This content originally appeared on DEV Community and was authored by Gaurav-Shekhawat
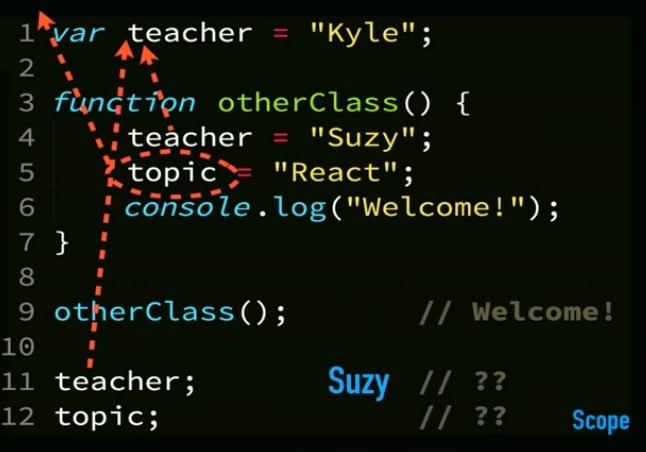
In the function above, we have not declared the variables teacher and topic, still we assigned them values. When we call this function, this changes the value of the "teacher" variable present in the global , while the topic will be declared as a new variable in the global scope, hence the output of the last line will be "React".
Undefined vs Undeclared
clear from the name...
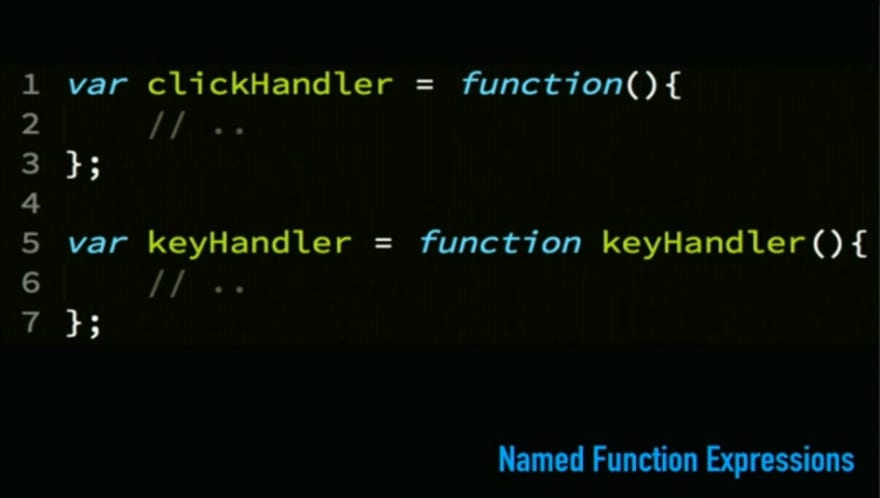
function expressions
just skim through the above two articles starting paragrpahs.
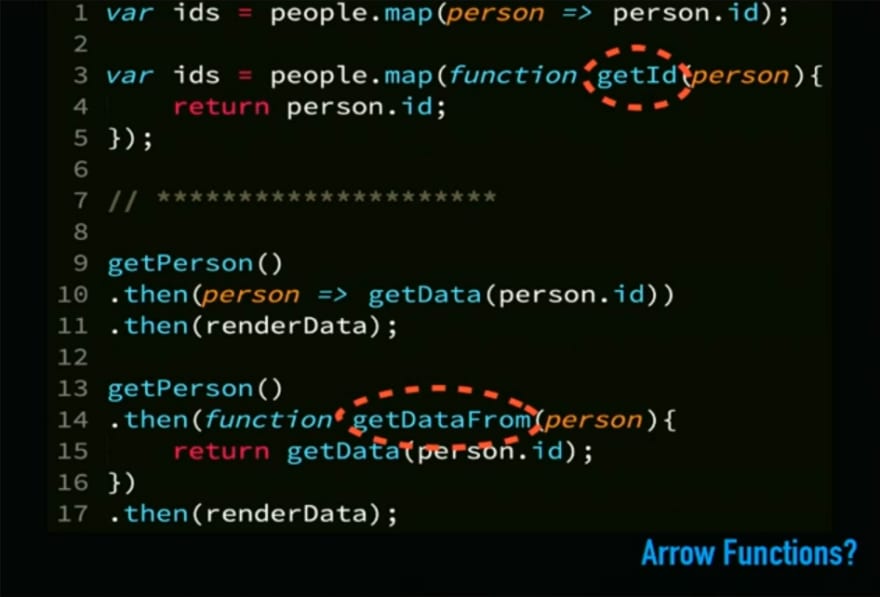
The first function above is an example of anonymous function expression while the second is a named function expression.
