This content originally appeared on DEV Community and was authored by adidoshi
In this post I would be sharing with you various types of request methods used to work with an API.
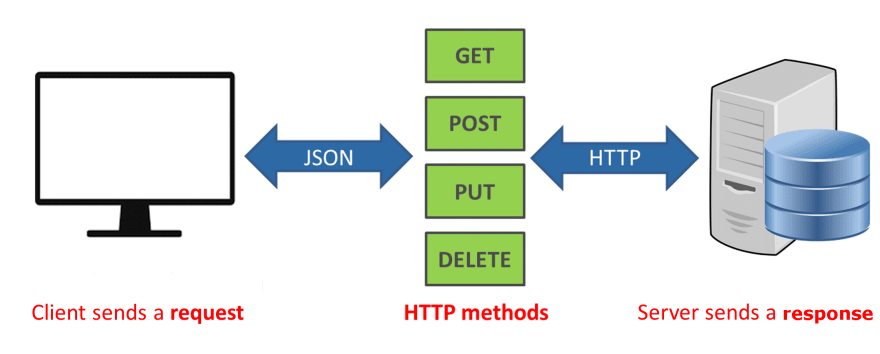
What Are HTTP Request Methods?
An HTTP request is an action to be performed on a resource identified by a given Request-URL. Request methods are case-sensitive, always noted in upper case.
How Do HTTP Requests Work?
HTTP requests work as the intermediary transportation method between a client/application and a server. The client submits an HTTP request to the server, and after processing, the server sends back a response. The response contains status information about the request.
There are various HTTP request methods, but each one is assigned a specific purpose. Let's start -
1. GET Method -
GET method is used to retrieve and request data from a specified resource in a server.
In this post I'll be using 'Swagger UI' as a fake rest api to showcase how these requests work.
let url = "https://fakerestapi.azurewebsites.net/api/v1/Activities";
fetch(url, {method: 'GET'})
.then(response => response.json())
.then(data => console.log(data));
// we receive the data from the api as the output
A GET request is often used to typically fetch json data from the server, there are different formats by which you can retrieve the data -
- XML
- HTML
- Text
- JSON
2. POST method -
Another popular HTTP request method is POST. In web communication, POST requests are utilized to send data to a server to create or update a resource. The HTTP POST method is often used to send user-generated data to a server. One example is when a user uploads a profile photo.
let url = 'https://fakerestapi.azurewebsites.net/api/v1/Activities';
let data = {
"id": 0,
"title": "string",
"dueDate": "2021-08-13T16:44:12.776Z",
"completed": true
}
const options = {
method: 'POST',
body: JSON.stringify(data),
headers: {
'Content-Type': 'application/json'
}
}
fetch(url, options)
.then(res => res.json())
.then(res => console.log(res));
// This way user data can be updated to the server.
The information submitted to the server with POST request method is archived in the request body of the HTTP request.
Here we use the JSON.stringify() method which converts a JavaScript object to a JSON string
3. PUT method :
PUT is similar to POST as it is used to send data to the server to create or update a resource. The difference between the two is that PUT requests are idempotent.
This means that if you call the same PUT requests multiple times, the results will always be the same.
// ES6 class
class EasyHTTP {
// Make an HTTP PUT Request
async put(url, data) {
// Awaiting fetch which contains method,
// headers and content-type and body
const response = await fetch(url, {
method: 'PUT',
headers: {
'Content-type': 'application/json'
},
body: JSON.stringify(data)
});
// Awaiting response.json()
const resData = await response.json();
// Return response data
return resData;
}
}
// Instantiating new EasyHTTP class
const http = new EasyHTTP;
// User Data
const data = {
"id": 0,
"title": "string",
"dueDate": "2021-08-13T17:12:24.832Z",
"completed": true
}
// Update Post
http.put(
'https://fakerestapi.azurewebsites.net/api/v1/Activities/0',
data)
// Resolving promise for response data
.then(data => console.log(data))
// Resolving promise for error
.catch(err => console.log(err));
Here we make use of ES6 Classes & async function to fulfill the request.
4. Delete method -
Just as it sounds, the DELETE request method is used to delete resources indicated by a specific URL. Making a DELETE request will remove the targeted resource.
let url = "https://fakerestapi.azurewebsites.net/api/v1/Activities/0"
const deleteMethod = {
method: 'DELETE',
headers: {
'Content-type': 'application/json; charset=UTF-8'
},
}
fetch(url, deleteMethod)
.then(response => response.text())
.then(data => console.log(data))
.catch(err => console.log(err))
// This will delete the targeted id data from the server
The difference from POST is that you will need the id of the record to DELETE or PUT. Here we are using id = '0'
Note that there's no need to parse the result. Parsing response to text will return in an empty string, and parsing it to JSON will give a parsing error.
5. PATCH :
A PATCH request is similar to POST and PUT. However, its primary purpose is to apply partial modifications to the resource. And
just like a POST request, the PATCH request is also non-idempotent. Additionally, unlike POST and PUT which require a full user entity, with PATCH requests, you may only send the updated username.
Coming to the end I would give you a practical example to understand POST | PUT | PATCH method, so as it will be clear to you. Example -
{ "username": "rkumar281", "email": "raghavkumar@domain.com" }
If you POST this data to /users, then you might get back an entity such as :
## /users/1
{
"username": "rkumar281",
"email": "raghavkumar@domain.com"
}
If you want to modify this entity later, you choose between PUT and PATCH. A PUT might look like this:
PUT /users/1
{
"username": "skwee357",
"email": "skwee357@gmail.com" // new email address
}
You can accomplish the same using PATCH. That might look like this:
PATCH /users/1
{
"email": "skwee357@gmail.com" // new email address
}
You'll notice a difference right away between these two. The PUT included all of the parameters on this user, but PATCH only included the one that was being modified (email).
I hope you find the blog helpful in learning http requests, I've covered the most used requests, there are still more you can explore here.
Do put a comment on how you felt about the content & I'll be coming up with new blog post soon...
This content originally appeared on DEV Community and was authored by adidoshi
adidoshi | Sciencx (2021-08-13T18:39:10+00:00) HTTP request methods. Retrieved from https://www.scien.cx/2021/08/13/http-request-methods/
Please log in to upload a file.
There are no updates yet.
Click the Upload button above to add an update.