This content originally appeared on DEV Community and was authored by Davide 'CoderDave' Benvegnù
GitHub has just released Codespaces in GA, meaning that now it is available for everyone (well, almost everyone, more on this later) and it's feature complete.
In this article we will see how it works, what has been changed from the beta version, and all the new available features. And there are a lot of them.
At the end, we will answer the question that many people have: is GitHub Codespaces worth it or should you continue developing as you've done until now?
Intro
I'm very excited because I've been waiting for this moment for a long time: GitHub Codespaces is finally GA!
If you've been following this blog or my YouTube channel for a while you probably already know that I've covered Codespaces in the past quite a few times already (see this YouTube Playlist), but always on the beta version.
Today I want to uncover with you all the feature that Codespaces has now that the GA version is available and see if and how the service has improved.
We will cover:
- What the Codespaces service is
- Availability
- The new creation experience
- Codespaces management
- Usage and new features
- Pricing and billing
And at the end we will answer the question we all have: is it worthy?
Video
As usual, if you are a visual learner, or simply prefer to watch and listen instead of reading, here you have the video with the whole explanation and demo, which to be fair is much more complete than this post.
Link to the video: https://youtu.be/Car0QZ_YbxQ
If you rather prefer reading, well... let's just continue :)
What is GitHub Codespaces
So, real quick, what is GitHub Codespaces?
Codespaces is a service that allow you to create and use cloud developer environments backed by high performance Compute.
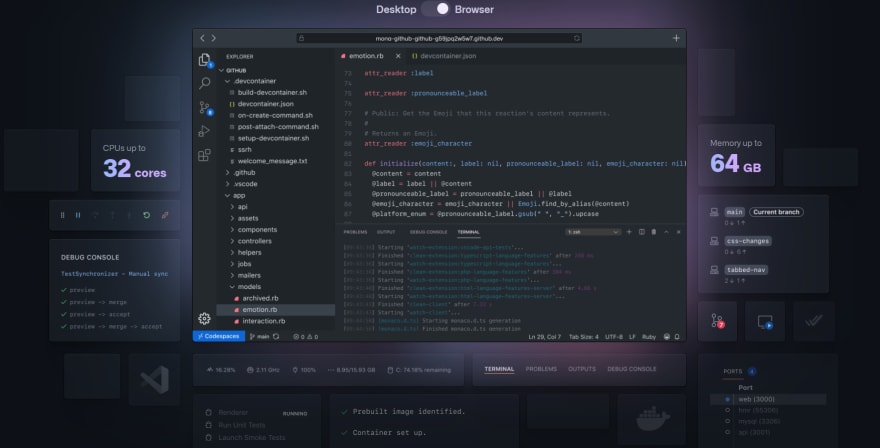
Behind the scenes it uses full VSCode, including editor, terminal, debugger, version control, settings sync, and the entire ecosystem of extensions. You can even you GitHub Copilot.
Codespaces works directly in the browser, or you can connect from your PC via a local VSCode instance.
New environments can be spun up in just seconds, and use up to 32 cores and 64 Gb of ram.
Codespaces environments are great because they can be customized and standardized with runtimes, hardware specs, extensions, and settings on a user bases and on a repository bases. This means that all the people working on a repository can have the exact same settings and requirements installed, in just seconds.
Availability
Ok, now we know what Codespaces does. Before we go further, let me address one thing: the availability.
In the opening I've mentioned that Codespaces is now in GA and therefore it's available to everyone. Unfortunately, it is not exactly like that.
Codespaces is in fact available for organizations on either a Team plan or GitHub Enterprise Cloud.
So, what about the users that are NOT in organizations or that don't have those plans?
