This content originally appeared on DEV Community and was authored by Gene
Tailwind CSS is an increasingly popular choice for developers to create their sites and apps. Today, I'd like to round up a handful of popular premium options that extend Tailwind or allow you to stand out in style.
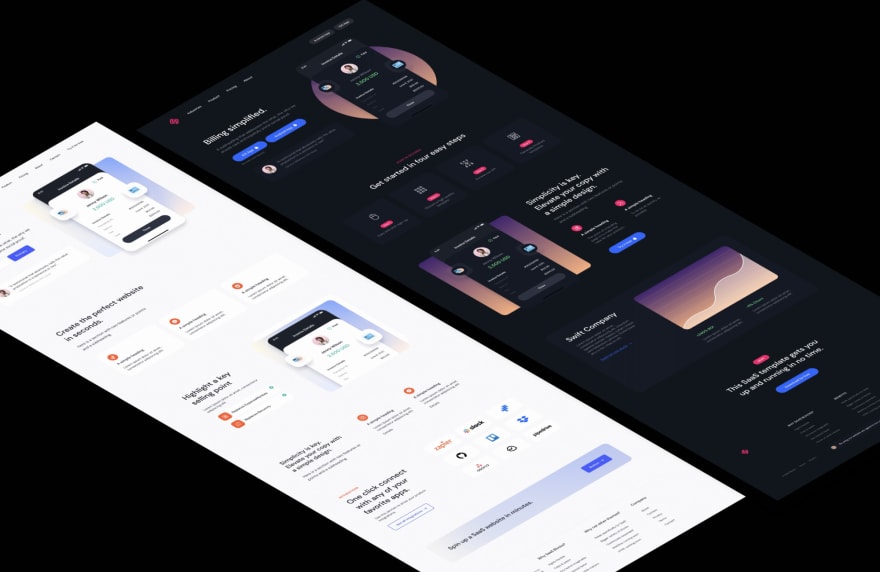
SaaS Blocks Tailwind Template
SaaS Blocks is a tailwind theme and components that make up "blocks" or sections. It is a fairly new player on the scene and features 110 customizable blocks and multiple themes.
Pros:
- Minimalist clean, professional design, easily fits any brand, style or color palette.
- Great typography, alignment, consistency across sections.
- Doesn't use Inter as the primary font family (don't have to look like every other website)
- Figma file included for company tier + (good for team access and customization)
- Blocks stack perfectly so there's no weird spacing. You can just snap them together to see how it all fits.
- Cool mesh backgrounds
- Easy to customize colors, fonts (global config file) and images (in Figma)
- New blocks added often
Cons:
- Currently lacking back-end components to match the theme style, although this is in the works.
- Not as many pre-made pages yet to let you bypass stacking your own blocks and just get straight to editing your content.
- Could use more blocks and components
Pricing:
Starts at $67 (one time) for a hobby license.
Overall score: 4.5/5
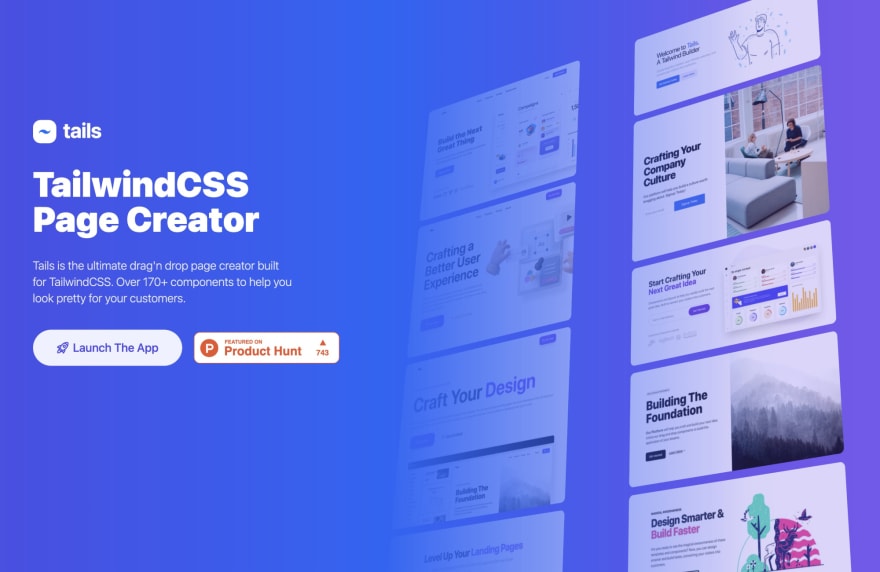
DevDojo Page Creator (Tails)
DevDojo is a drag and drop page builder with 170+ components. It's a reasonably priced and very well designed alternative to other templates. The components look different from one another so you are not limited to the same style (if that's important to you).
