This content originally appeared on DEV Community and was authored by Gaurav-Shekhawat
Closures
Closure is when a function "remembers" the variables outside of it, even if you pass that function elsewhere.
function makeAdder(x) {
return function(y) {
return x + y;
};
}
var add5 = makeAdder(5);
var add10 = makeAdder(10);
console.log(add5(2)); // 7
console.log(add10(2)); // 12
The full reference can be found on - MDN
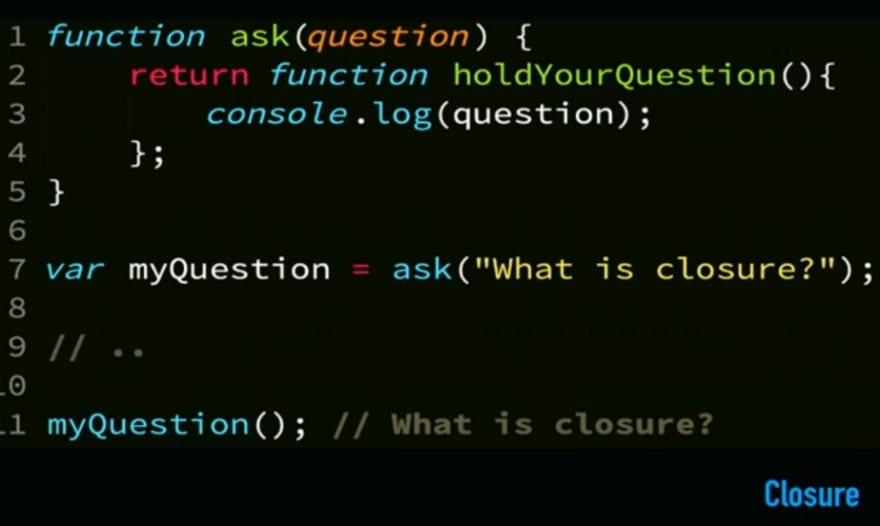
In the above example, the variable question will remian alive, even after 100ms of execution of parent function.
Example - 2
Here, the function holdYourQuestion will remember the question, even if it is called at an entire different time on an entire differnet place.
this keyword
It is all about the call, it is not the definition of the function, it is not where the function is, none of that matters, it is only how the function was called that determines where the this keyword will be pointing to.
A this-aware function can thus have a different context each time it's called, which makes it more flexible & reusable.
DOUBT
Prototypes in js
This content originally appeared on DEV Community and was authored by Gaurav-Shekhawat
Gaurav-Shekhawat | Sciencx (2021-08-21T10:42:32+00:00) Day 8 : Learning JS fundamentals, Part -3. Retrieved from https://www.scien.cx/2021/08/21/day-8-learning-js-fundamentals-part-3/
Please log in to upload a file.
There are no updates yet.
Click the Upload button above to add an update.