This content originally appeared on DEV Community and was authored by Kedar.K
No promotions included; this is genuinely for helping dev bloggers like me. Some tools below are purely related to technical bloggers.
Code Screenshot
Sharing code on social media can be hectic, but it's an effective way to engage the audience. And most of the time, screenshots may not look pretty enough to gain attention. Here are the tools that can help you create beautiful screenshots of code.
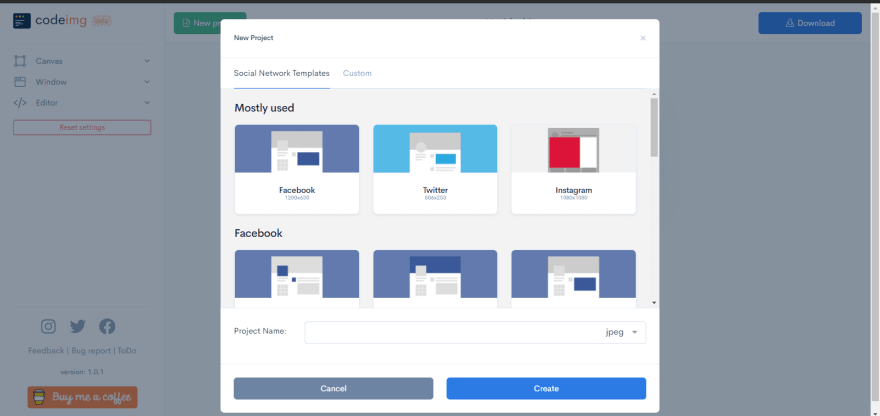
1. codeimg.io
This is one of the best options which will give you the most granularity to create the screenshots, ex - choose macOS/Windows-style window, etc. And it will also give you the option to customize screenshots according to social media platforms.
2. carbon
If you don't want granular level customization and find it overwhelming, no worries, we have Carbon. Simple, easy to use, and different solid color backgrounds.
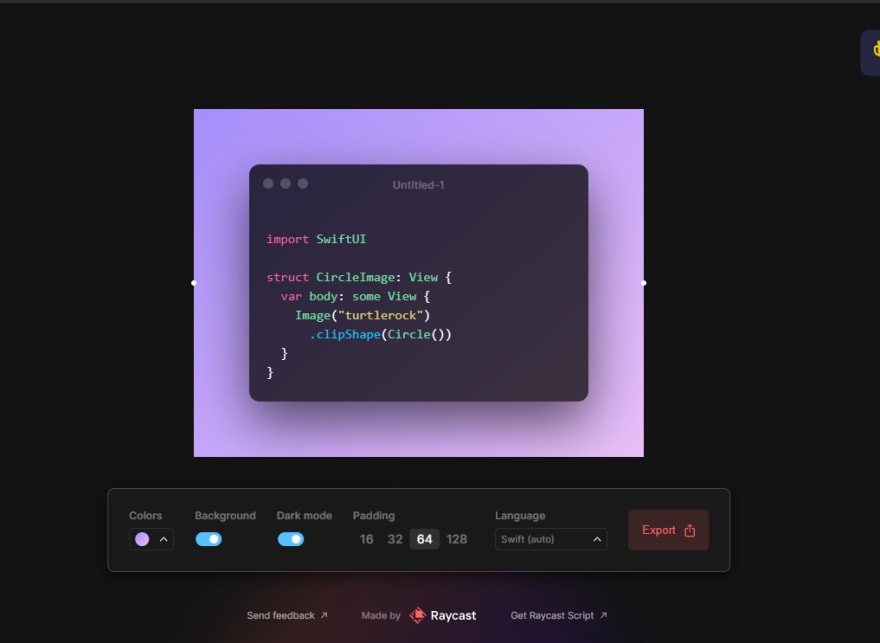
3. ray.so
Well, if you are the one who absolutely loves gradient colors, then this will provide you with gradient backgrounds. But keep in mind, it doesn't have a lot of customization options.
4. codesnap (VS Code)
Do copying and pasting code from the editor to this website feel like a lot of work to you? Check this out; you can take beautiful screenshots straight from VS Code (editor).
Diagrams
Including Diagrams in your blog can be effective as they will allow the audience to grasp the concept visually and within little time.
1. LucidChart
This is one of the best tools for diagrams/flowcharts out there. It also has the paid version, but free should be sufficient for creating small flows.