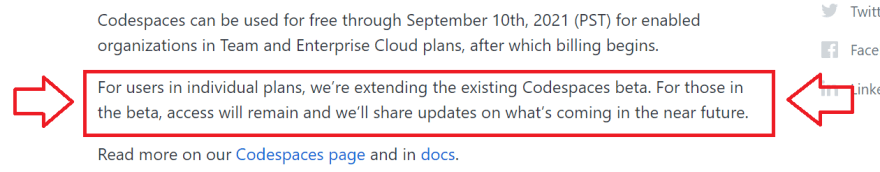
Users that are already in the beta of Codespaces will retain access to it. But it is unclear if new users could access the beta. In general, seems like Codespaces will not be available to "normal" users, at least for now.
There is however another cool thing that is now available to everyone, including the free users, and I will cover that in the next article/video... Consider following me here on Dev.to and subscribing to my YouTube channel if you aren't already, you don't wanna miss that video.
How to Enable Codespaces
Alright, with that out of the way... Let's see how to enable Codespaces.
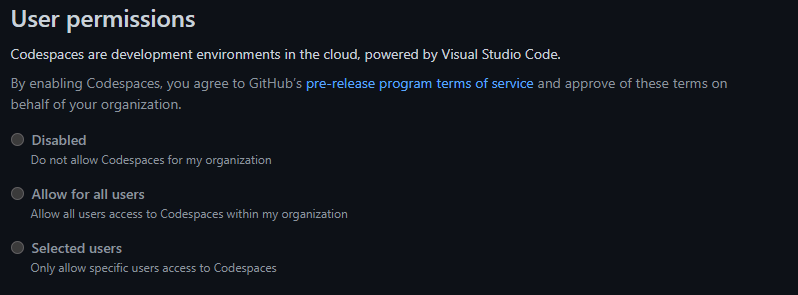
Just go to your Organization Settings, scroll down to Codespaces and here you have it.
Here you can enable it for everyone, disable it, or enable Codespaces only for selected users.
If you see the same message as in the image above, don't despair... GitHub is rolling out Codespaces gradually so you may have to wait just a few more days.
Watch this section of the video for a full demo of this
Creation of Codespaces Environments
Now that we have Codespaces enabled, let's see how it works and if the creation experience is any different from what it used to be before.
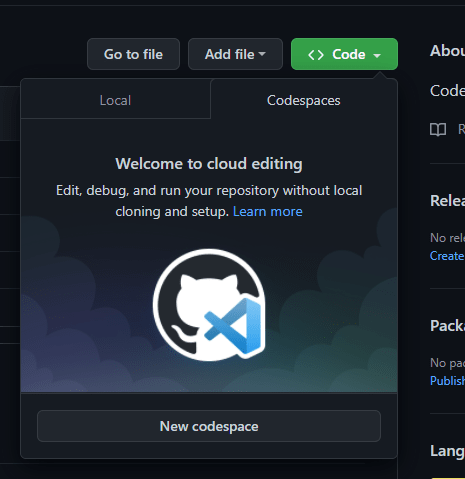
Just go to any of your repos and click on the "Code < >" button.
Here you have the new Codespaces tab, in which you can create a new Codespaces Environment.
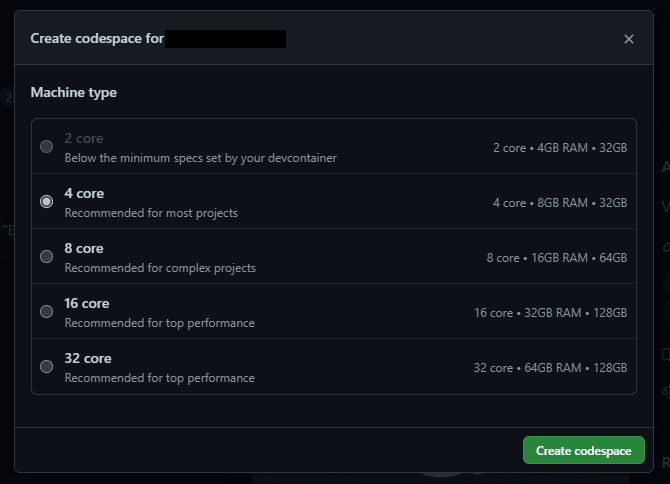
If you are in an Organization with Codespaces enabled, you will be asked to select the size of your environment:
You can pick any size from the minimum of 2 cores, 4 Gb of RAM, and 32 Gb of disk space all the way to the beefier configuration which has 32 corse, 64 Gb of RAM and 128 Gb of disk space (Please note that the 32c/64gb configuration is not generally available, you'd need to contact GitHub support/sales to have it enabled on your Organization)
If instead you are in the beta access program, the system will default to the configuration with 4 cores, 8 Gb of Ram and 32 Gb of disk space, and you won't be able to change it.
