This content originally appeared on DEV Community and was authored by Shubhra Agarwal
Here are 7 JavaScript shorthands that you as a JavaScript developer should know because who doesn't like shorter and cleaner code ¯_(ツ)_/¯
Convert string to number
Normally we use the parseInt() to do this. But, you can do this using the unary operator +. Sick right?

You can also do this by just adding the unary operator to an empty string

The ternary operator
I'm pretty sure all of you must be aware about this but what's the harm in sharing it again.
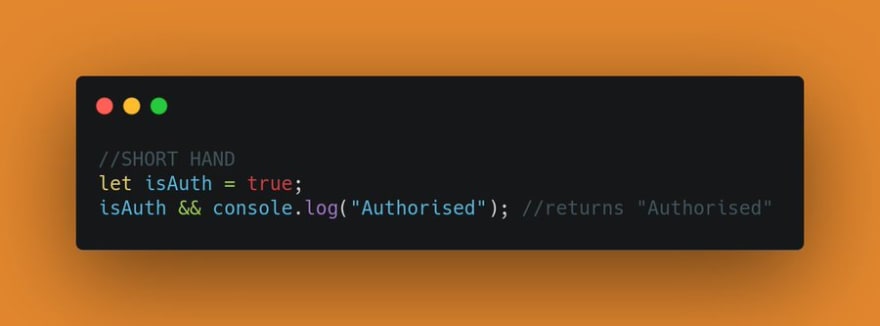
The short circuit
Ever wanted to check for a condition and output something only if the condition was true? Were you also using && like me? Well, not anymore, I present to you the short circuit.


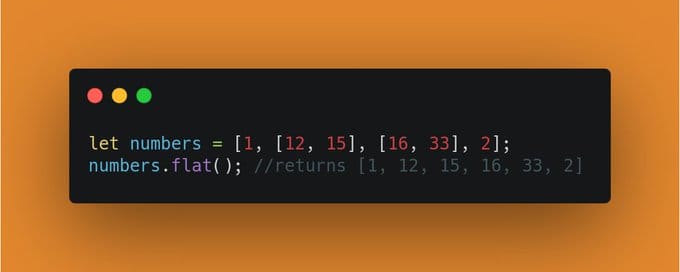
Flattening an array
A lot of people use various methods to flatten an array like filter(), concat etc. But using the flat() method can get the job done quicker and better.

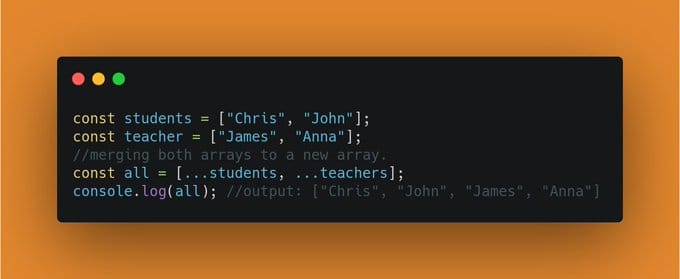
Merging arrays
Merging of arrays is one of the tasks that we need to do in our day to day coding. Be it the data from an API or whatever. Using the spread operator can get this job done in no time.

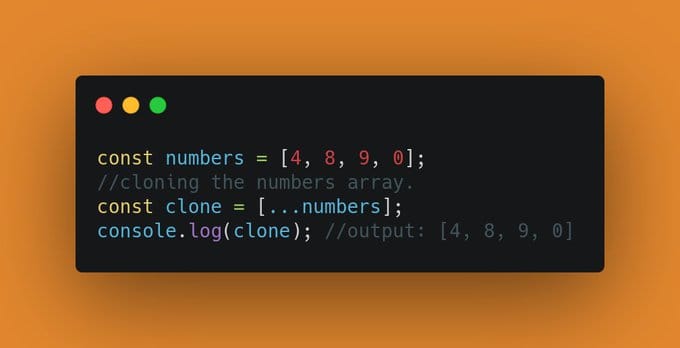
Cloning Arrays
Just like merging, spread operator comes in handy even when you want to clone an array
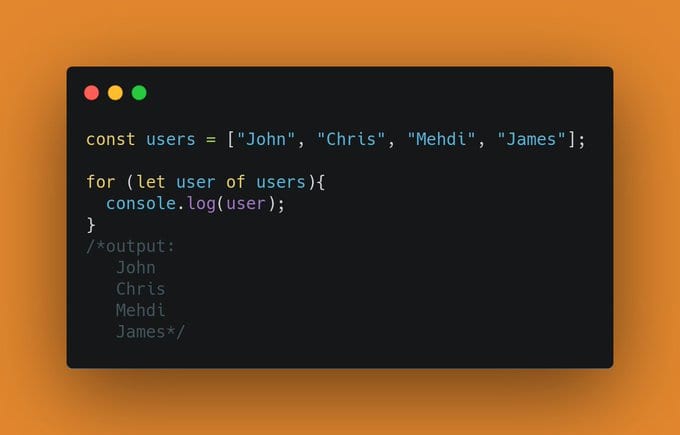
The shorthand of for loops
We all have been writing for loops the C++ way up until now, but now it's time to do it the modern way. 
TL;DR
- Convert string to number
- Ternary Operator
- Short Circuit
- Flattening an array
- Merging arrays
- Cloning Arrays
- The shorthand
forloop
This content originally appeared on DEV Community and was authored by Shubhra Agarwal
Shubhra Agarwal | Sciencx (2021-08-16T10:35:30+00:00) Some cool JavaScript Shorthand that will make your code cleaner than your peer’s. Retrieved from https://www.scien.cx/2021/08/16/some-cool-javascript-shorthand-that-will-make-your-code-cleaner-than-your-peers/
Please log in to upload a file.
There are no updates yet.
Click the Upload button above to add an update.