this in your other devices. - Archit Sharma
This content originally appeared on DEV Community and was authored by Archit Sharma
Archit Sharma | Sciencx (2021-08-10T09:54:58+00:00) How to install VS Code in an Android Phone?. Retrieved from https://www.scien.cx/2021/08/10/how-to-install-vs-code-in-an-android-phone/
Please log in to upload a file.
There are no updates yet.
Click the Upload button above to add an update.