Apart from that, everything else is the same between the above 2 scenarios.
And best of all, the creation of an environment is WAY faster than it used to be, now your Codespaces environment is up and running in just seconds!
Watch this section of the video for a full demo of this
Codespaces Management
You have now 2 ways to manage your Codespaces environments.
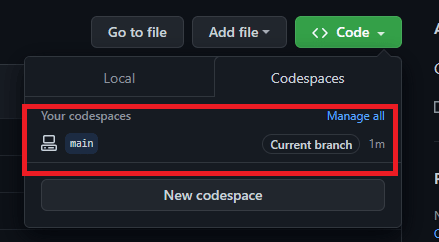
The first and more immediate one is to go back to your repository, click again on "Code < >" and access your environment from there.
There is not much you can currently do from here, just click to access the Codespaces interface.
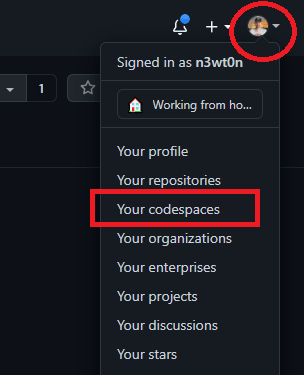
The other thing you can do, and which gives you full access to the management, is either clicking on __Manage all_ in the same section or go to Profile > Your Codespaces
This will take you to the Codespaces Management page in which you can create a new Codespaces environment, access an existing one, open it in VSCode, export the changes made to a branch (in case you have changes that haven't been committed nor pushed yet), change the size of your environment, and finally delete an unused one.
Watch this section of the video for a full demo of this
Usage and New Features
Right, let's see if Codespaces is any different while using it and explore the new features that have been introduced.
Watch this section of the video for a full demo of this
Pricing and Billing
Let's now talk about pricing.
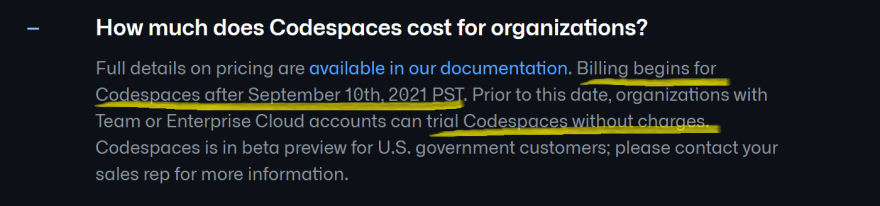
Codespaces is free to use for all organizations on a GitHub Team or GitHub Enterprise Cloud plan until September 10, 2021.
Also, Individual accounts which are part of the beta access are not currently billed for Codespaces usage.
After September 10, existing Codespaces environments will be billed for their active compute usage, and for the storage.
