This content originally appeared on DEV Community and was authored by Aniket
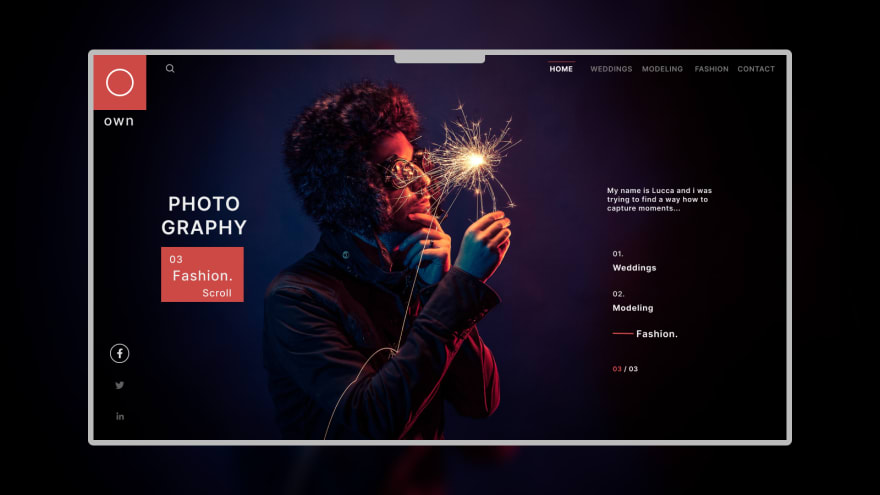
Hello Dear Developers, In this post we'll create a Portfolio Page design using HTML, CSS & Some of the Powerful JavaScript Animations from GSAP Library.
Follow the Below Given link to watch full tutorial along with me :
Click to watch
If you want to skip the tutorial and want to grab the source code, follow below given Repo link :
Repository Link
⏱ Outline
- 0:00 - Intro
- 0:34 - Structure
- 4:21 - Setting CSS
- 4:48 - Wrapper
- 5:05 - Left Menu
- 5:20 - Logo
- 6:04 - Social Icons
- 7:34 - Nav
- 8:58 - Large Text
- 9:36 - Red Box
- 10:27 - See Photos
- 11:01 - Desc Content
- 13:08 - Slide
- 13:30 - Overlay
- 14:26 - Navbar Links JS
- 15:11 - TweenMax (GSAP) Animations
? Thanks for watching!
Happy Coding :)
This content originally appeared on DEV Community and was authored by Aniket
Aniket | Sciencx (2021-08-20T16:25:32+00:00) Portfolio Website Design with HTML & JavaScript. Retrieved from https://www.scien.cx/2021/08/20/portfolio-website-design-with-html-javascript/
Please log in to upload a file.
There are no updates yet.
Click the Upload button above to add an update.