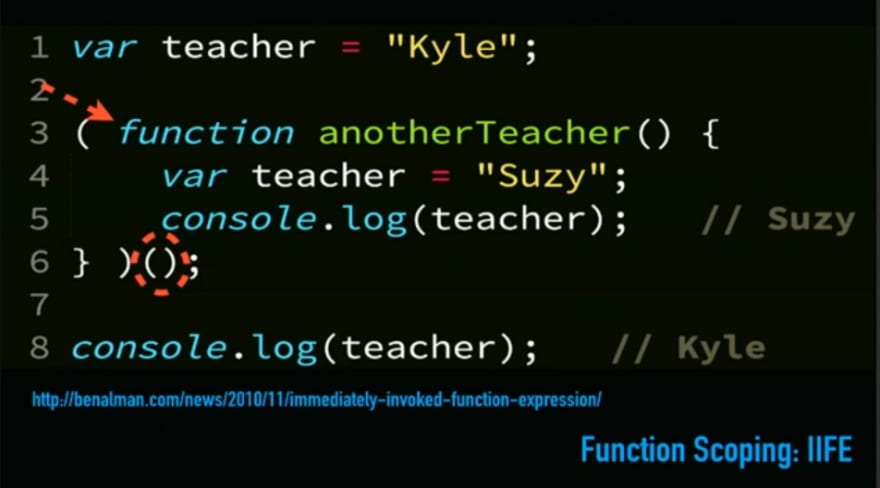
Immediately invoked function expressions
These are used in places of our code where we need to collect a set of variables and protect them from encroaching upon an outer scope. These are not used nowadays, instead block scoping is used(with let).
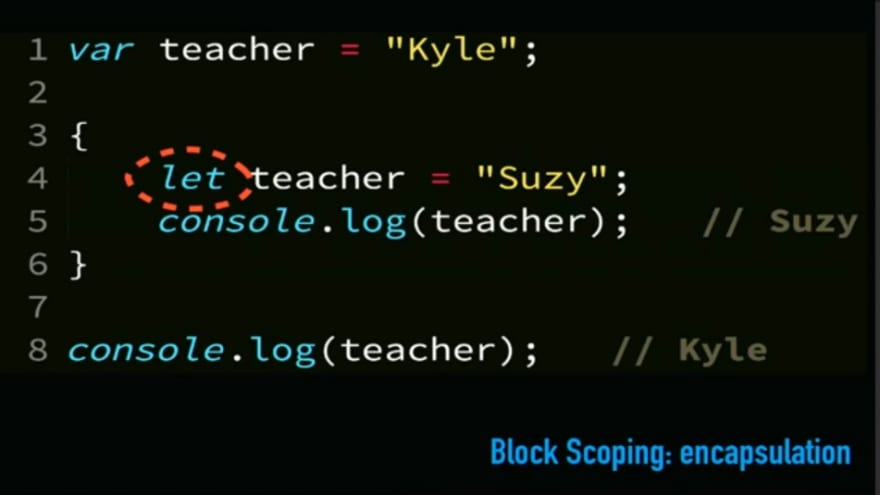
Block scoping
In the below example, the variable temp will be available only inside the if block.
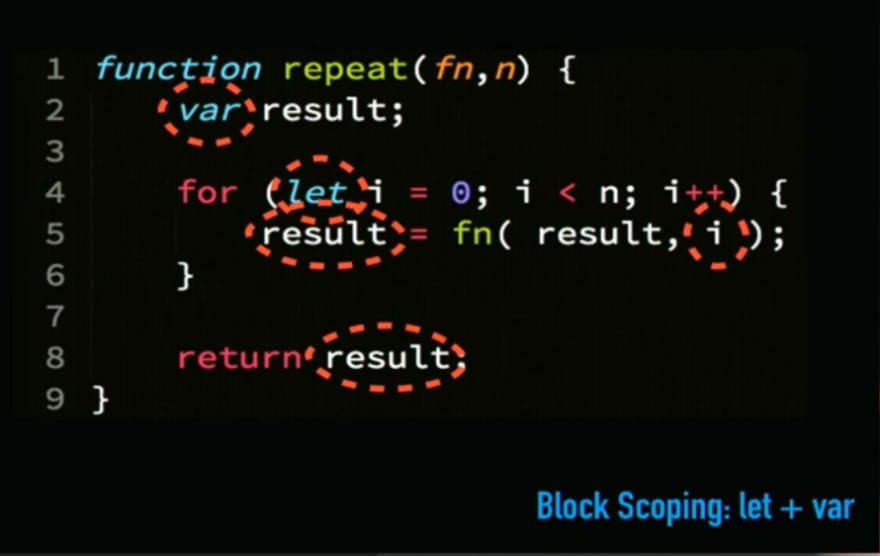
var are good, when you want to define a variable at a function level. (as the scope of var is global or the function in which it is defined).
This content originally appeared on DEV Community and was authored by Gaurav-Shekhawat
Gaurav-Shekhawat | Sciencx (2021-08-21T08:39:43+00:00) Day 8 : Learning JS Fundamentals, Part-2. Retrieved from https://www.scien.cx/2021/08/21/day-8-learning-js-fundamentals-part-2/
Please log in to upload a file.
There are no updates yet.
Click the Upload button above to add an update.