This content originally appeared on DEV Community and was authored by Naman vyas
wappalyzer:
wappalyzer is a chrome extension to find out the technology stack of any website. Instantly reveal the technology stack any website, such as CMS, ecommerce platform or payment processor, as well as company and contact details.
Link
LogoTester by http://thework.market:
LogoTester instantly checks if your logo is up to the top industry standards. It checks industry standards in your logo like - Uniqueness, Scalability, Background tolerance, Colors.
Link
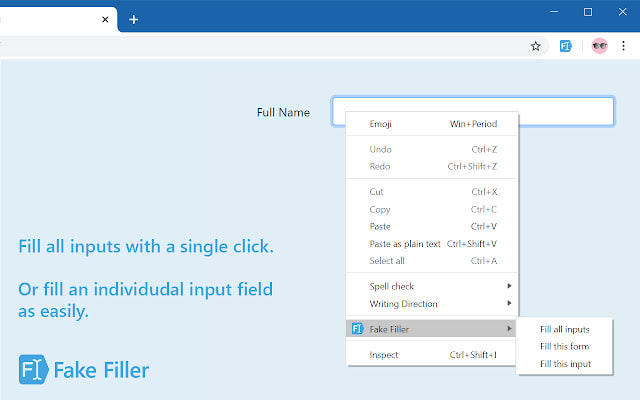
Fake Filler:
It's another useful chrome extension. Fake Filler is THE form filler to fill all input fields on a page with randomly generated fake data. This productivity-boosting extension is a must for developers and testers who work with forms.
Link
WhatTheFont:
With this web tool, you can find a font with just an image. WhatTheFont uses deep learning to search our collection of over 133,000 font styles and find the best match for the fonts in your photo.
Link
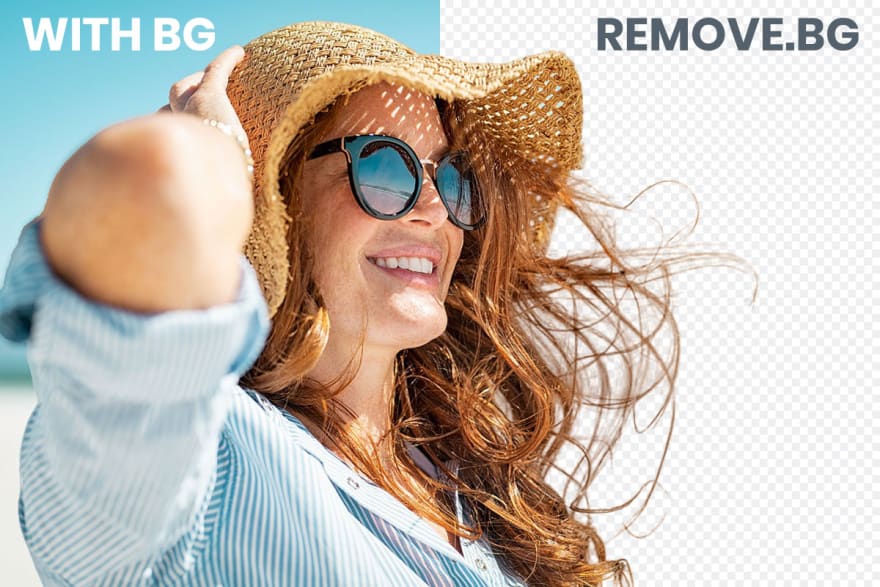
http://Remove.bg removes backgrounds from photos Automatically. You just have to upload your photo and wait for a few seconds and boom you got your background removed images without all that photoshop efforts.
Link
Thanks for reading :)
This content originally appeared on DEV Community and was authored by Naman vyas
Naman vyas | Sciencx (2021-08-16T21:46:43+00:00) Some useful tools for a web developer.. Retrieved from https://www.scien.cx/2021/08/16/some-useful-tools-for-a-web-developer/
Please log in to upload a file.
There are no updates yet.
Click the Upload button above to add an update.