2. diagrams.net
Here is another one. This is relatively simple from the previous one, and the good thing is it's free forever.
Sharing code snippets
If you have some code to share that cannot be shared/fitted in screenshots, here is the list of things you can use. Also, this will provide additional functionality like inbuilt code execution, etc.
1. Gists
This gets my highest recommendation, the most straightforward way to share code right from your GitHub. If you write on dev, I recommend this as embed it in your dev articles. If you are wondering the difference between gist and GitHub, check out this stackoverflow question.
2. pastebin
It's the oldest one out there. It might get some advertisement on the webpage, but it's a perfect tool.
3. codepile.net
This is similar to the previous one but with fewer ads. And it's free as well.
Blog media - cover Image, banner, etc.
Cover image for the blog is essential because it can attract users to click on your blog. Here are the two best resources to create the same
1. canva

CANVA is the most popular online tool for creating headers, posters, etc.
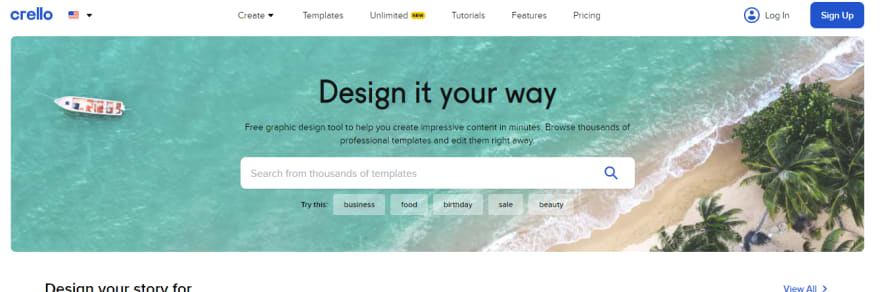
2. crello
This is similar to the above, but it has more templates to use from.
Writing aids
Are you worried about your grammar, punctuation, etc., in your writing? Well, don't worry, these tools will help you write with confidence.
1. Grammarly
This is the most popular tool in the pool of writing aids. The free version should be sufficient for most of the time but paid is also worth it.
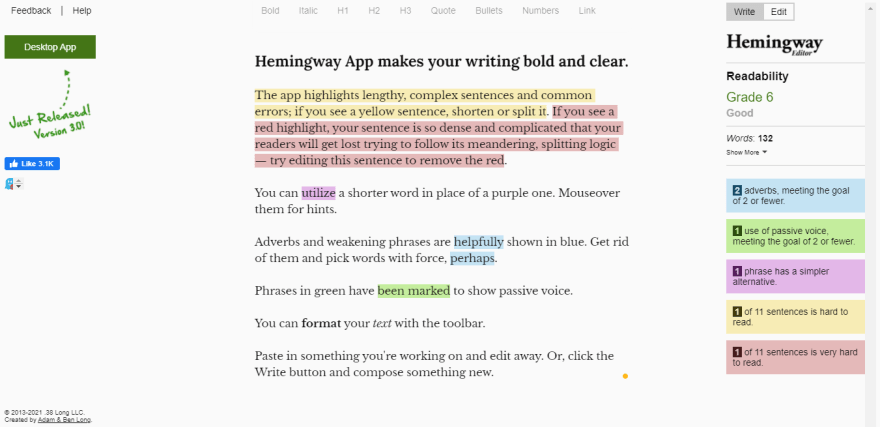
2. hemingwayapp
If you don't want to spend money and go with a free tool, well, the search ends here. This is a free alternative for the resource mentioned above. Thanks to Tapas Adhikary for the suggestion.
Emojis
Well, this is no new. As we know, these are the best way to show expressions via text. We can use emoji codes, so our browser renders it. But wait, why write codes when you can just copy and paste them. I know you will excel at it since you might be a copy and paste expert ?.
1. emojihomepage
This is the best and easy-to-use tool; just click to copy and paste.
That's all for this post, guys,
if you enjoyed it, don't forget to ❤ or ?.
Happy Blogging ?
This content originally appeared on DEV Community and was authored by Kedar.K
Kedar.K | Sciencx (2021-08-14T11:10:06+00:00) Must have tools for bloggers.. Retrieved from https://www.scien.cx/2021/08/14/must-have-tools-for-bloggers/
Please log in to upload a file.
There are no updates yet.
Click the Upload button above to add an update.