Pros
- Easy to drag and drop blocks to make your layout
- Great looking professional designs
- Responsive screen preview
- A variety of blocks in different styles and colors (not limited to one style)
- Very affordable at $15 per month
- New blocks added often
Cons
- Website blocks only so your design would not extend to your back end (for some this doesn't matter at all).
- You are still left to decide what looks good and some blocks may look "out of sync" in terms of a complete brand look and feel. In other words, it helps if you know what looks good together.
- The navigation feels a bit buggy and frustrating at times and there seem to be a few errors when playing around with blocks that can be a bit frustrating.
Pricing
- $15 per month feels like a really good deal for what you get.
- There are a couple of free blocks, but they are very limited in terms of what you can do with them (pretty much have to upgrade).
Overall score: 4/5
Tuk (Tailwind UI Kit)
Tuk consists of a web application kit, a marketing kit and an e-commerce one. Well designed and reasonably priced, this is up there in terms of my favorites.
Tuk also comes with React, Angular, Vue & WordPress templates - quite impressive! The Tailwind UI Kit consists of 1000 components and 30 templates and allows for a variety of uses and functions - including your app dashboards! Overall, I am very impressed with this product and feel that it would be money well spent for anyone to buy this.
Pros
- A good selection of components
- Extends into dashboards and other components
- Comes with pre-made templates
Cons
- Design has strange inconsistencies like typography line height, and inconsistencies between radius usage (on buttons, and elements around buttons).
- Some of the sections look too generic. It's as if someone just copied another section and didn't do anything to it (looks very much like standard Tailwind components). Why release blocks that look exactly the same?
- Some of the dashboard components seem impractical (designed for the sake of looking different, while ignoring most principles of hierarchy, typography, color).
Pricing
- Website marketing kit: $79
- Web app kit: $159
- Ecommerce Kit: $59
- Bundle: $249
Overall score: 3.5/5
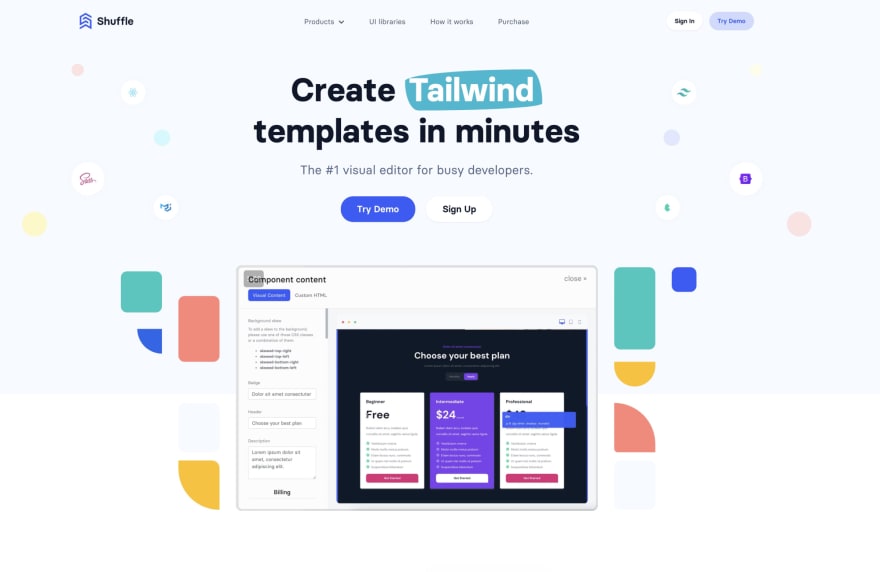
Shuffle
Shuffle is a Tailwind page builder that allows you to drag and drop blocks onto a page and then export the project. The tool also allows you to change colors, typography, general and container settings. Lastly, you can add your custom CSS right in the app.
Shuffle looks great at first glance, and it has some well designed sections, but overall I felt that it lacks consistency in design. Some blocks look much better than others (and some as if the designer gave up). I feel that this tool has potential, but it's not quite there in terms of visual consistency and component options.
Pros
- The tool makes it easy to edit templates and specify color options — very friendly for newbies!
- Some of the blocks look very well designed
Cons
- A very limited number of blocks. Features alone don't contain nearly enough options to make anything useful.
- Some of the blocks lack consistency and substance.
- Some themes are poorly designed (by designer's standards) and ignore basic UX, typography and color principles.
Pricing
- $24/mo or $149 lifetime
Overall score: 3/5
What is your favorite theme, template or component system for Tailwind (free or premium)?
This content originally appeared on DEV Community and was authored by Gene
Gene | Sciencx (2021-08-14T02:25:03+00:00) The Best Premium Tailwind CSS Templates & Components. Retrieved from https://www.scien.cx/2021/08/14/the-best-premium-tailwind-css-templates-components/
Please log in to upload a file.
There are no updates yet.
Click the Upload button above to add an update.