This content originally appeared on DEV Community and was authored by Mayank Kumar
First of all we will start by understanding What is a Module Bundler ?
A module bundler is a tool that takes pieces of JavaScript and their dependencies and bundles them into a single file, usually for use in the browser. You may have used tools such as Browserify, Webpack, Rollup or one of many others.
Today we will only be discussing about Parcel JS
What is Parcel JS and why should we use it over Webpack or Rollup ??
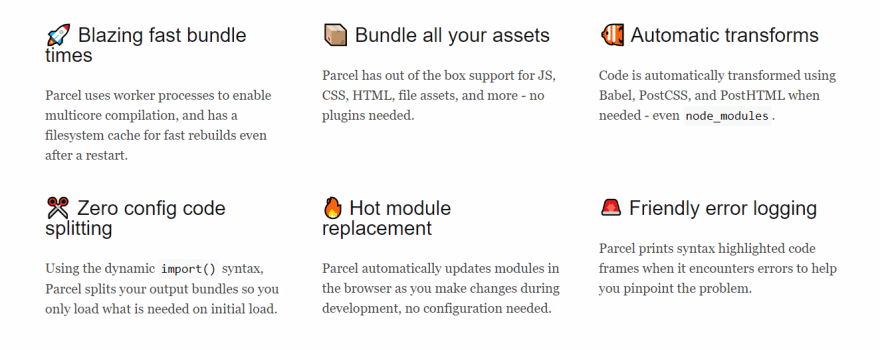
Parcel is a web application bundler, differentiated by its developer experience. It offers blazing fast performance utilizing multicore processing, and requires zero configuration.
yarn global add parcel-bundler
Many front-end developers have become frustrated with some of the complexities involved with building web apps today. It’s pretty standard practice to include some kind of build or bundling tool in a front-end workflow, thus many developers have looked into using a front-end tool like webpack/Rollup/Parcel.
But the learning curve for a tool like webpack is steep. Getting started with webpack isn’t easy due to its complex configurations.
This is where Parcel JS Kicks in !!! ?
Parcel.js is exactly what many newbie developers want, A simple, low-configuration bundler that you can get up and running with quickly without much hustle in learning the tool.
If you want to go in depth about Parcel JS and how to use it in your project check this documentation out form is official website
Meme:
HAPPY CODING ??
This content originally appeared on DEV Community and was authored by Mayank Kumar
Mayank Kumar | Sciencx (2021-08-16T06:18:36+00:00) What is Parcel JS ? ?. Retrieved from https://www.scien.cx/2021/08/16/what-is-parcel-js-%f0%9f%93%a6/
Please log in to upload a file.
There are no updates yet.
Click the Upload button above to add an update.