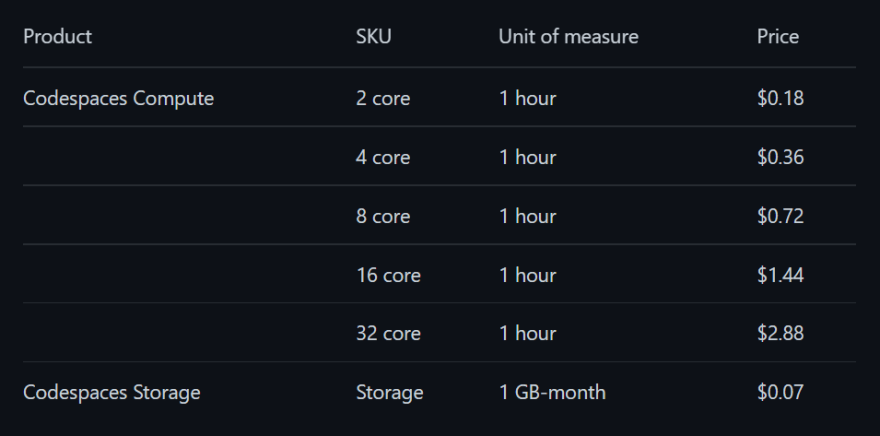
At the time of writing this video, these above are the prices the different Codespaces units will be billed. For your references, prices are shown in US Dollars.
Remember that you will be billed for the CPU usage only when your Codespaces environments are active (aka not in the Sleeping state), and they will be billed by the minute. For the storage, instead, the space used will be billed for regardless of the state of your environment.
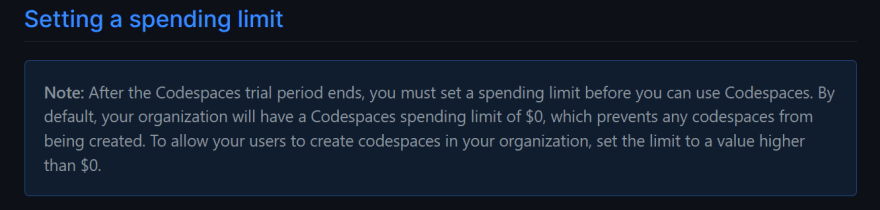
Last thing I want to mention about the billing is that after September 10 you will need to __setup a Spending Limit __on your organization to be able to use Codespaces.
By default, organizations will have a Codespaces spending limit of $0, which prevents new Codespaces from being created or existing Codespaces from being opened.
Remember to change that, or your users won't be happy ?
Is GitHub Codespaces Worth It?
Alright, it's now time to answer the big question we have asked at the beginning: with all we have seen and talked about, is GitHub Codespaces worthy or should I keep working the old way?
My verdict is: it is worthy. We all know that Reconfiguring code editors, IDEs, environments, and installing dependencies suck, and require a lot of time and effort. GitHub Codespaces offers a full cloud development environment, helping you get started quickly without cloning, installing dependencies, or tweaking configurations.
Is GitHub Codespaces for everyone? Probably not. There are still frameworks and application types that are not fully supported.
In General, though, I'd encourage you to look into it, evaluate it for yourself, and start thinking about all the ways this service can help you, your team, and your organization being more productive.
Conclusions
Alright, that's it for today.
Let me know in the comment section below your thoughts about the GA of Codespaces, and if you have any questions.
As I've mentioned, consider following/subscribing if you want to know more about Codespaces because I will have soon other articles and videos about this service and specific use cases.
You may also want to watch this video, in which I explore using GitHub Codespaces from an iPad.
Like, share and follow me ? for more content:
? YouTube
☕ Buy me a coffee
? Patreon
? CoderDave.io Website
? Merch
?? Facebook page
?? GitHub
?? Twitter
?? LinkedIn
? Podcast
This content originally appeared on DEV Community and was authored by Davide 'CoderDave' Benvegnù
Davide 'CoderDave' Benvegnù | Sciencx (2021-08-17T05:44:51+00:00) GitHub Codespaces GA: Any Good? – Reviewed and Tested. Retrieved from https://www.scien.cx/2021/08/17/github-codespaces-ga-any-good-reviewed-and-tested/
Please log in to upload a file.
There are no updates yet.
Click the Upload button above to add an update.